
我们提供安全,免费的手游软件下载!
在项目中使用TypeScript可以带来类型智能提示与校验的诸多好处。为了减少类型标注,实现类型无缝集成的效果,CabloyJS引入了IOC和依赖查找的机制。在之前的文章中,我们创建了一个名为test-home的业务模块,并且采用依赖查找的机制演示了如何优雅地定义和使用资源,包括:Service服务、Config配置、国际化语言资源、Error错误异常。
在实际的项目中,经常会遇到跨模块访问资源的场景。那么,CabloyJS的依赖查找机制是否仍然可以优雅地实现跨模块访问呢?让我们一探究竟。
CabloyJS全栈框架的前后端均采用模块化体系。一个CabloyJS项目由多个业务模块组成,每个业务模块都可以包含与自身业务相关的资源,比如:Service服务、Config配置、国际化语言资源、Error错误异常、中间件、定时任务、消息队列、系统启动项等。
在这里,我们创建一个新的业务模块test-work,在test-work中访问test-home提供的资源。
cabloy api:create:module test-work
通过一个命令同时创建一组文件:Route、Controller、Service。
cabloy api:create:controller work
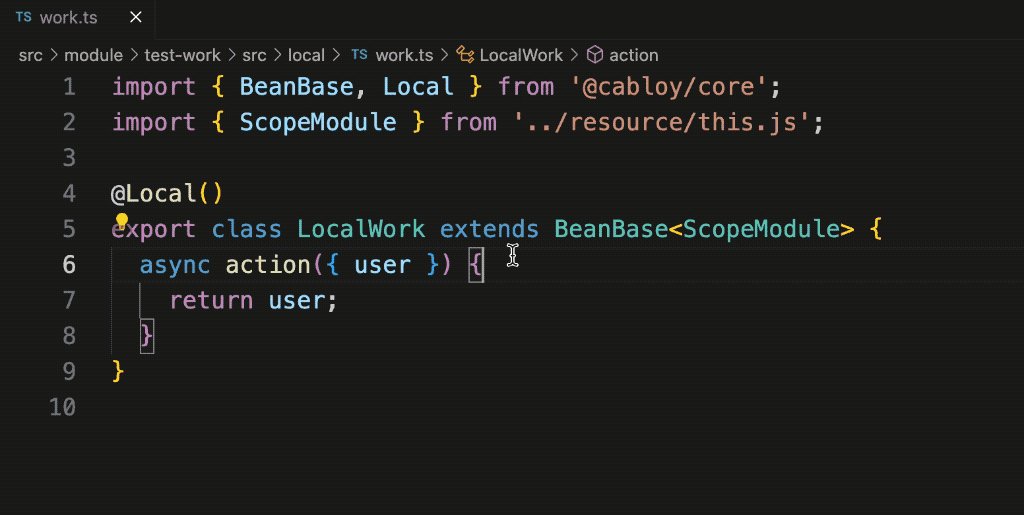
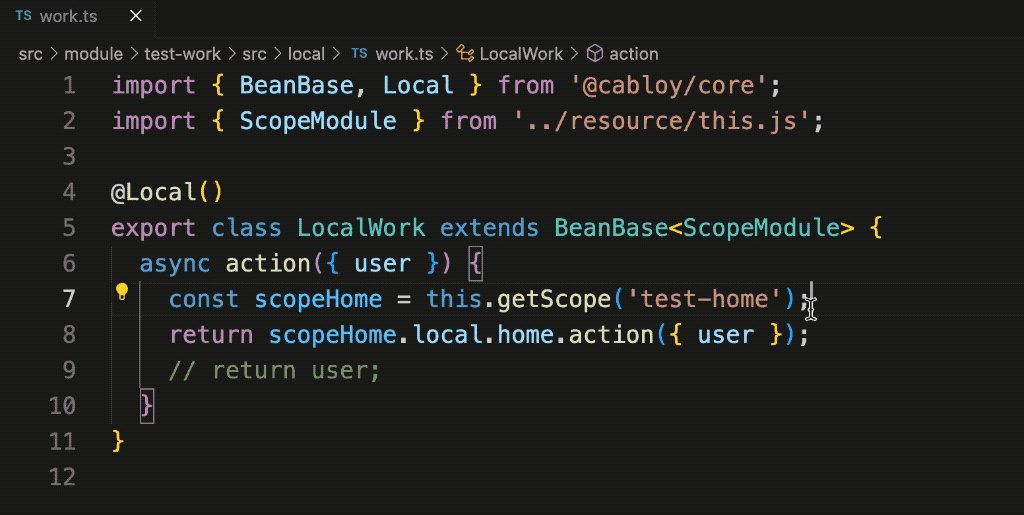
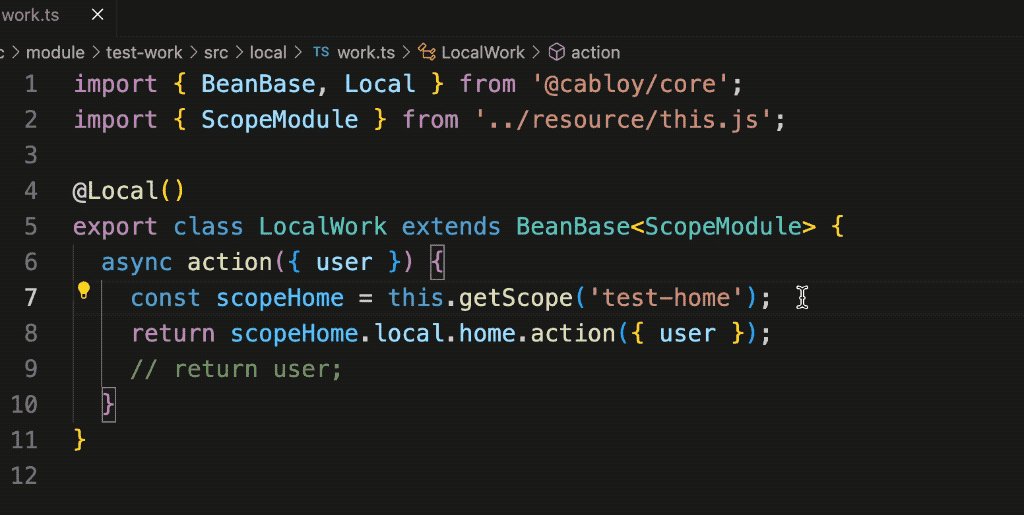
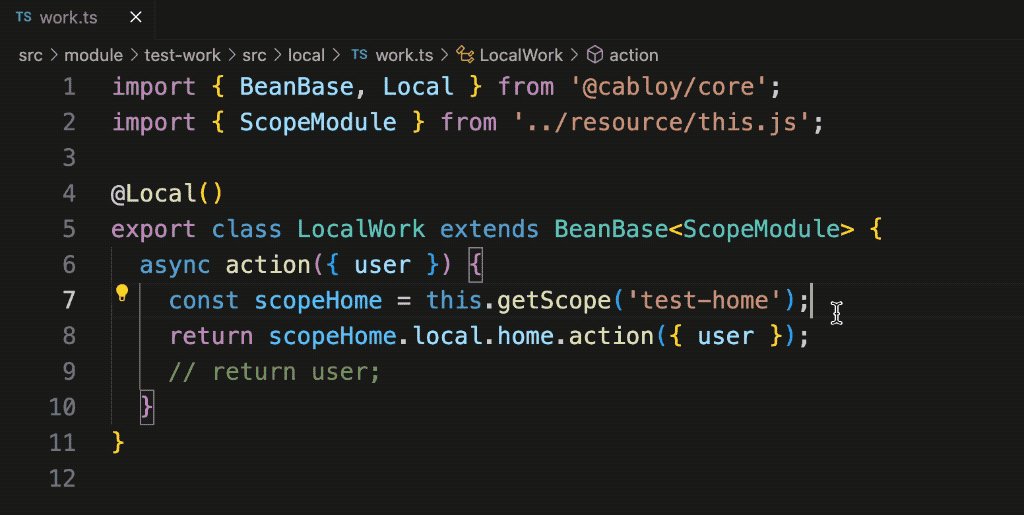
接下来,我们在刚才新建的Service中,访问模块test-home的Service服务。
import { BeanBase, Local } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';
@Local()
export class LocalWork extends BeanBase {
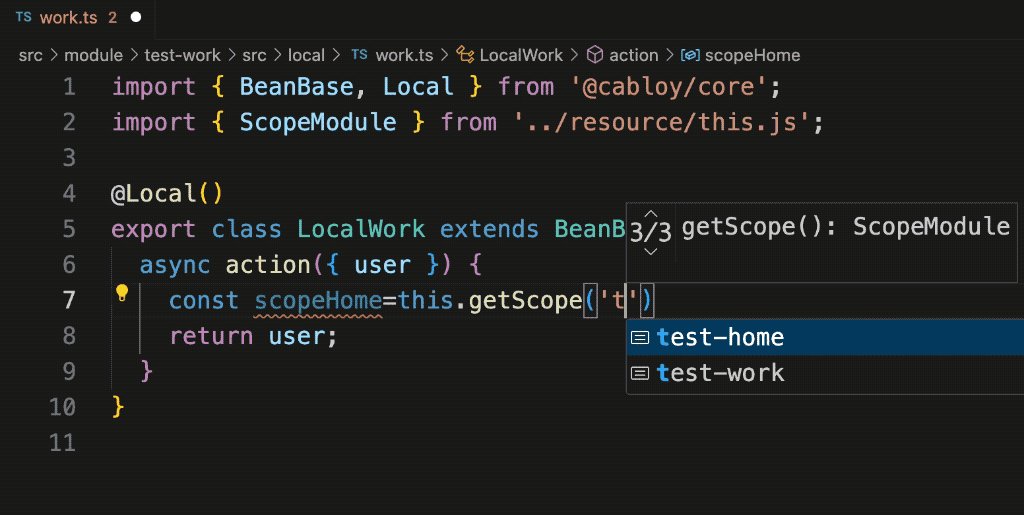
async action({ user }) {
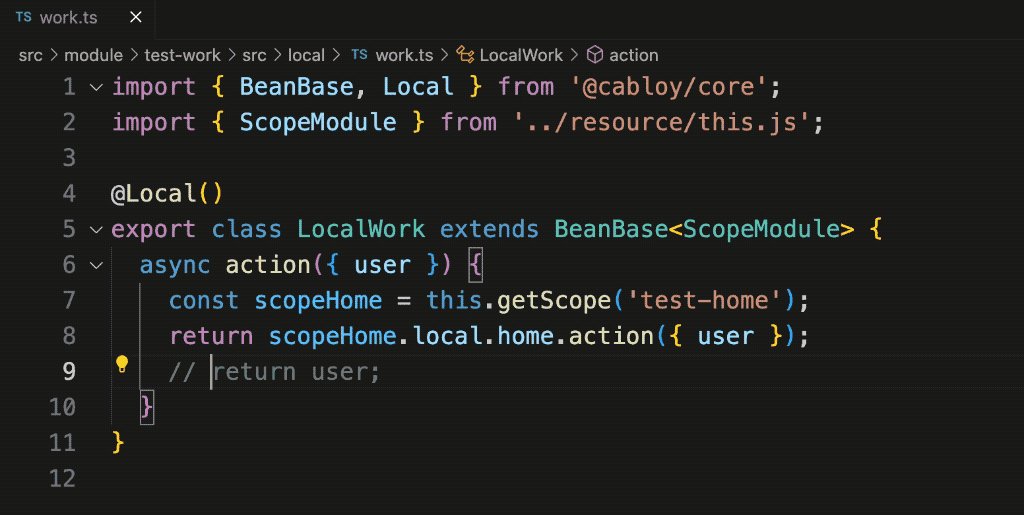
+ const scopeHome = this.getScope('test-home');
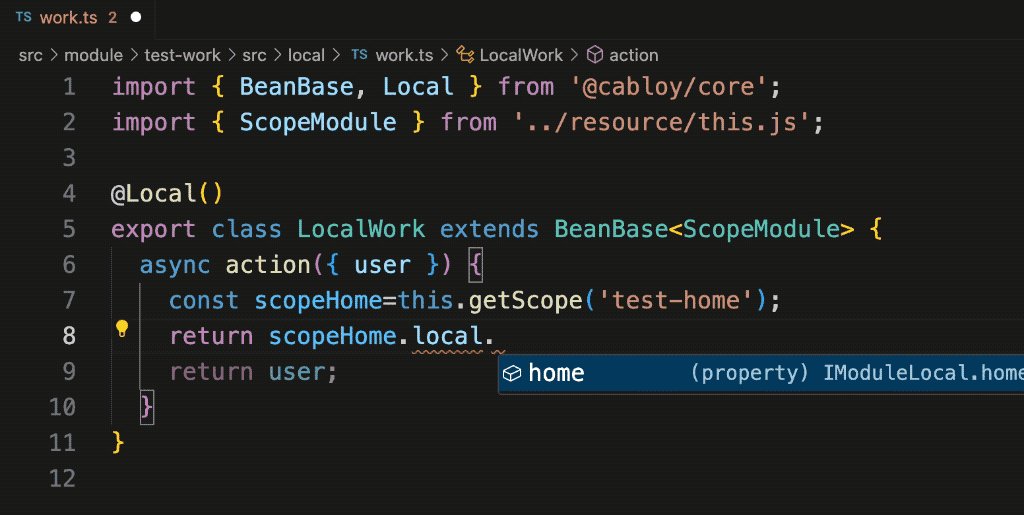
+ return scopeHome.local.home.action({ user });
// return user;
}
}
home
。
看一下动画演示,提供了完整的类型智能提示:

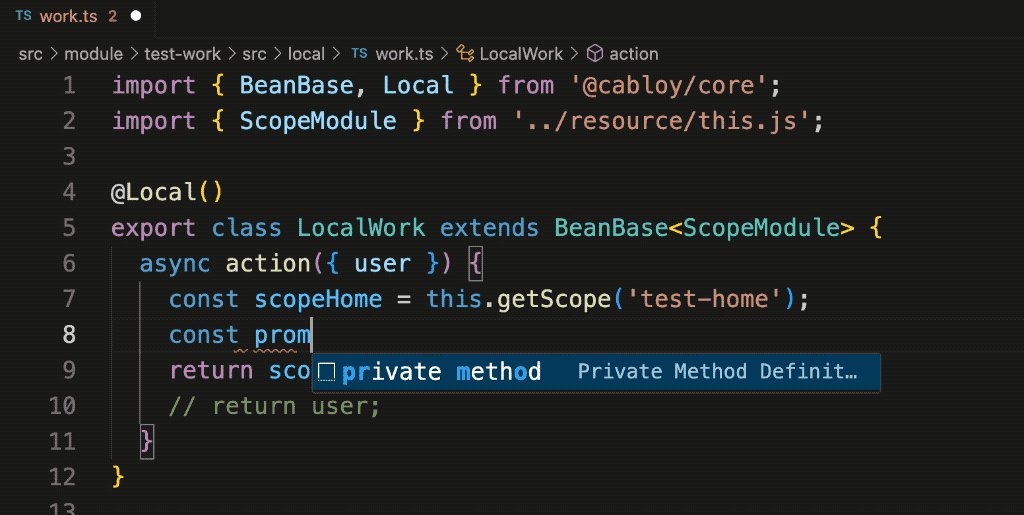
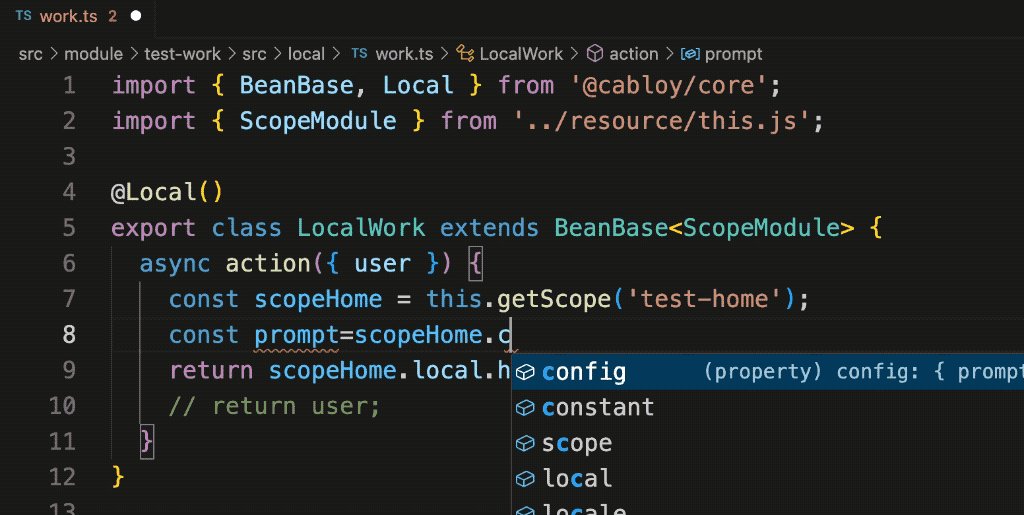
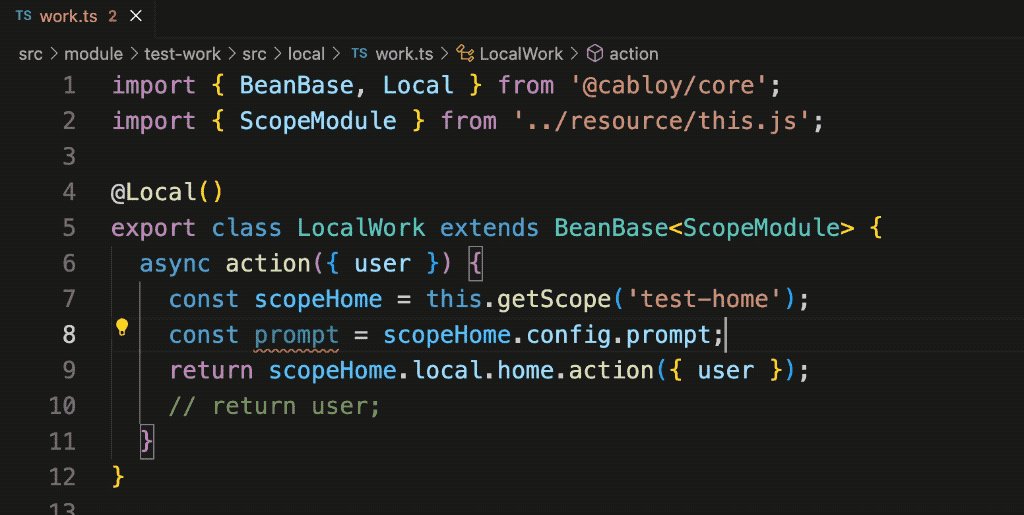
访问模块test-home的Config配置。
import { BeanBase, Local } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';
@Local()
export class LocalWork extends BeanBase {
async action({ user }) {
const scopeHome = this.getScope('test-home');
+ const prompt = scopeHome.config.prompt;
return scopeHome.local.home.action({ user });
// return user;
}
}
看一下动画演示,提供了完整的类型智能提示:

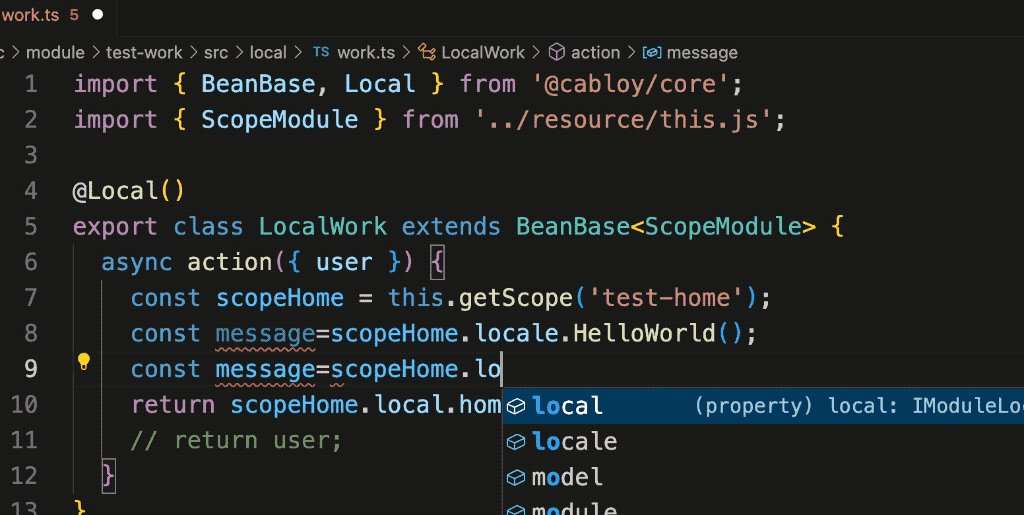
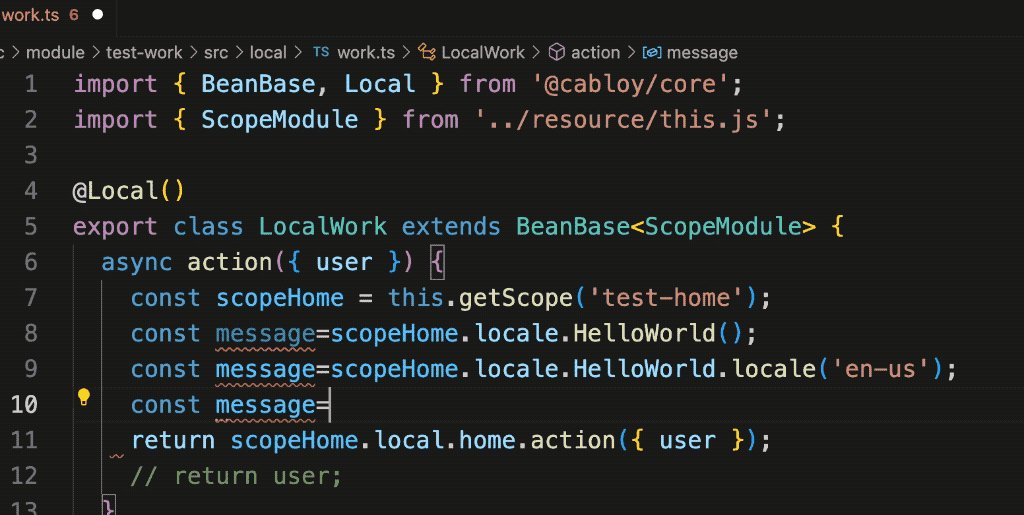
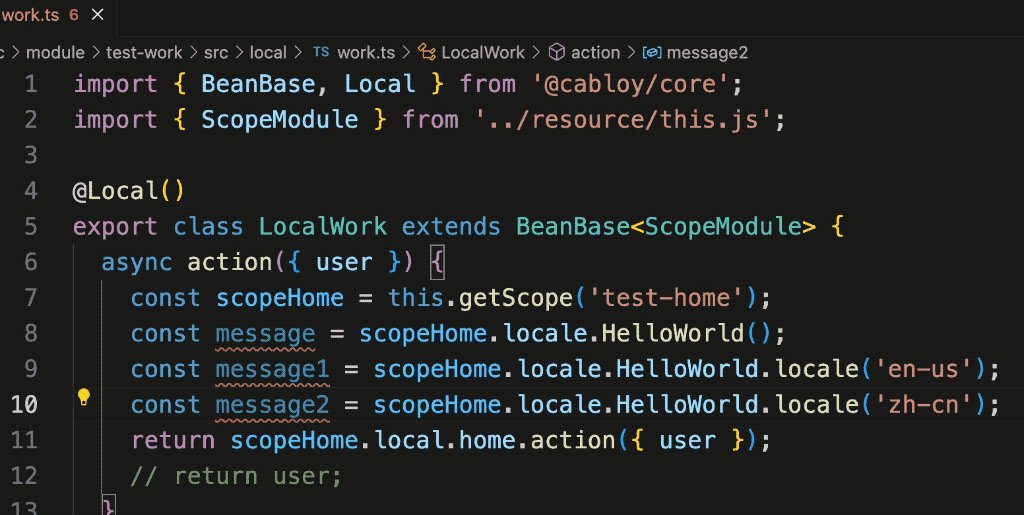
访问模块test-home的国际化语言资源。
import { BeanBase, Local } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';
@Local()
export class LocalWork extends BeanBase {
async action({ user }) {
const scopeHome = this.getScope('test-home');
+ const message = scopeHome.locale.HelloWorld();
+ const message1 = scopeHome.locale.HelloWorld.locale('en-us');
+ const message2 = scopeHome.locale.HelloWorld.locale('zh-cn');
return scopeHome.local.home.action({ user });
// return user;
}
}
看一下动画演示,提供了完整的类型智能提示:

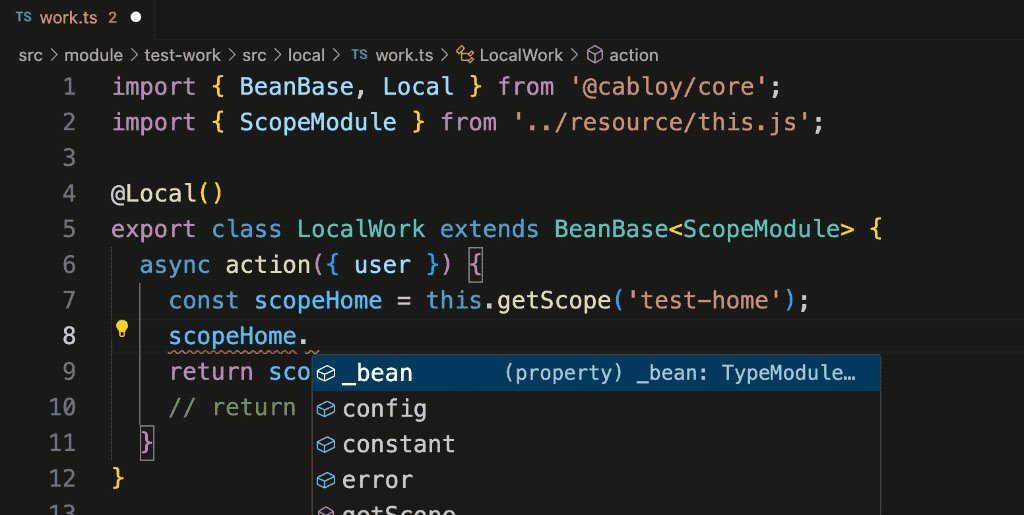
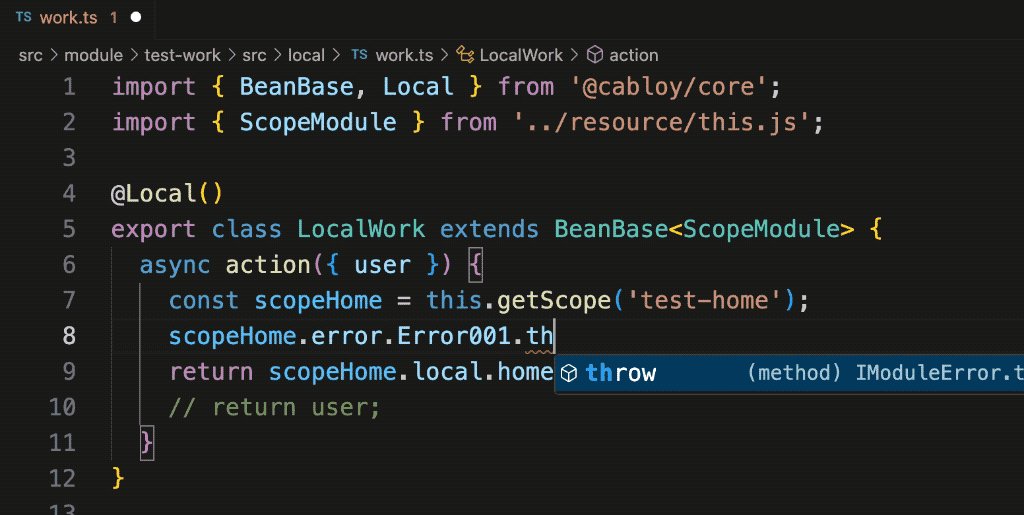
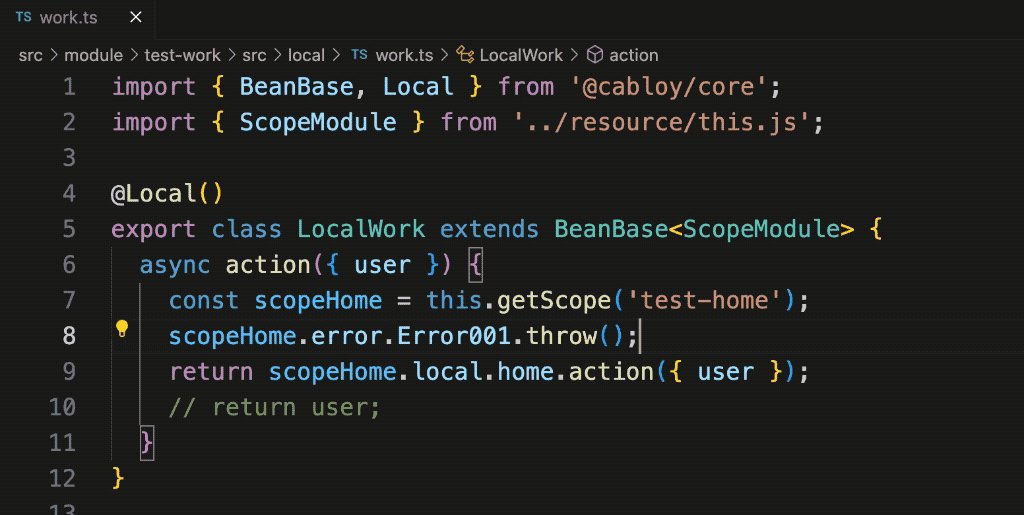
抛出模块test-home提供的Error错误异常。
import { BeanBase, Local } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';
@Local()
export class LocalWork extends BeanBase {
async action({ user }) {
const scopeHome = this.getScope('test-home');
+ scopeHome.error.Error001.throw();
return scopeHome.local.home.action({ user });
// return user;
}
}
看一下动画演示,提供了完整的类型智能提示:

CabloyJS采用IOC和依赖查找的机制,让TypeScript的使用达到了类型无缝集成的最佳境界,从而让我们的代码保持优雅和简洁,进而也能显著提升开发效率,保证代码质量。
欲了解更多,请关注每晚8点B站直播:濮水代码。
热门资讯