
我们提供安全,免费的手游软件下载!
好家伙,完整代码已开源。你可以在以下链接找到完整代码:
https://github.com/Fattiger4399/ph-questionnaire.git

本文将讲述如何将DSL的数据渲染为视图。
数据格式描述...
h
函数是 Vue.js 中的一个辅助函数,用于创建虚拟 DOM 元素(VNode)。
在 Vue.js 中,
h
函数实际上是
createElement
函数的别名。
createElement
函数是 Vue.js 内部用来创建虚拟 DOM 元素(VNode)的核心函数。

h
函数接收三个参数:
代码如下:
解释...
本质上是对props属性递归处理后,使用vue的h函数将dsl全部渲染出来。
让我们把重点放在这句上。
generator
方法用于生成 Vue 元素,根据传入的
dsl
配置信息,设置元素的属性、样式、事件等,并返回生成的元素。
generateProps
方法用于生成元素的属性,包括
props
、
attrs
和
style
,同时根据条件判断是否添加事件监听器。
generateChildren
方法用于生成元素的子元素,遍历
dsl
中的
children
,对每个子元素调用
generator
方法生成对应的 Vue 元素,并返回所有子元素的数组。
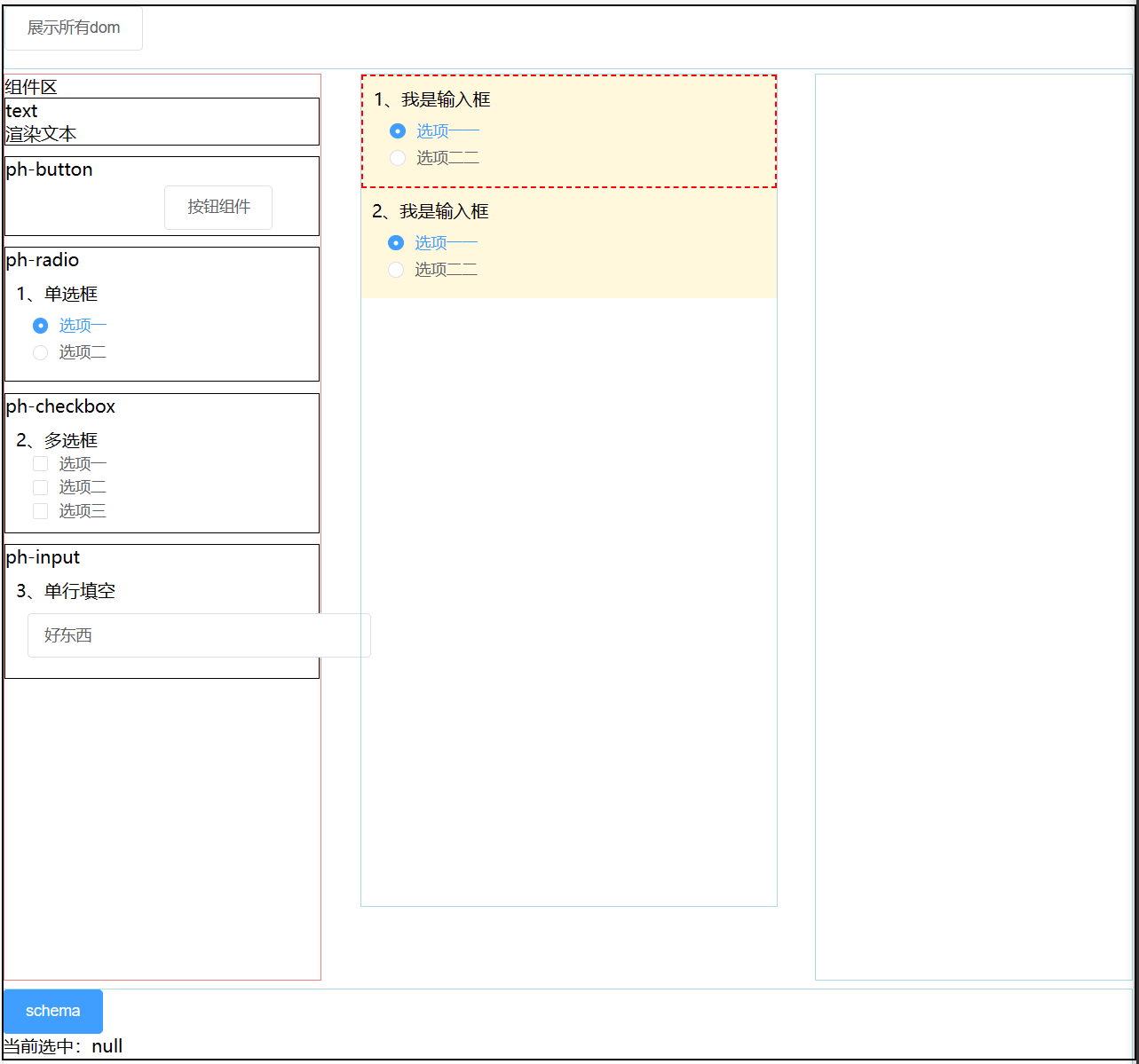
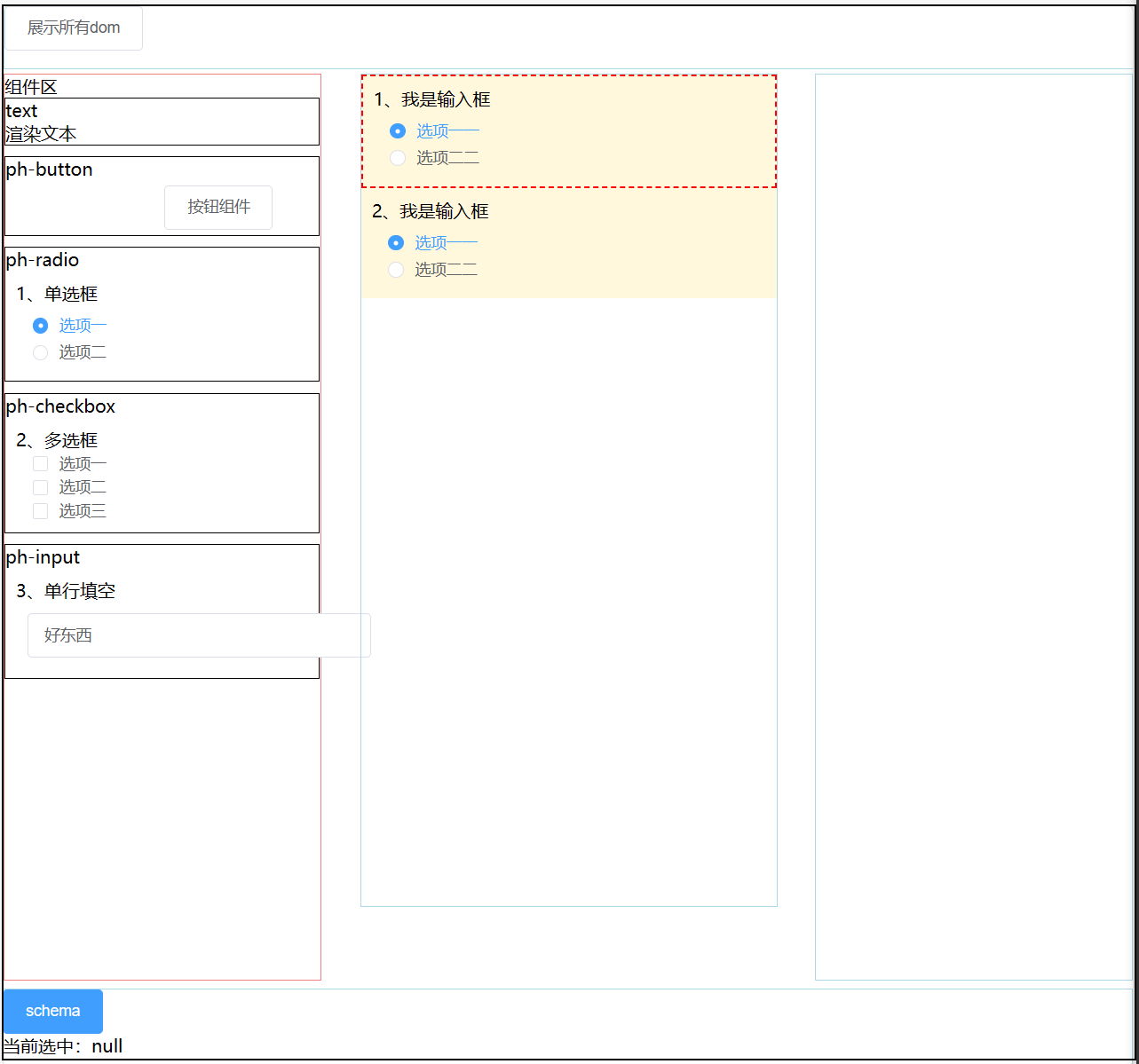
最终效果如下:

热门资讯