
我们提供安全,免费的手游软件下载!
之前受到多位朋友的要求,希望能够提供一个公众号自动发布的工具。
现在,这个工具已经问世了。
首先,需要下载博客自动发布工具blog-auto-publishing-tools。下载地址为: blog-auto-publishing-tools 。
在使用自动发布公众号工具之前,务必确保你的公众号处于登录状态。否则,将无法自动发布公众号消息。
若已登录公众号,可直接访问 https://mp.weixin.qq.com/ ,将直接跳转至公众号的后台发布界面。
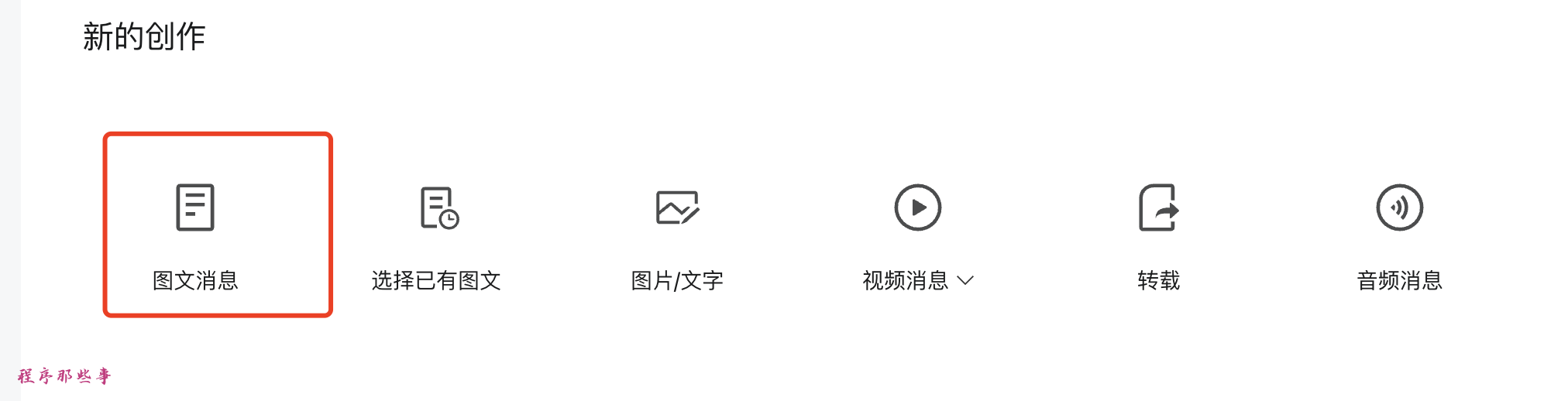
在首页,点击“图文消息”按钮,即可开始创作。

图文消息实现较为复杂,仅能通过xpath定位该元素。
# 点击图文消息
pic_and_article_button = driver.find_element(By.XPATH, '//div[@class="new-creation__menu-item"]//div[@class="new-creation__menu-title" and contains(text(), "图文消息")]')
pic_and_article_button.click()
time.sleep(1)
点击后将跳转至公众号创作页面,需切换至新的tab。
# 切换到新的tab
driver.switch_to.window(driver.window_handles[-1])
time.sleep(1)
公众号标题带有title id,可直接通过id获取。
# 文章标题
title = driver.find_element(By.ID, 'title')
title.clear()
if 'title' in front_matter['title'] and front_matter['title']:
title.send_keys(front_matter['title'])
else:
title.send_keys(common_config['title'])
time.sleep(2) # 等待3秒
公众号作者也有对应的author id。
这里有两种配置作者ID的方法,一种是将作者、标题、图片等信息写入markdown文件的YAML Front Matter中;另一种是在mpweixin的配置文件中设置author字段。两种方式都可行,但个人更推荐第一种。
# 文章作者
author = driver.find_element(By.ID, 'author')
if 'authors' in front_matter and front_matter['authors']:
author.send_keys(front_matter['authors'])
else:
author.send_keys(mpweixin_config['author'])
time.sleep(1)
公众号的文章内容居然是一个嵌入的iframe,因此无法像传统方式那样设置内容,只能使用拷贝粘贴的方式。另外,微信公众号不支持markdown,因此需将markdown转换为html。
Markdown转换成html格式的工具有很多,其中pandoc是其中一个比较出名的工具。
对于markdown转换成html,可使用以下命令:
pandoc -f markdown -t html5 input.md -o output.html
为了使拷贝出来的样式更美观,可以添加css文件。
感兴趣的朋友可以查看convert_md_to_html方法中的具体实现。
最终的实现代码如下:
# 文章内容 html版本
content_file = common_config['content']
content_file_html = convert_md_to_html(content_file, False)
get_html_web_content(driver, content_file_html)
time.sleep(2) # 等待2秒
driver.switch_to.window(driver.window_handles[-1])
time.sleep(1) # 等待1秒
cmd_ctrl = Keys.COMMAND if sys.platform == 'darwin' else Keys.CONTROL
action_chains = webdriver.ActionChains(driver)
content_element = driver.find_element(By.ID, 'edui1_contentplaceholder')
ActionChains(driver).click(content_element).perform()
time.sleep(1)
action_chains.key_down(cmd_ctrl).send_keys('v').key_up(cmd_ctrl).perform()
time.sleep(3) # 等待5秒 不需要进行图片解析
公众号的封面添加较为复杂,目前尚未找到对应的上传标签。因此,封面添加功能尚未实现。
通常情况下,文章都是原创的,因此已经实现了原创声明功能。
首先,需要点击原创标签:
original_statement = driver.find_element(By.ID, 'js_original')
original_statement.click()随后在弹出的对话框中点击确认按钮:
## 点击确认按钮
confirm_button = driver.find_element(By.XPATH, '//div[@class="weui-desktop-dialog"]//div[@class="weui-desktop-btn_wrp"]//button[contains(text(), "确定")]')
confirm_button.click()只有声明原创后才能开启赞赏功能,因此将赞赏功能设置与原创声明一起。
同样地,赞赏需要点击赞赏按钮,可通过id获取:
# 赞赏
zhanshang_button = driver.find_element(By.ID, 'js_reward_setting_area')
zhanshang_button.click()随后在弹出的对话框中,点击确认按钮:
## 点击确认按钮
confirm_button = driver.find_element(By.XPATH, '//div[@class="reward-setting-dialog__footer"]//div[@class="weui-desktop-btn_wrp"]//button[contains(text(), "确定")]')
confirm_button.click()接下来需要设置合集。首先找到可点击的合集区域:

tag_button = driver.find_element(By.XPATH, '//div[@id="js_article_tags_area"]//div[contains(@class,"js_article_tags_label")]/span[text()="未添加"]')
ActionChains(driver).move_to_element(tag_button).perform()
time.sleep(1)
ActionChains(driver).click(tag_button).perform()
time.sleep(1)这里无法使用tag_button.click方法,否则将直接报错。因此,可使用ActionChains模拟鼠标的点击操作。在弹出框中,找到tag输入框,逐个输入标签,然后点击回车:
# 输入标签
tag_input = driver.find_element(By.XPATH, '//span[@class="weui-desktop-form-tag__area"]//input[@placeholder="输入后按回车分割"]')
for tag in tags:
tag_input.send_keys(tag)
time.sleep(1)
tag_input.send_keys(Keys.ENTER)
time.sleep(1)最后,点击确认按钮:
# 点击确定按钮
confirm_button = driver.find_element(By.XPATH, '//div[@class="weui-desktop-btn_wrp"]//button[contains(text(), "确定")]')
confirm_button.click()最终,到了最后的发布阶段,找到按钮并点击即可:
confirm_button = driver.find_element(By.ID, 'js_send')
confirm_button.click()在弹出框中再次点击确认:
send_button = driver.find_element(By.XPATH, '//div[@class="weui-desktop-btn_wrp"]/button[text()="发表"]')
send_button.click()公众号的基本功能已经实现,实际上还有一些细节内容并未实现,因为通常情况下并不常用。如有需要,欢迎向我反馈。
更多精彩内容,请访问: www.flydean.com
热门资讯