
我们提供安全,免费的手游软件下载!
大家好,本文将在多个项目的基础上,提出适用于数字孪生的云渲染整体架构设计,并分析其中的关键点。感谢大家阅读。
数字孪生指的是将现实世界中的事物、过程和系统数字化并映射到数字世界,以实现1比1的真实场景还原。这一概念具有场景大、数据大、真实还原等特点。数字孪生在行业市场上前景广阔,预计到2025年市场规模将达到300亿元。
目前数字孪生应用通常采用两种渲染方式:客户端渲染和Web端渲染。前者使用UE、Unity引擎进行渲染,具有良好的渲染效果和较低的开发成本;后者基于WebGL/WebGPU,使用开源引擎如Three.js等进行渲染,并具有跨平台和轻量级的优势。然而,这两种方式存在一些问题,如对用户硬件条件依赖较大、无法渲染出高质量场景及适配不同硬件等。因此,本文提出使用云渲染的方式,以利用高级图形特性、NPU和集群来渲染高质量场景,并受益于快速的网络传输速度,实现实时渲染。
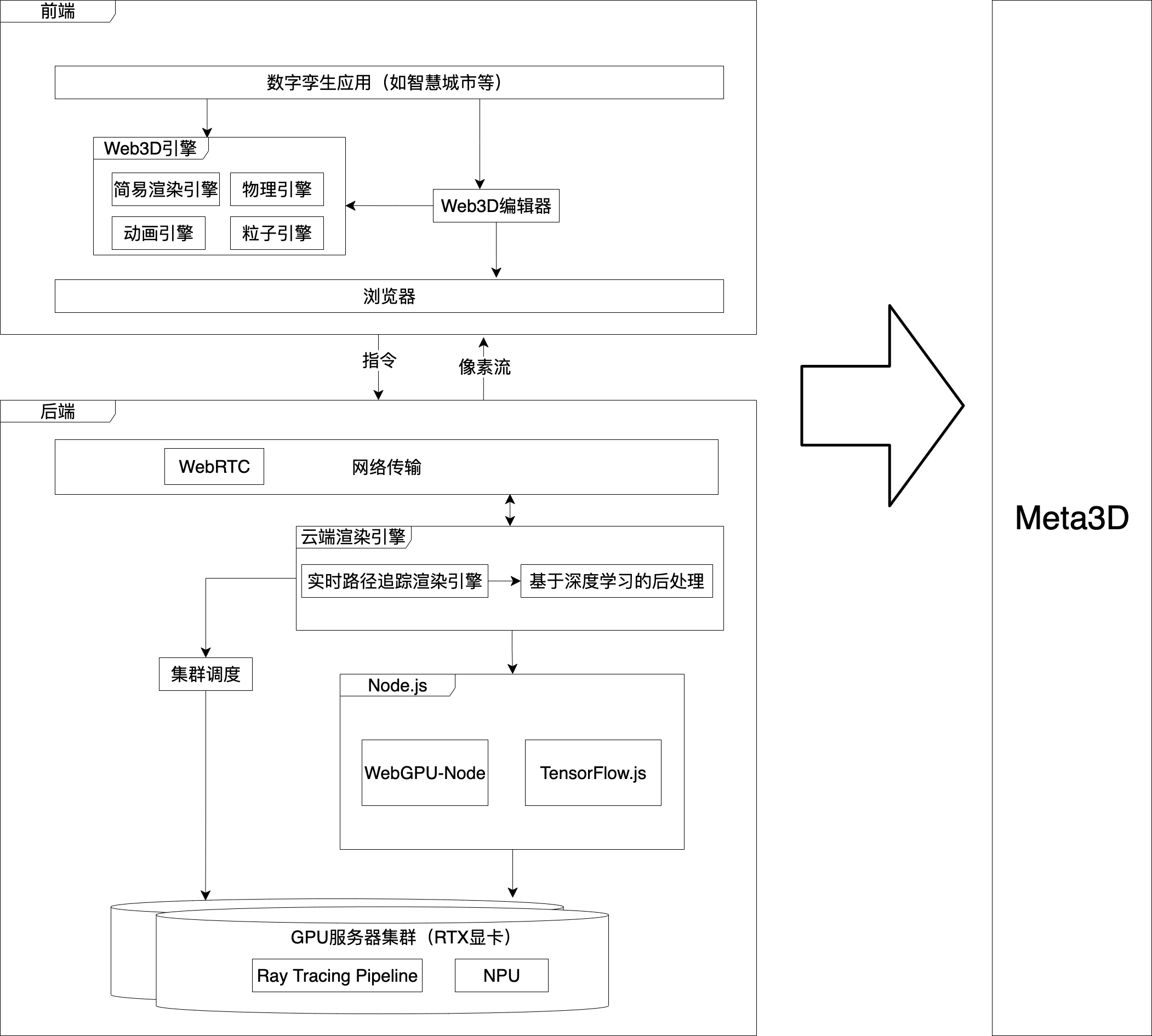
云渲染整体架构由三个部分组成:用户的硬件(如手机、平板、PC等)作为前端,云端GPU服务器集群作为后端,而前后端都基于Meta3D(Web3D低代码开发平台)进行开发。

所提出的云渲染架构具有以下特点:
核心组件都是自研的,包括前端的Web3D引擎、Web3D编辑器和后端的云端渲染引擎以及Meta3D等。
技术前沿,云端渲染引擎采用最新的深度学习技术和图形API,实现了最先进的实时路径追踪渲染。
基于统一的平台进行高效开发,基于Meta3D平台提供一站式、积木式开发编辑器和引擎。
提供个性化的Web3D编辑器给用户,实现模型搭建、数据绑定等可视化操作。
网络传输部分包含编码、解码,基于WebRTC进行指令和像素流的传输。其中,像素流类似于UE的像素流。
使用Ray Tracing Pipeline、ReSTIR、DLSS、NRC(Real-time Neural Radiance Caching for Path Tracing)和WSPK等技术实现实时路径追踪渲染。采用Node.js,使得可以调用本地能力(如NVIDIA NPU、Ray Tracing Pipeline)。使用的第三方库主要包括TensorFlow.js(Node.js backend)和WebGPU-Node。
根据前端需求,动态调度合适的GPU服务器进行渲染,需要实现异步队列等技术。
配备RTX显卡,提供Ray Pipeline Tracing、NPU等功能。
用户在有良好的网络条件下打开浏览器,即可接收后端传来的实时像素流。
为有开发能力的用户提供定制编辑器,使用户可以快速开发、修改数字孪生应用,从而解决数字孪生应用维护困难等问题。
Web3D编辑器和数字孪生应用会在前端使用该引擎。渲染部分由简易渲染引擎用于渲染编辑器的编辑场景,而编辑器的运行场景和数字孪生应用的场景则由云端渲染引擎来渲染。其它部分(如物理、粒子等)由Web3D引擎负责在前端进行计算。
包括智慧城市、智慧仓库、3D展馆、VR/AR应用等,是交付给最终用户的产品。其场景由云端渲染引擎来渲染。
Meta3D是自研的Web3D低代码平台,提供可视化搭建编辑器和引擎,共建开放互助的web3d生态。前端的Web3D引擎、Web3D编辑器和后端的云端渲染引擎都在Meta3D平台中一站式搭建
结合我个人情况,考虑通过以下步骤实现云渲染:
1.基于WebNN,实现Real-time Neural Radiance Caching for Path Tracing的Demo
2.跑通TensorFlow.js的Node.js backend,使用NVIDIA GPU drivers(NPU?)
3.使用TensorFlow.js的Node.js backend替代WebNN,重写深度学习的Demo并进行性能比较
4.将以前基于WebGPU-Node实现的路径追踪渲染器结合NRC来降噪
5.使Meta3D支持Node.js,从而能够开发云端渲染引擎包
6.结合WSPK来降噪
7.结合DLSS来渲染高分辨率
8.用最简单的实现,快速跑通整个架构
9.交付给内测用户使用。其中,集群调度的实现可参考GPU Accelerated Path Tracing of Massive Scenes。
137页完整版《2023数字孪生世界白皮书》场景渲染能力篇:实时云渲染
3DCAT实时云渲染助力数字孪生检修车间建设,为智能制造赋能!
实时云渲染在数字孪生、虚拟仿真领域的优势有哪些?
热门资讯