
我们提供安全,免费的手游软件下载!
Particles.js是一个轻量级的JavaScript库,用于在Web页面上创建和管理动态粒子效果。它允许开发者通过简单的配置文件实现复杂的动画效果,为网页增添视觉吸引力。粒子可以是点、线、图像等,能够根据用户交互进行动态变化,Particles.js能够极大地增强用户体验。
以下是一些使用场景:
网页背景: Particles.js常用于创建动态背景,使网页更加生动。例如,科技公司的网站可以使用类似星空或数据流动的效果来增强科技感。
交互动画: 通过响应用户的鼠标悬停、点击等操作,Particles.js可以创建互动效果,增加用户参与感。例如,用户鼠标悬停在按钮上时,粒子可以向四周扩散。
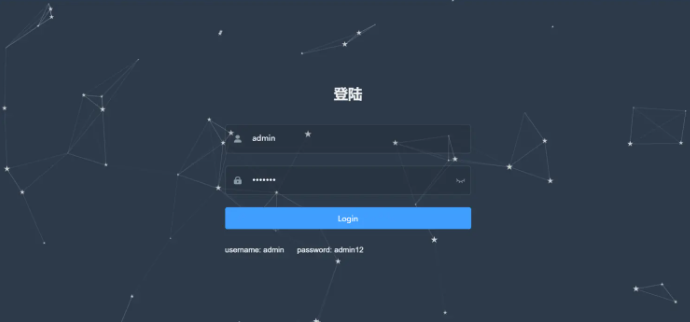
引导页面和登陆页: 使用粒子效果可以提升登陆页的视觉吸引力,让用户在进入网站时留下深刻印象。
视觉演示和数据展示: 在展示数据时,动态粒子效果可以用来表示数据点或动态变化,增强数据的可视化表现力。

使用Particles.js非常简单。首先,你需要在项目中引入库文件,可以通过CDN或直接下载文件:
接下来,在HTML中添加一个容器,用于展示粒子效果:
然后,通过JavaScript初始化Particles.js:
particlesJS.load('particles-js', 'path/to/particles.json', function() {
console.log('Particles.js loaded - callback');
});Particles.js通过JSON文件进行配置,这个文件定义了粒子的数量、颜色、形状、大小、动画效果等。以下是一个简单的配置示例:
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
},
"retina_detect": true
}Particles.js不仅仅提供基本的粒子效果,还支持许多高级特性,例如响应用户交互、动态加载配置、甚至与其他动画库集成。
你可以配置粒子在用户悬停或点击时产生不同的效果。例如,在用户悬停时粒子可以避开鼠标:
"interactivity": {
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
}
}
}可以使用JavaScript在运行时加载不同的配置,以实现不同的视觉效果:
particlesJS.load('particles-js', 'path/to/another-config.json', function() {
console.log('New configuration loaded');
});Particles.js可以与其他动画库如GreenSock (GSAP) 集成,以实现更加复杂和精美的动画效果。例如,可以使用GSAP来控制粒子的属性:
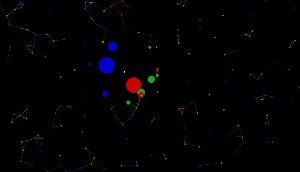
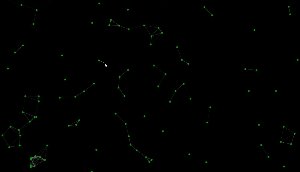
gsap.to('#particles-js canvas', { duration: 2, opacity: 0.5 });某科技公司希望其网站首页展现科技感和现代感,于是使用Particles.js创建了一个动态背景,模拟宇宙中的星空效果。粒子随着鼠标移动而运动,并在点击时产生连线效果,增加了互动性。
配置示例:
{
"particles": {
"number": {
"value": 100
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle"
},
"opacity": {
"value": 0.5
},
"size": {
"value": 3
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6
}
},
"interactivity": {
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
}
}
},
"retina_detect": true
}

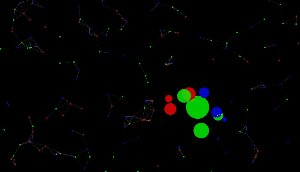
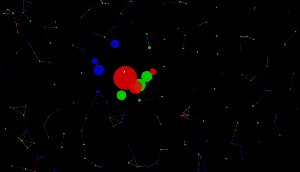
一家创意设计公司在其登陆页上使用Particles.js,以增强视觉效果。页面背景使用了彩色粒子,并设置了粒子随机移动和碰撞效果,体现了公司的创意和活力。
配置示例:
{
"particles": {
"number": {
"value": 80
},
"color": {
"value": ["#ff0000", "#00ff00", "#0000ff"]
},
"shape": {
"type": "circle"
},
"opacity": {
"value": 0.8
},
"size": {
"value": 4
},
"move": {
"enable": true,
"speed": 3,
"bounce": true
}
},
"interactivity": {
"events": {
"onhover": {
"enable": true,
"mode": "bubble"
},
"onclick": {
"enable": true,
"mode": "repulse"
}
}
},
"retina_detect": true
}

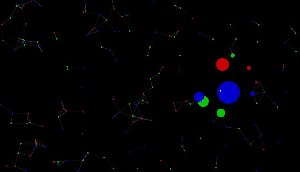
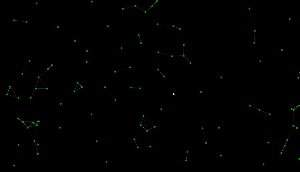
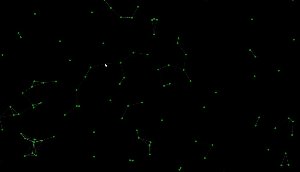
一个数据可视化平台使用Particles.js来展示实时数据变化。每个粒子代表一个数据点,并根据数据变化动态调整位置和颜色,用户可以通过交互了解数据的实时变化。
配置示例:
{
"particles": {
"number": {
"value": 50
},
"color": {
"value": "#00ff00"
},
"shape": {
"type": "circle"
},
"opacity": {
"value": 0.6
},
"size": {
"value": 5
},
"move": {
"enable": true,
"speed": 2,
"direction": "bottom"
}
},
"interactivity": {
"events": {
"onhover": {
"enable": true,
"mode": "grab"
}
}
},
"retina_detect": true
}

Particles.js是一款强大且灵活的JavaScript库,能够为Web页面增添动态和互动的视觉效果。无论是用于背景、交互动画、引导页还是数据展示,Particles.js都能够通过简单的配置提供丰富的视觉体验。对于希望提升网站视觉效果和用户体验的开发者来说,Particles.js是一个不可或缺的工具。通过适当的设计和配置,Particles.js可以帮助网站在竞争激烈的互联网中脱颖而出。
[Particles.js 官方网站]
[Particles.js GitHub 仓库]
欢迎关注,在此感谢大家了 ~

热门资讯