
我们提供安全,免费的手游软件下载!
作为前端开发人员,我们经常会遇到页面加载速度慢的问题。有时候即使我们在开发过程中有注意性能问题,但是在产品上线后,仍然会受到用户反馈页面加载缓慢的问题。这时候,我们就需要使用一些工具和技术来检测页面性能,找到问题的症结所在。
在这里,我们将介绍如何使用Performance API来监测网页性能。Performance API是一个用来获取与性能相关信息的接口,它提供了一些属性和方法来测量页面性能。我们将重点介绍如何利用Performance API来获取页面上静态资源的大小和加载时间,以及如何使用PerformanceObserver来监听动态加载的资源。
Performance API提供了多个属性和方法来测量页面性能。这里我们介绍其中的三个方法用于获取PerformanceEntry。
getEntries : 这个方法用来获取当前页面已经加载的资源的PerformanceEntry对象。它接收一个可选的参数options用于过滤资源,options支持的属性包括name、entryType和initiatorType。
getEntriesByName : 这个方法返回一个给定名称和type属性的PerformanceEntry对象数组。其中name对应到资源数据中的name字段,type对应到资源数据中的entryType字段。
getEntriesByType : 这个方法返回当前存在于给定类型的性能时间线中的对象PerformanceEntry对象数组。其中type对应到资源数据中的entryType字段。
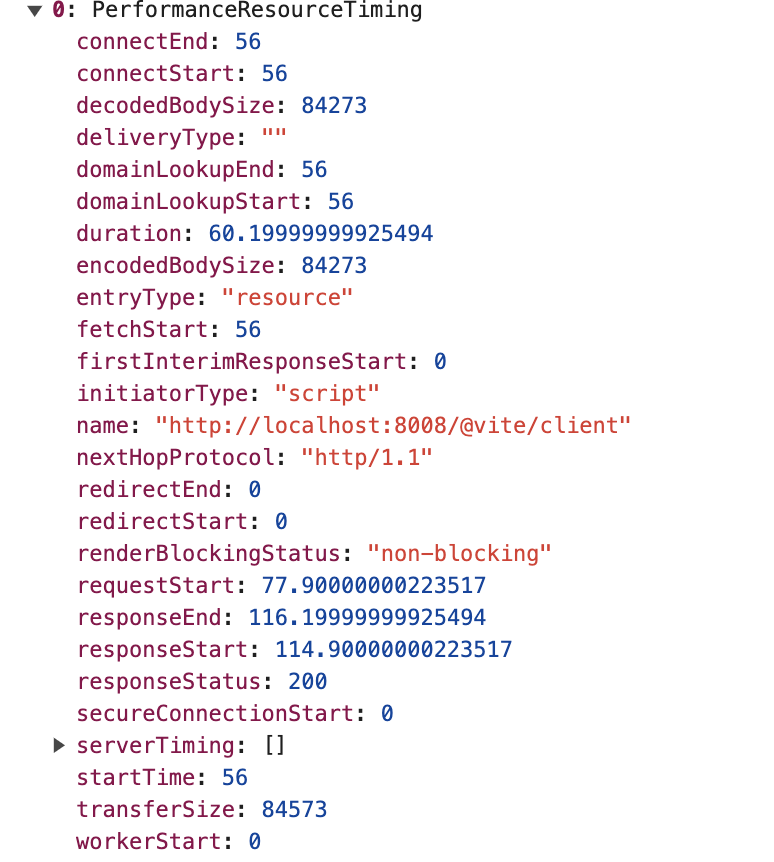
我们可以使用getEntriesByType方法来获取指定类型的性能数据。Performance entryType中有一个值为resource,用来获取文档中资源的计时信息。这个类型包括了诸如script、link、img、css、xmlhttprequest、beacon、fetch、other等资源。
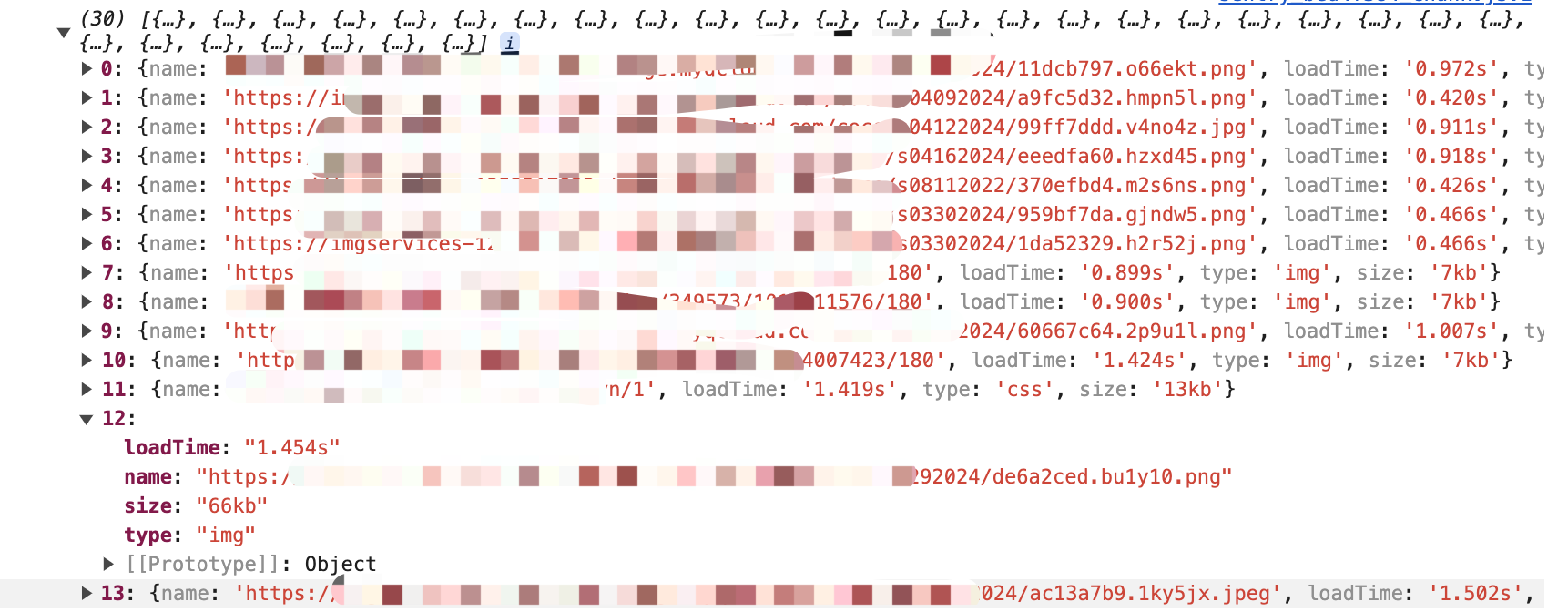
这样我们就可以获取到非常多关于资源加载的数据。为了方便查看,我们可以对这些数据进行稍微处理,以便更清晰地了解每个资源的类型、名称、加载时长以及大小。

以上介绍的三个API都无法做到对资源动态加载的监听,这时就需要使用PerformanceObserver来处理动态加载的资源。PerformanceObserver主要用于监测性能度量事件,在浏览器的性能时间轴记录新的performanceEntry时会被通知。
我们可以通过使用PerformanceObserver()构造函数创建并返回一个新的PerformanceObserver对象,从而进行性能的监测。通过observe方法指定监测的entry types的集合,当performance entry被记录并且是指定的entryTypes之一的时候,性能观察者对象的回调函数会被调用。
我们可以使用PerformanceObserver来获取页面上图片和CSS的加载信息。这样就能够清晰地了解页面上的图片大小以及加载时长。

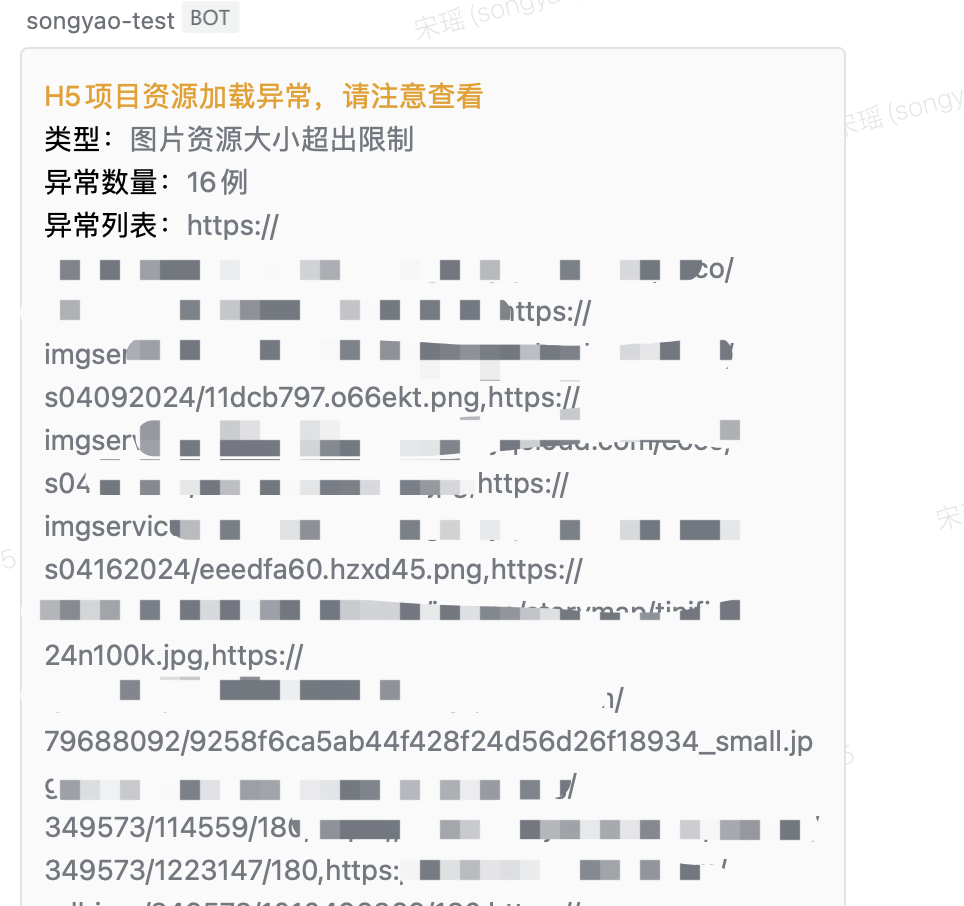
当我们发现资源加载异常时,我们需要将这些信息推送给产品及运营。我们可以使用企业微信提供的API来进行操作,将异常情况推送通知出去,以便及时处理。

热门资讯