
我们提供安全,免费的手游软件下载!
懒得看的朋友,先说最终解决办法,主力为 前端依靠插件 bookjs-easy(点击直接跳转官网) 并跳转到下面的第三点查看
接下来详细记录下整个试探的方向和历程
项目需求:是生成一个页数达到大几十页的pdf,然后这个pdf包含表格、折线图、图片等,且横竖幅交叉,即竖版页面和横板页面交叉
1 .首先我们讨论的方法是直接调用浏览器的页面打印+生成pdf,这个试过后很大的问题就是1:页面比较模糊,2:文件过于大了,很容易就几十几百兆,达不到标准,当时就直接pass掉了
2. 让我(后端)获取html模板然后填充数据再转成pdf,这个当时测试的时候发现很清晰,文件也很小(毕竟是代码生成的,肯定比页面打印的截图要清楚多)感觉能行,就按这个方向往下做了,其实这是最大的坑的开始。
翻了一大堆博客文件之后,我统计了几种html转成pdf的方法: itext、html2pdf、wkhtmltopdf
2.1 第一步,使用了itext,这个直接转,也可以生成pdf,但是样式有很大的问题,表格超出,显示不全等等,而且对html要求严格,中文字体也有问题,需要自己安装解决(这个方法若有需求,网上教程很多,不是本文重点就不说了)
2.2 接下来进行到使用 Thymeleaf 插值并生成pdf了,问题还是一样,替换后的值,所有都是中文显示不了,得自己安装、配置字体,最主要的就是样式依然有问题,太折腾,放弃
2.3 然后我使用了html2pdf,这个一样和itex差不多了多少,问题也是一样,字体问题卡了很久,是真的烦人,依然得自己下载配置
2.4 接下来登场的才是重量级 wkhtmltopdf ! 刚开始发现转化样式还可以,基本不会丢失。
坑来了!!!! 当时和公司另一位前端试了一下, wkhtmltopdf不支持转化vue写法,不支持es6及以上的写法,所有的前端代码都得用原生写,还得用原生html渲染数据进去,非常费劲 ,再强调一下对于我们这种几十上百页的pdf来说太低效了
(题外话:而且这时候已经开始考虑横板竖版怎么解决了,这里用的是拼接,即按竖版为pdf1,横板为pdf2、、、就这样分开转换,然后再使用 pdftk 或者 pdfbox 拼接,虽然最后我没用到,但是这两个方法真的很好用,有需要的可以看下。)
这个阶段我负责把前端得html模板(基本也没啥了,就剩个表头)读过来、插表格、折线图,其实这就是前端的活,但没办法和我配合的这个偷懒、自己也不主动研究,整个过程我无论前后端基本都是我找方法,不说了,来气。
下面这个就是我使用 wkhtmltopdf 获取本地html文件,进行插值,再转成pdf的测试代码,实用意义不大,只是给真有需要的人,必须需要从后端写表格折线图的人可以参考下(代码中的t1、t2之类的都是html文件里需要预留的占位符,方便替换,占位符写法 ${t1} ),强烈不建议使用这种后端写前端代码的操作,简直逆天
然后就是非常好用的拼接pdf的方法 1: 合并横竖版日报( pdfbox依赖版) 2: 合并横竖版日报(pdftk插件版) ,虽然最后我没用到
3. 至此上面后端解决的方法我不能再继续了,有点走远了,前端依然不研究,我就又找了个插件, bookjs-easy! 我的神来了,这个项目很好,但是官网的文档对于第一次看的人来说并不友好( 第一次还是要读一遍,别想偷懒,不然后面更费时间 ),有些地方容易摸不着北,接下来我指出其中几个主要步骤或提醒
3.1 首先去官网拉代码 bookjs-easy ,然后运行,这时候你发现生成的按钮(不是预览打印,是生成pdf直接保存到本地)请求报错,说连接服务器失败之类的
因为你需要自己启动一个服务端,用来替换官方的接口(因为2023.07.01以后官方接口就不开放支持了) 服务端项目地址(点击即可) 这个服务端两种办法1是本地,2是docker,我和官网一样也强烈推荐docker, 方便快捷。
访问你的服务器后(你得先有docker),依次执行下面的两行命令,第一行是拉取,第二步是执行,不会参数的不要改动,复制执行即可,如果报端口already使用的,改下端口,比如把命令行中的端口即 第一个3000改成3010 -p 3010:3000
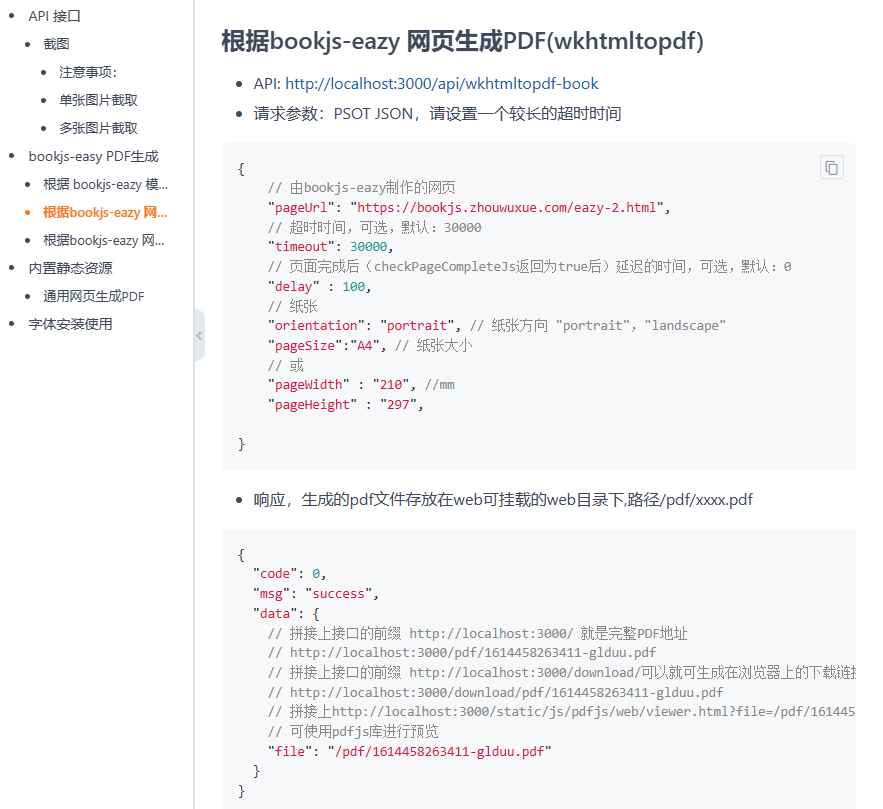
启动后把你的请求生成pdf地址换成域名+端口,然后模仿官网模板发起请求即可(建议你的前端项目也和这个docker放一个服务器,能减少很多麻烦)

要注意的是这个 API: http://localhost:3000/api/wkhtmltopdf-book 换成你的接口以后他有时候会自动拼接api/book(至于为什么还没时间搞明白),导致请求失败需要注意,可以在docker中查看此服务的日志
会发现日志还是报错(查看日志的命令行: docker logs 你容器执行的项目id ,查看id的命令行: docker ps -a 最前面的 最前面的CONTAINER ID就是i)

着重看这个红框里的,这种其实就差一步 http://localhost:3000/ ,前端的请求需要拿掉”/“,这里前端虽说试过了,但我还是让他再试一次,就成功请求了,不然又不知道要搞到多久
3.2 至于横竖页面的解决办法,第一种,前端直接写横的,第二种前端控制旋转,把已写好的横页转一下,参考代码在下面
至此,完整跑通这个功能,这给我折腾的,累了,明天放假,五一快乐!
写的很仓促,有什么不清楚的可以留言,看到我会回复
热门资讯