
我们提供安全,免费的手游软件下载!
大家好!我是sum墨,一个一线的底层码农,平时喜欢研究和思考一些技术相关的问题并整理成文,限于本人水平,如果文章和代码有表述不当之处,还请不吝赐教。
作为一名从业已达六年的老码农,我的工作主要是开发后端Java业务系统,包括各种管理后台和小程序等。在这些项目中,我设计过单/多租户体系系统,对接过许多开放平台,也搞过消息中心这类较为复杂的应用,但幸运的是,我至今还没有遇到过线上系统由于代码崩溃导致资损的情况。这其中的原因有三点:一是业务系统本身并不复杂;二是我一直遵循某大厂代码规约,在开发过程中尽可能按规约编写代码;三是经过多年的开发经验积累,我成为了一名熟练工,掌握了一些实用的技巧。
前面的文章都是先说概念,再说怎么设计和实现,今天我打算换一种写法,从一个功能需求的实现来讲一下静态资源是如何访问的?
功能需求如下:
光文字讲需求可能不太直观,我放一些图片就好理解了,如下:
使用
电脑
访问
http://47.120.49.119:8080/#/
出现的界面

使用
手机或平板
访问
http://47.120.49.119:8080/#/
出现的界面

可以看到这两个的样式不一样,组件也不一样,但是接口都是同一个。
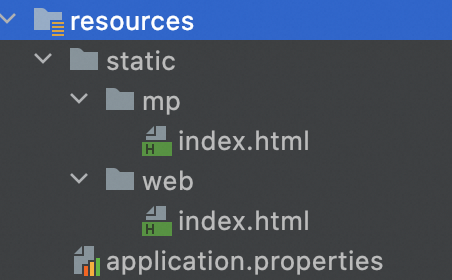
前端的资源如下

文件有html、js、css,还有一些特殊的文件如字体,文件类型还是比较丰富的,且这样的资源有两份,一份是电脑端,一份是移动端。由于没有使用cdn,我们需要通过后端服务来访问这些资源。
那么说到这里不知道大家有没有理解这个需求呢?其实简单理解就是SpringBoot的接口访问静态资源,下面就开始讲一下我是如何实现这个功能的。
这个我就不啰嗦了,使用ide或者 https://start.spring.io/ 网站创建一个即可。
pom.xml引入
org.springframework.boot
spring-boot-starter-thymeleaf

spring.thymeleaf.prefix=classpath:/static/
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=HTML
package com.summo.file.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class IndexController {
@GetMapping("/")
public String index() {
return "index";
}
}

这个还是比较简单的,我已经成功了,大家成功了吗?如果发现返回的不是HTML而是字符串,检查一下IndexController的注解,是@Controller而不是@RestController,方法上也不要加 @ResponseBody。
这个听起来很难,其实很简单,前端在访问后端接口的时候,会携带一个
USER-AGENT
的请求头,通过这个
USER-AGENT
请求头就可以区分访问来源,判断逻辑代码如下:
/**
* 校验是否手机端
*
* @param request
* @return
*/
public static boolean isFromMobile(HttpServletRequest request) {
//1. 获得请求UA
String userAgent = request.getHeader("USER-AGENT").toLowerCase();
//2.声明手机和平板的UA的正则表达式
// \b 是单词边界(连着的两个(字母字符 与 非字母字符) 之间的逻辑上的间隔),
// 字符串在编译时会被转码一次,所以是 "\\b"
// \B 是单词内部逻辑间隔(连着的两个字母字符之间的逻辑上的间隔)
String phoneReg = "\\b(ip(hone|od)|android|opera m(ob|in)i" + "|windows (phone|ce)|blackberry"
+ "|s(ymbian|eries60|amsung)|p(laybook|alm|rofile/midp" + "|laystation portable)|nokia|fennec|htc[-_]"
+ "|mobile|up.browser|[1-4][0-9]{2}x[1-4][0-9]{2})\\b";
String tableReg = "\\b(ipad|tablet|(Nexus 7)|up.browser" + "|[1-4][0-9]{2}x[1-4][0-9]{2})\\b";
// 3.移动设备正则匹配:手机端、平板
Pattern phonePat = Pattern.compile(phoneReg, Pattern.CASE_INSENSITIVE);
Pattern tablePat = Pattern.compile(tableReg, Pattern.CASE_INSENSITIVE);
if (null == userAgent) {
userAgent = "";
}
// 4.匹配
Matcher matcherPhone = phonePat.matcher(userAgent);
Matcher matcherTable = tablePat.matcher(userAgent);
if (matcherPhone.find() || matcherTable.find()) {
//来自手机或者平板
return true;
} else {
//来自PC
return false;
}
}

import java.util.regex.Matcher;
import java.util.regex.Pattern;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class IndexController {
@GetMapping("/")
public String index(HttpServletRequest request) {
if (isFromMobile(request)) {
return "mp/index";
} else {
return "web/index";
}
}
/**
* 校验是否手机端
*
* @param request
* @return
*/
public static boolean isFromMobile(HttpServletRequest request) {
//1. 获得请求UA
String userAgent = request.getHeader("USER-AGENT").toLowerCase();
//2.声明手机和平板的UA的正则表达式
// \b 是单词边界(连着的两个(字母字符 与 非字母字符) 之间的逻辑上的间隔),
// 字符串在编译时会被转码一次,所以是 "\\b"
// \B 是单词内部逻辑间隔(连着的两个字母字符之间的逻辑上的间隔)
String phoneReg = "\\b(ip(hone|od)|android|opera m(ob|in)i" + "|windows (phone|ce)|blackberry"
+ "|s(ymbian|eries60|amsung)|p(laybook|alm|rofile/midp" + "|laystation portable)|nokia|fennec|htc[-_]"
+ "|mobile|up.browser|[1-4][0-9]{2}x[1-4][0-9]{2})\\b";
String tableReg = "\\b(ipad|tablet|(Nexus 7)|up.browser" + "|[1-4][0-9]{2}x[1-4][0-9]{2})\\b";
// 3.移动设备正则匹配:手机端、平板
Pattern phonePat = Pattern.compile(phoneReg, Pattern.CASE_INSENSITIVE);
Pattern tablePat = Pattern.compile(tableReg, Pattern.CASE_INSENSITIVE);
if (null == userAgent) {
userAgent = "";
}
// 4.匹配
Matcher matcherPhone = phonePat.matcher(userAgent);
Matcher matcherTable = tablePat.matcher(userAgent);
if (matcherPhone.find() || matcherTable.find()) {
//来自手机或者平板
return true;
} else {
//来自PC
return false;
}
}
}
电脑端访问

手机端访问

到这里,一个接口区分电脑端和手机端的功能实现了,由于index.html引入了一些js、css、ttf、woff 等静态资源,这些文件如何访问呢?继续看。
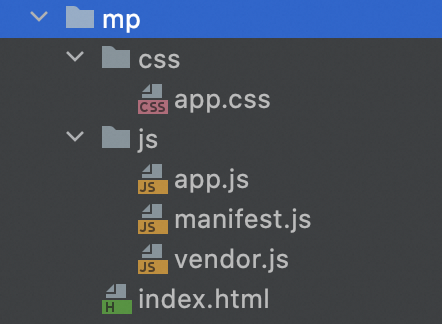
mp
目录下文件结构如下

index.html想要引入js和css目录下的文件,路径应该这样写
summo-sbmy-front-mp
这样就可以访问到指定目录的资源了

整体逻辑其实很简单,我觉得最容易出问题的地方在
路径的设置,有时候文件和代码都弄好了,但就是加载不出来,基本上就是路径设置错了。所以大家要是自己实现的话,尽量先按照我的文件路径来,先搞成功再说。
在Spring MVC中,将变量传递到视图通常通过Model对象或使用ModelAndView对象进行,举个例子:
IndexController.java
代码如下
package com.summo.file.controller;
// 确保引入相关的包
import org.springframework.ui.Model;
@Controller
public class IndexController {
@GetMapping("/")
public String index(HttpServletRequest request, Model model) {
// 添加属性到model中
model.addAttribute("message", "欢迎访问我们的网站!");
// 设置一个版本号
model.addAttribute("version", "1.0.0");
// 根据客户端类型选择视图
if (isFromMobile(request)) {
return "mp/index"; // 返回移动端页面
} else {
return "web/index"; // 返回桌面端页面
}
}
}
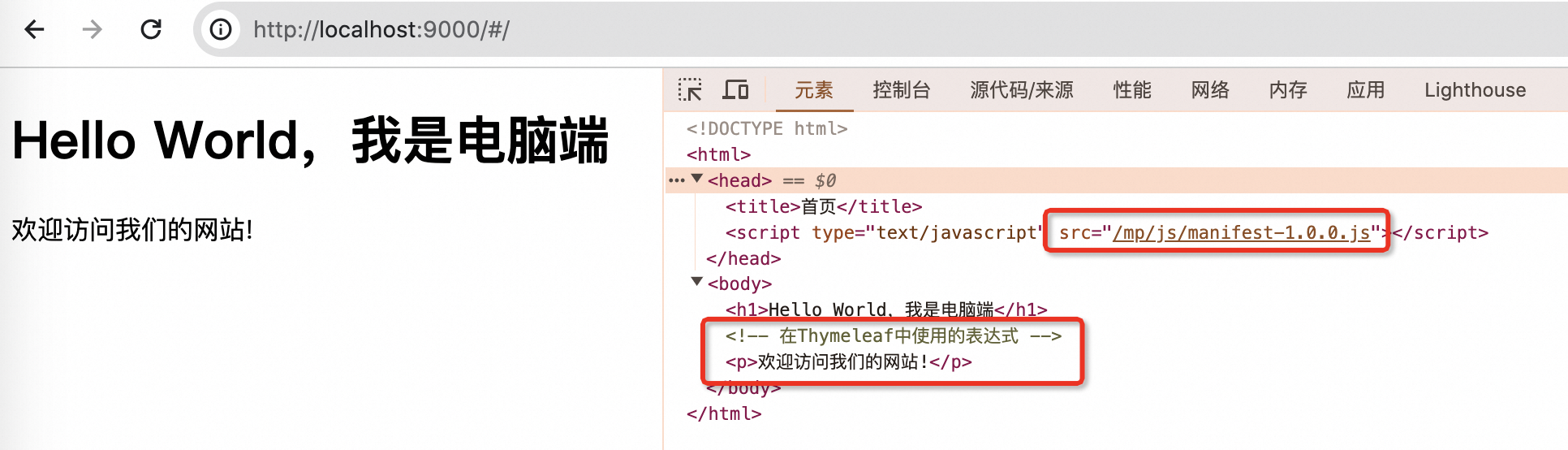
index.html
代码如下
首页
Hello World,我是电脑端
访问之后可以看到参数已经替换掉了

动态传值在实际开发中经常使用到,比如我们一般在配置文件中维护好js、css 的版本号,然后将版本号传给index.html达到动态控制前端版本。
正常情况下,打完包后静态资源文件会在static文件夹下,但是上次我打包就发现静态资源文件没有打包进去,后来才知道需要在pom.xml文件里面配置一下,具体配置如下:
summo-sbmy
src/main/resources
**/*.html
**/*.js
**/*.css
true
src/main/resources
**/*.woff
**/*.ttf
false
这里需要注意的是,.woff和.ttf这类文件比较特殊,需要单独开一块并且设置filtering为false。这个配置说明对这类文件不执行过滤,因为过滤可能破坏文件内容,字体文件应该以其原始形式包含在构建产物中。
访问静态资源的接口大家接触的不多,主要是因为现在前后端分离了,前端自己使用CDN放资源,后端只用维护一个index.html文件,其他的资源都通过CDN访问,已经变得很简单了。但是有时候想要用却不知道从哪里开始,希望这篇文章可以给大家一个大概的思路,还有就是处理静态资源的框架很多,最常见的就是Thymeleaf、Velocity,这两个都可以实现上面的效果,但建议不要混用。
文末小彩蛋,自己花一个星期做的小网站,放出来给大家看看,网址如下:[http://47.120.49.119:8080](http://47.120.49.119:8080)
热门资讯