
我们提供安全,免费的手游软件下载!
npm --version
进行查询,如果显示了版本号,则说明已安装。如果提示
npm 不是内部或外部命令,也不是可运行的程序
,则说明未安装。可以前往官网下载并进行安装。
vue --V
查看版本号,如果返回了版本号,则说明已安装。如果提示
vue 不是内部或外部命令,也不是可运行的程序
,则说明未安装Vue CLI。可以使用命令
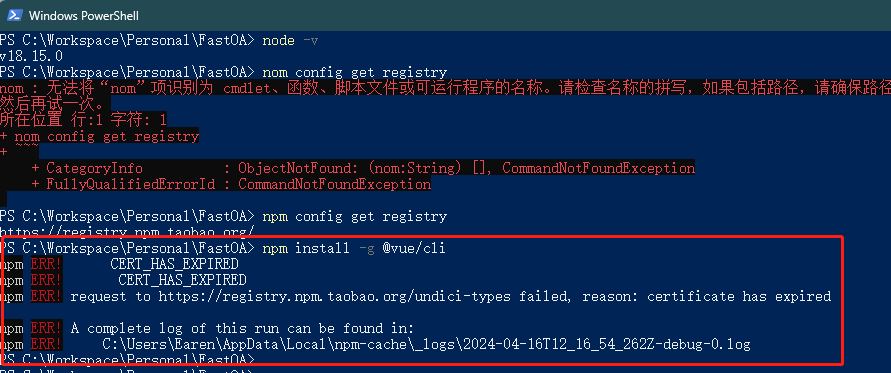
npm install -g @vue/cli
进行安装。
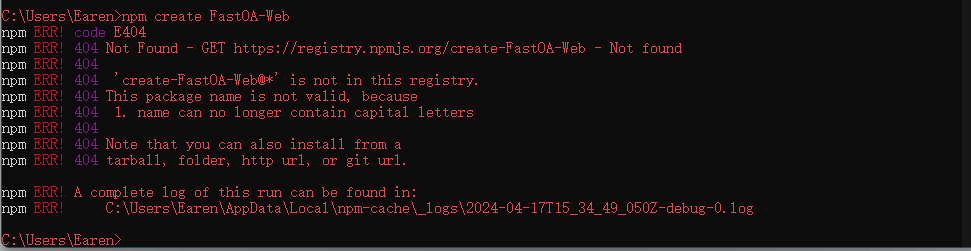
在命令行窗口输入命令
vue create [web名称]
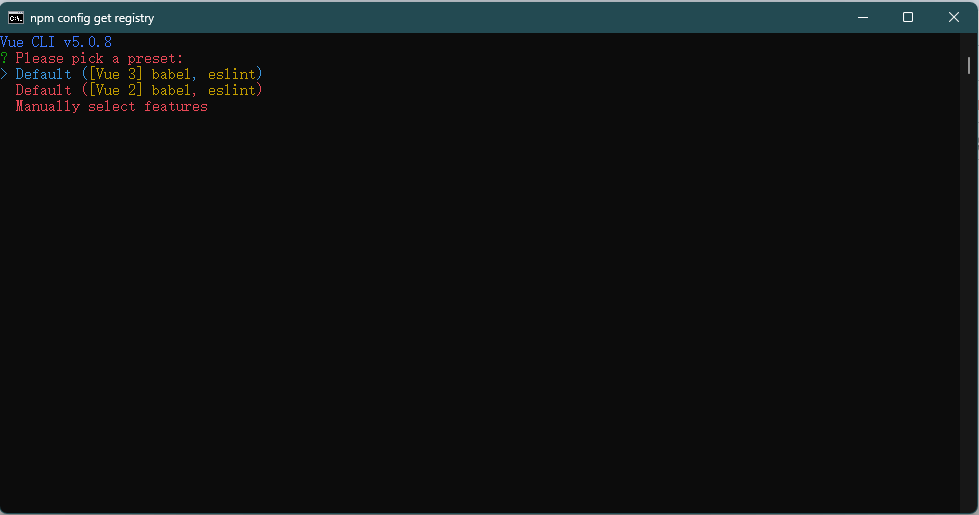
后,点击回车(Enter)键。进入如下界面:

可以使用方向键上/下进行选项选择。本文基于Vue3的项目创建,因此直接点击
回车(Enter)键
,即可进行项目创建。

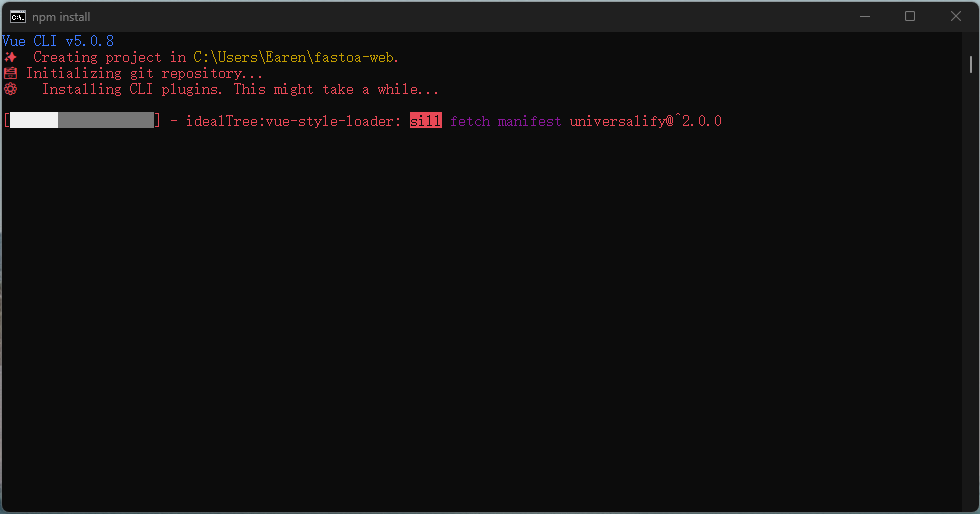
等待操作完成后,通过
cd 目录路径
命令,再输入
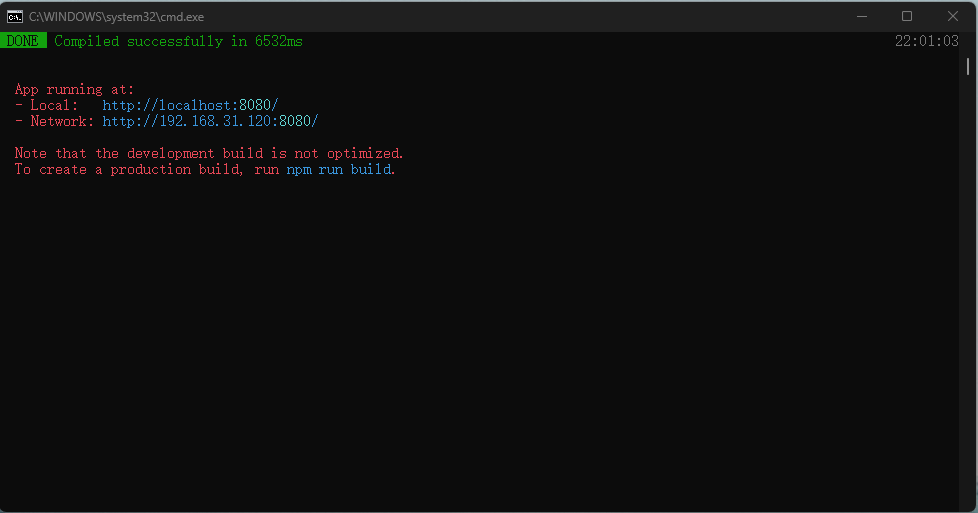
npm run serve
,将出现如下界面,表示站点已正常运行。

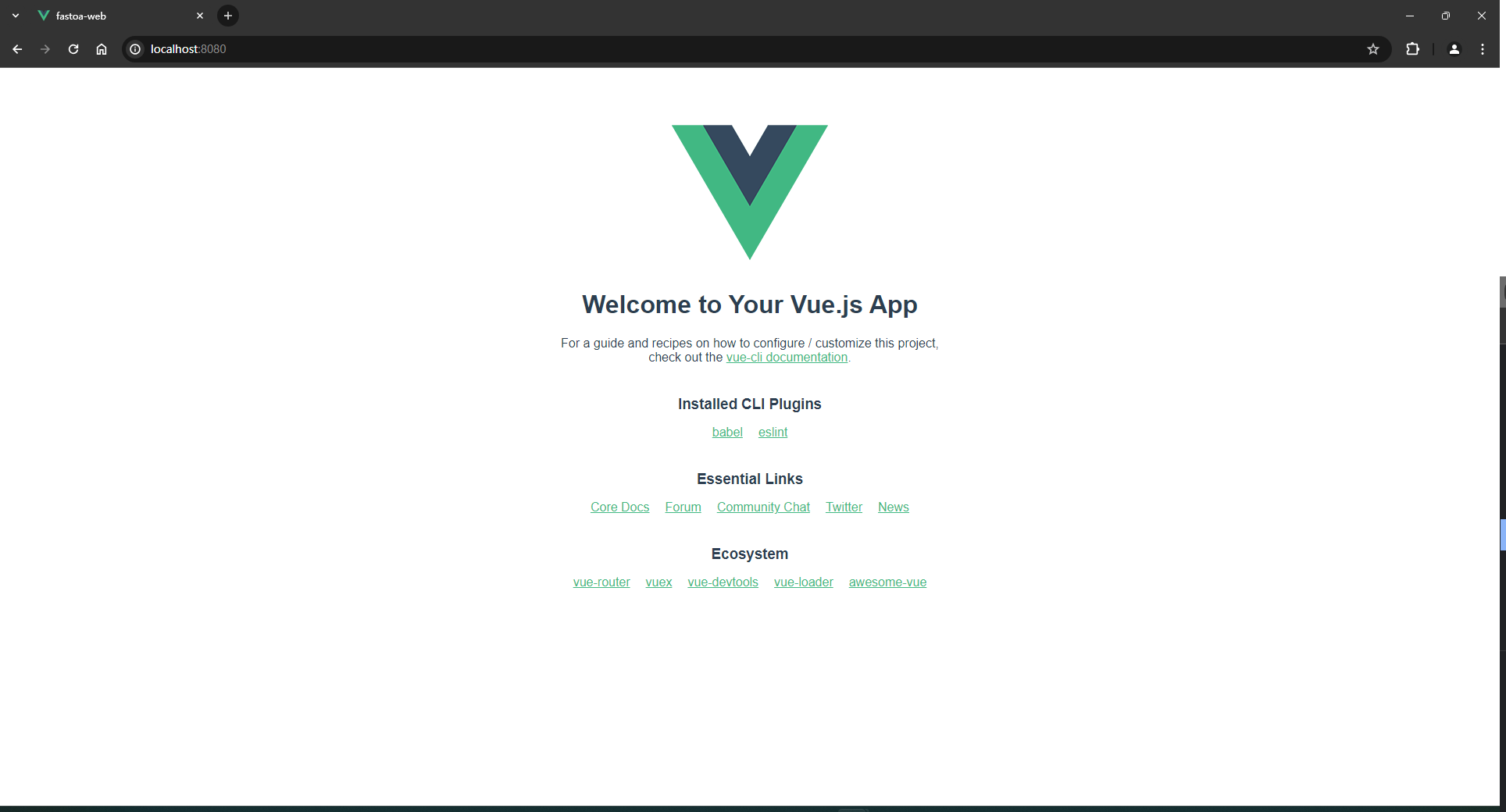
此时在浏览器地址栏中输入界面上的地址,即可访问web。如下图:


https://registry.npm.taobao.org
已过期,现已变更为
https://registry.npmmirror.com
。可使用命令
npm config set registry https://registry.npmmirror.com
进行镜像地址更换。

热门资讯