
我们提供安全,免费的手游软件下载!
Avalonia是一个跨平台的.NET UI框架,它允许开发者使用C#和XAML来创建丰富的桌面应用程序。在Avalonia中,Alignment、Margin和Padding是非常重要的布局属性,它们与Panel元素一起使用,可以构建出各种复杂的用户界面。
Alignment(对齐方式)
Alignment决定了元素在Panel中的对齐方式。对于每个方向(水平或垂直),都可以设置对齐方式。水平对齐包括Left、Center、Right和Stretch,而垂直对齐包括Top、Center、Bottom和Stretch。Stretch意味着元素将占据可用空间。
Margin(外边距)
Margin是元素与其相邻元素之间的空间。通过为元素设置Margin,可以控制元素与其周围的元素之间的距离,从而改变整体布局的外观。
Padding(内边距)
Padding是元素边框与其内容之间的空间。调整Padding的大小可以改变元素内部的空间,使得内容不会过于拥挤或过于空旷。
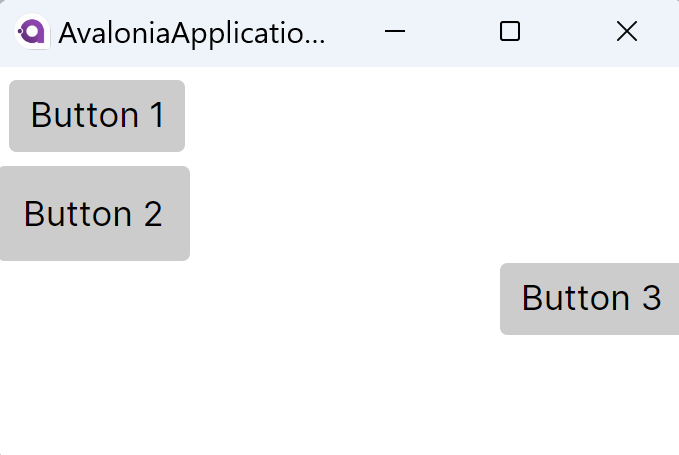
假设我们有一个简单的StackPanel,其中包含几个Button。
在这个例子中:

Avalonia提供了多种Panel,每种都有其特定的用途和布局方式:
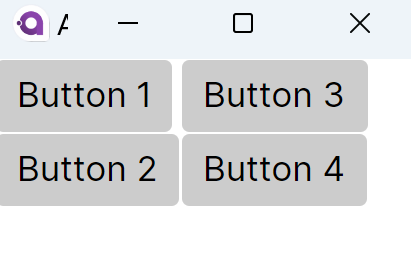
下面是一个简单的Grid Panel的示例代码:
在这个例子中,我们创建了一个Grid,并定义了它的行和列。然后,我们添加了四个按钮,并使用Grid.SetRow和Grid.SetColumn方法将它们放置在特定的单元格中。button3设置了HorizontalAlignment为Stretch,这意味着它将填满其所在列的可用空间。

热门资讯