
我们提供安全,免费的手游软件下载!
在前端开发中,前端页面中的JavaScript函数和应用程序侧的函数之间进行相互调用是常见的。前端函数通常用于处理用户的交互事件和操作,而应用侧函数则用于处理业务逻辑、数据处理和数据库操作等。
前端函数和应用侧函数可以通过各种方式进行相互调用。例如,前端函数可以通过AJAX请求将数据发送到应用侧函数进行处理,应用侧函数可以返回处理结果给前端函数。另外,前端函数也可以通过调用后端API接口来执行应用侧函数。HarmonyOS的Web组件已经封装好了前端函数和应用侧函数的相互调用。
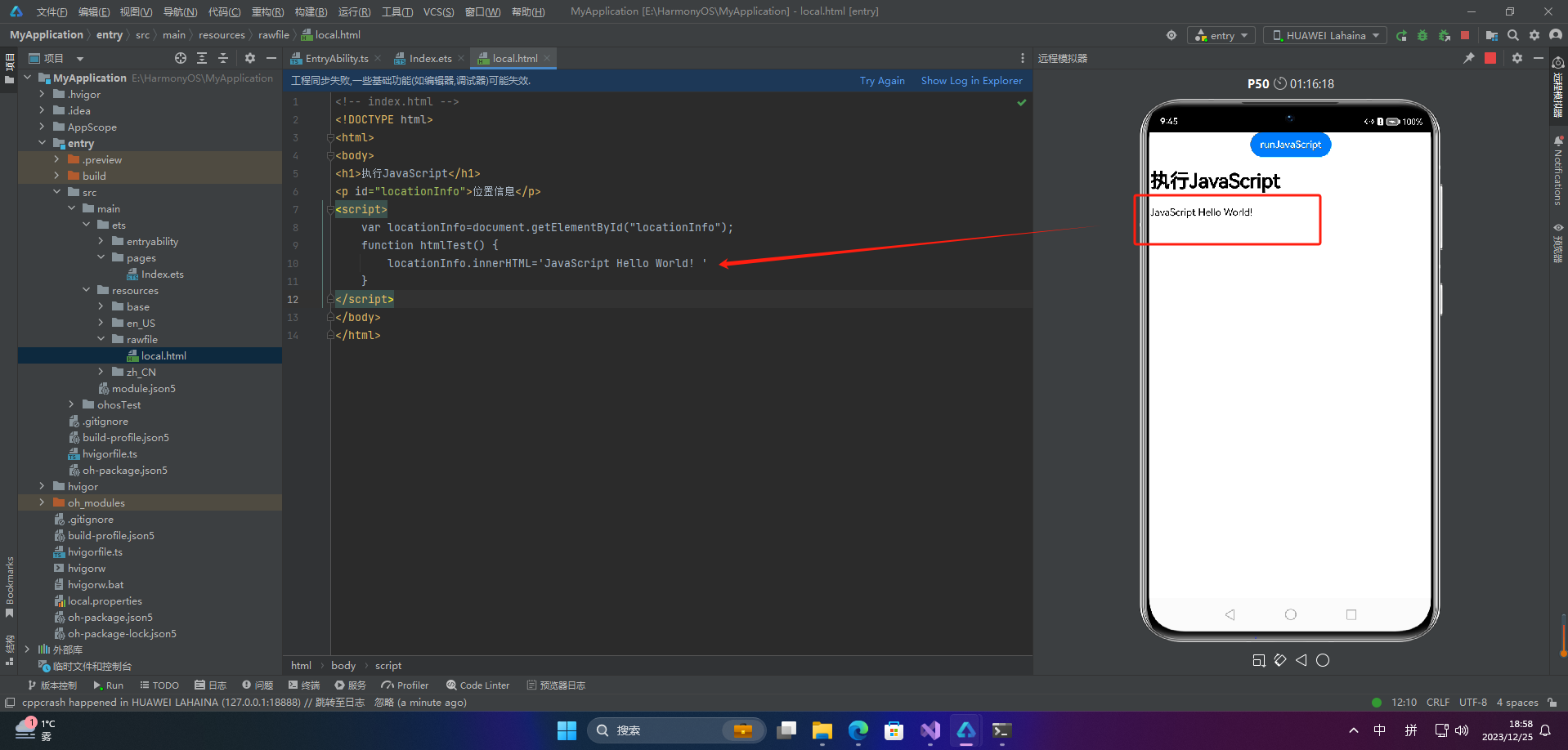
在前端页面中,可以定义JavaScript函数来处理特定的操作。例如,通过事件监听器或按钮点击事件来触发函数的执行。下面是一个前端页面的示例:
执行JavaScript
位置信息
应用侧可以通过Web组件的WebviewController来调用前端页面的JavaScript函数。下面是一个应用侧调用前端页面函数的示例:
// xxx.ets
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
webviewController: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Web({ src: $rawfile('local.html'), controller: this.webviewController})
Button('runJavaScript')
.onClick(() => {
this.webviewController.runJavaScript('htmlTest()');
})
}
}
}

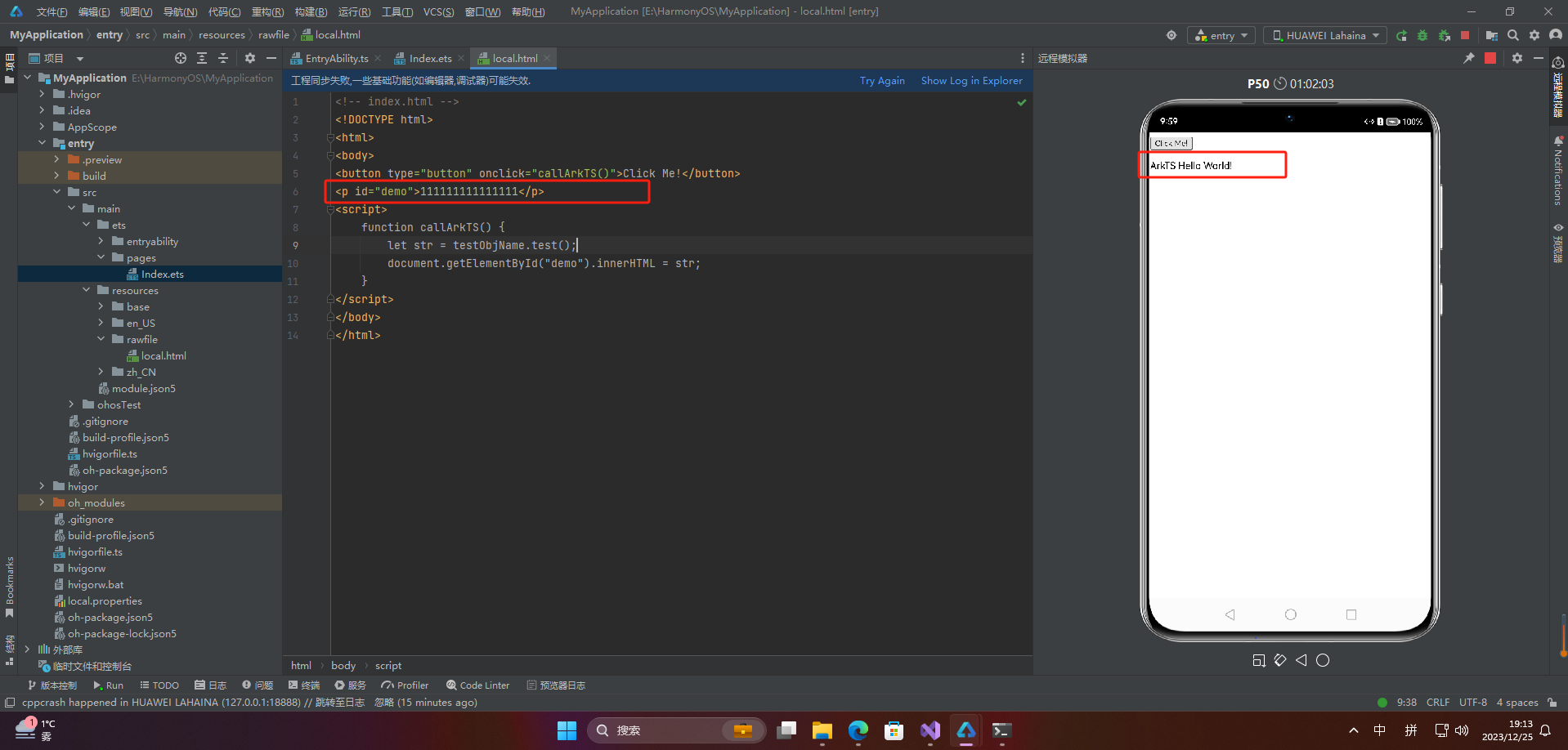
在前端页面中,可以通过按钮点击等事件触发前端函数的执行。下面是一个前端页面调用应用侧函数的示例:
应用侧可以通过Web组件的WebviewController将应用侧的函数注册到前端页面,并在前端页面中调用应用侧函数。下面是一个应用侧注册函数并在前端页面调用的示例:
// xxx.ets
import web_webview from '@ohos.web.webview';
class testClass {
constructor() {
}
test(): string {
return 'ArkTS Hello World!';
}
}
@Entry
@Component
struct WebComponent {
webviewController: web_webview.WebviewController = new web_webview.WebviewController();
@State testObj: testClass = new testClass();
build() {
Column() {
Web({ src: $rawfile('index.html'), controller: this.webviewController})
.javaScriptProxy({
object: this.testObj,
name: "testObjName",
methodList: ["test"],
controller: this.webviewController
})
}
}
}

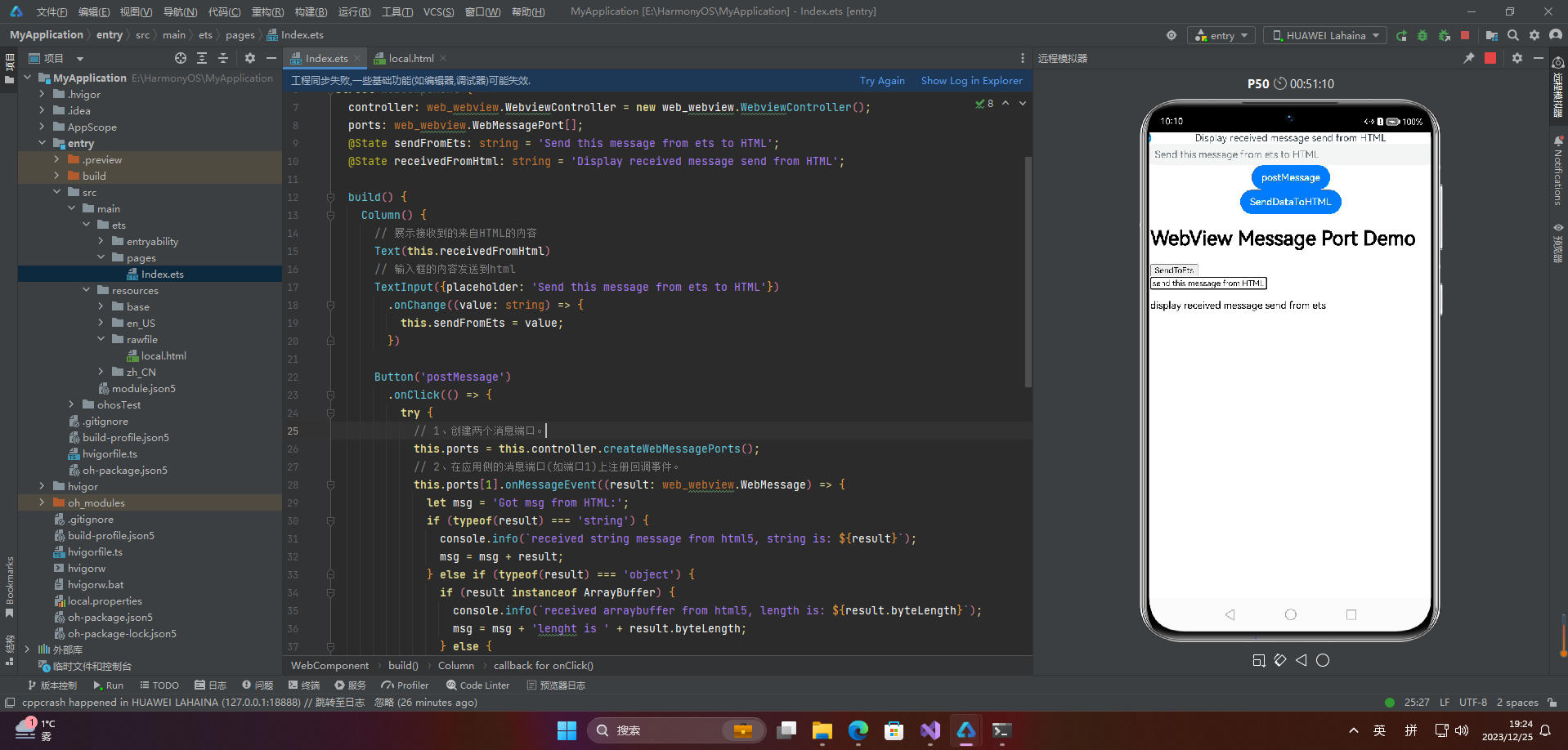
前端页面和应用侧之间可以建立数据通道,实现双向数据传输。下面是一个前端页面与应用侧建立数据通道的示例:
WebView Message Port Demo
WebView Message Port Demo
display received message send from ets
应用侧可以通过Web组件的WebviewController建立数据通道,并在前端页面和应用侧之间进行消息传递。下面是一个应用侧建立数据通道的示例:
// xxx.ets
import web_webview from '@ohos.web.webview';
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
ports: web_webview.WebMessagePort[];
@State sendFromEts: string = 'Send this message from ets to HTML';
@State receivedFromHtml: string = 'Display received message send from HTML';
build() {
Column() {
Text(this.receivedFromHtml)
TextInput({placeholder: 'Send this message from ets to HTML'})
.onChange((value: string) => {
this.sendFromEts = value;
})
Button('postMessage')
.onClick(() => {
try {
this.ports = this.controller.createWebMessagePorts();
this.ports[1].onMessageEvent((result: web_webview.WebMessage) => {
let msg = 'Got msg from HTML:';
if (typeof(result) === 'string') {
console.info(`received string message from html5, string is: ${result}`);
msg = msg + result;
} else if (typeof(result) === 'object') {
if (result instanceof ArrayBuffer) {
console.info(`received arraybuffer from html5, length is: ${result.byteLength}`);
msg = msg + 'lenght is ' + result.byteLength;
} else {
console.info('not support');
}
} else {
console.info('not support');
}
this.receivedFromHtml = msg;
})
this.controller.postMessage('__init_port__', [this.ports[0]], '*');
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
})
Button('SendDataToHTML')
.onClick(() => {
try {
if (this.ports && this.ports[1]) {
this.ports[1].postMessageEvent(this.sendFromEts);
} else {
console.error(`ports is null, Please initialize first`);
}
} catch (error) {
console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);
}
})
Web({ src: $rawfile('xxx.html'), controller: this.controller })
}
}
}


热门资讯