
我们提供安全,免费的手游软件下载!
有些页面的内容不是打开页面时直接加载的,需要我们滚动页面,直到页面的位置显示在屏幕上时,才会去请求服务器,加载相关的内容,这就是我们常说的懒加载。还有就是在日常工作和学习中,经常会遇到我们的页面内容较多,一个屏幕范围无法完整展示内容,我们就需要滚动滚动条去到我们想要的地方,所以有时候我们就需要操作滚动条向下滚动的操作。其实前边的文章也提到过滚动条的操作,今天主要是将各种宏哥知道的方法进行一下汇总和总结,方便大家查找和学习。
当页面比较长,超过浏览器的高度时,有些元素虽然没有显示,但是实际已经加载到页面上了,只是因为滚动条未滚动至下面,所以看不到。在Chrome中可通过F12调试查看页面元素。而不是元素根本就没有,当滚动时才延迟加载。是可以直接操作的,而且playwright 在点击元素的时候,会自动滚动到元素出现的位置,这点是非常人性化的。但有些元素需要滚动到元素出现的位置,让元素处于可视的窗口上才能去操作。 或者网站是通过上拉加载的方式请求接口实现翻页的,这个时候就需要控制滚动条实现向下拖动,实现翻页的功能。Playwright提供了scroll_into_view_if_needed()方法,可以控制滚动条滚动到元素显示的位置。可使用此种方式。达到以操作滚动条的目的。
接下来我们以163网站为例看一下该方法的使用。
2.3.1代码设计

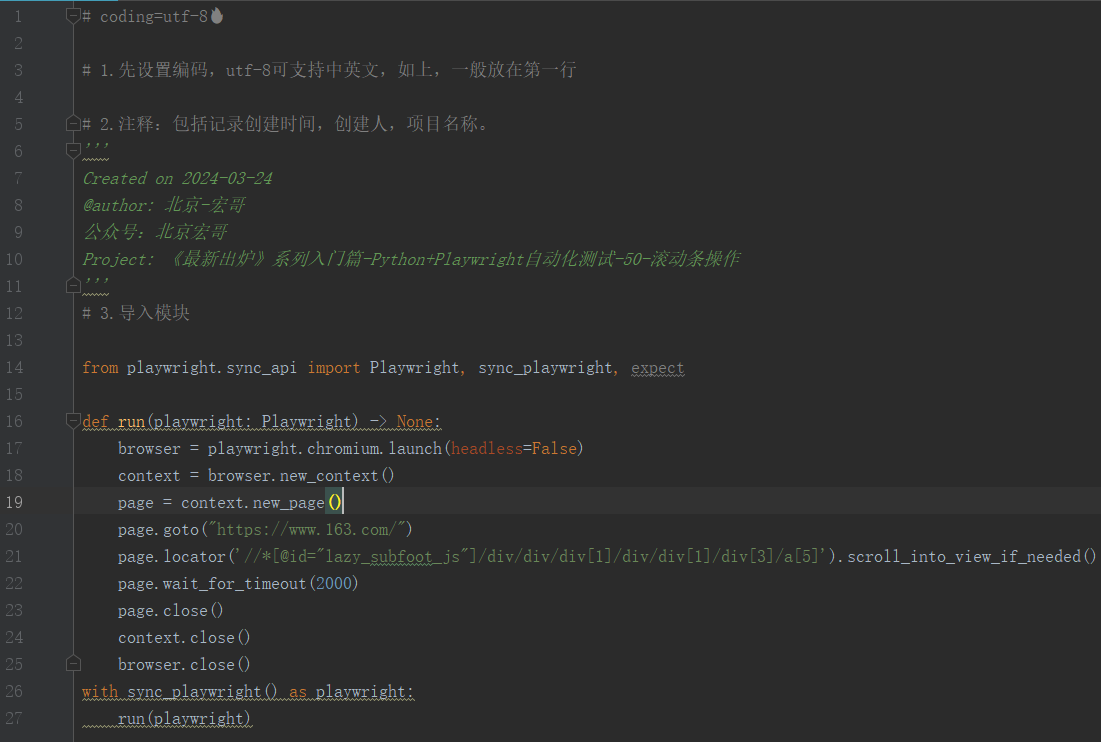
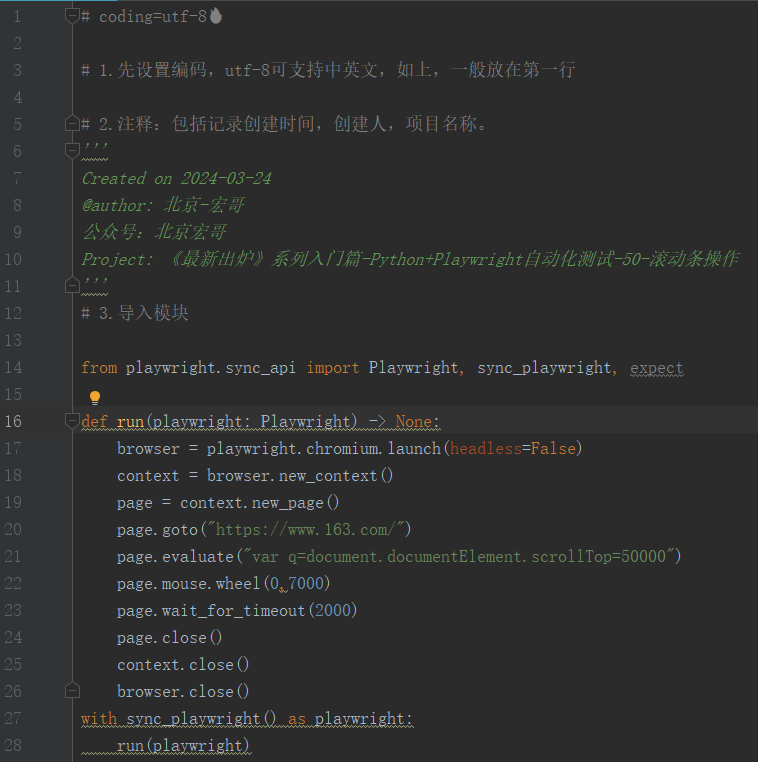
2.3.2参考代码
2.3.3运行代码
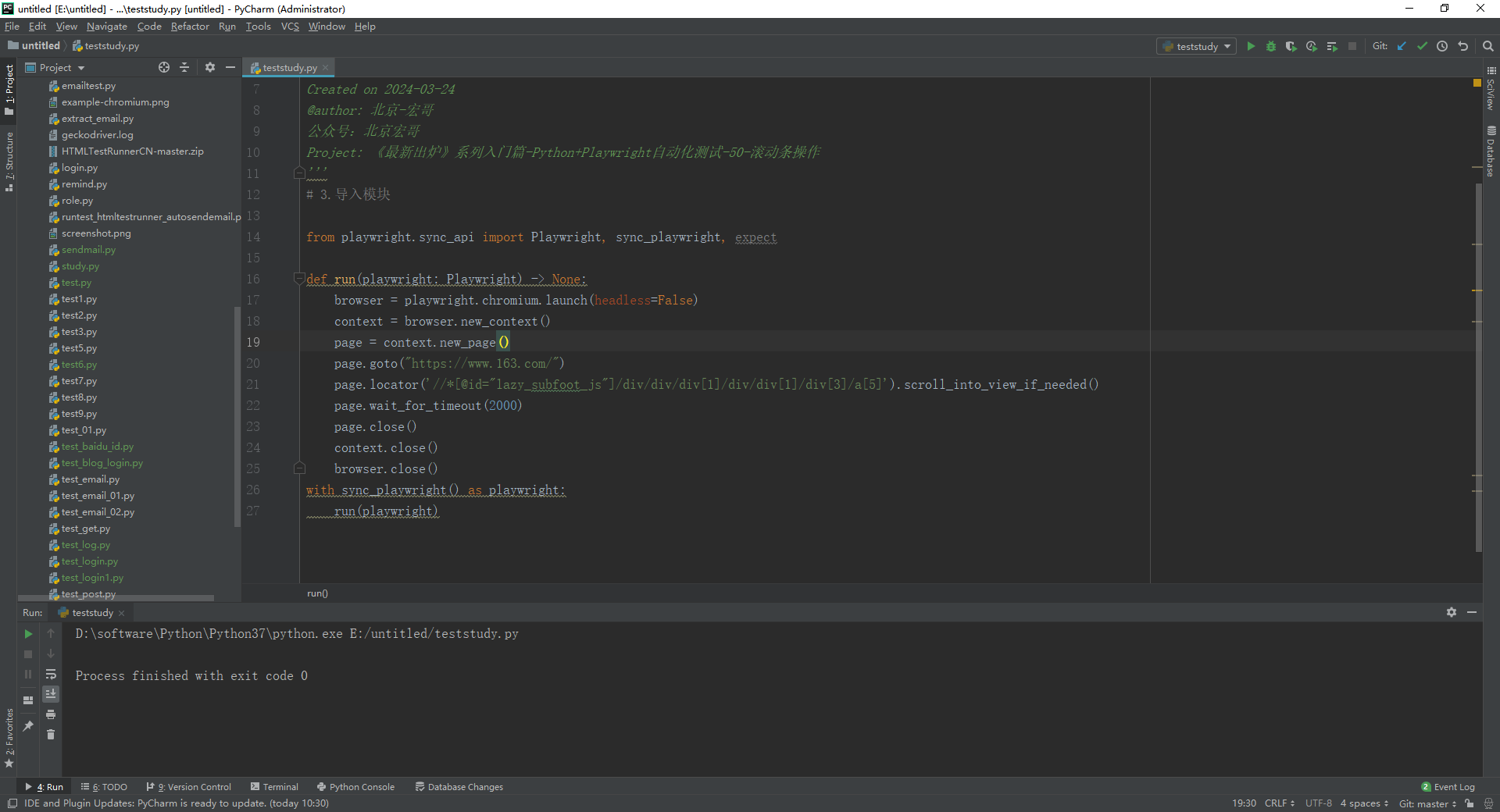
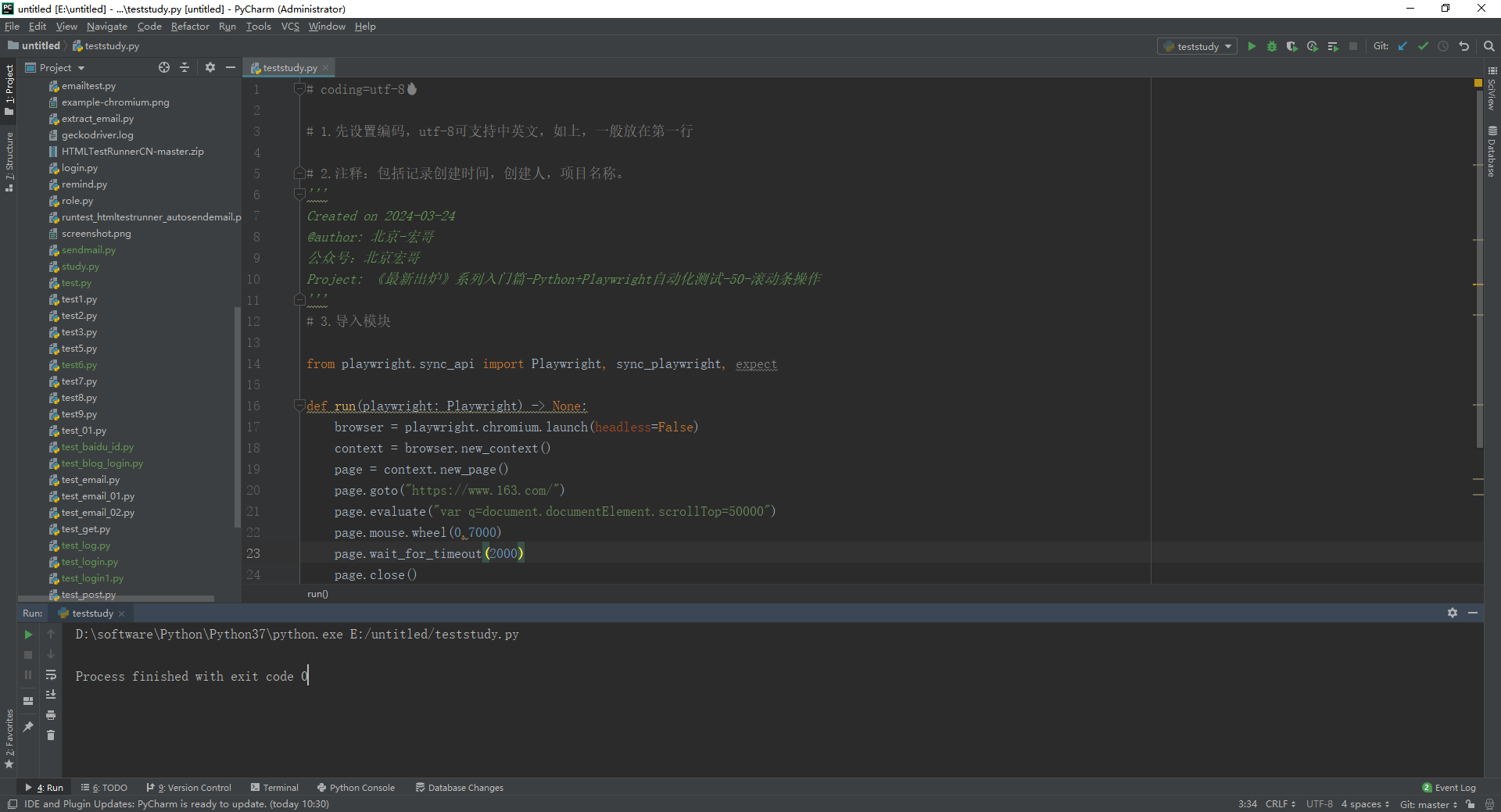
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作(宏哥这个定位的是最后的“国际足球”,所以滚动到底部)。如下图所示:

主要是通过解决延迟加载时间问题,之前是因为加载时间长延迟加载,不会滚动,这里通过直接缩短加载时间,间接操作滚动条。在页面中如果有两个滚动条,要操作目标滚动条,首先要使用当前光标移动至滚动条所在框中(div 、iframe等),才可以进行操作。
接下来我们以163网站为例看一下该方法的使用。
3.3.1代码设计

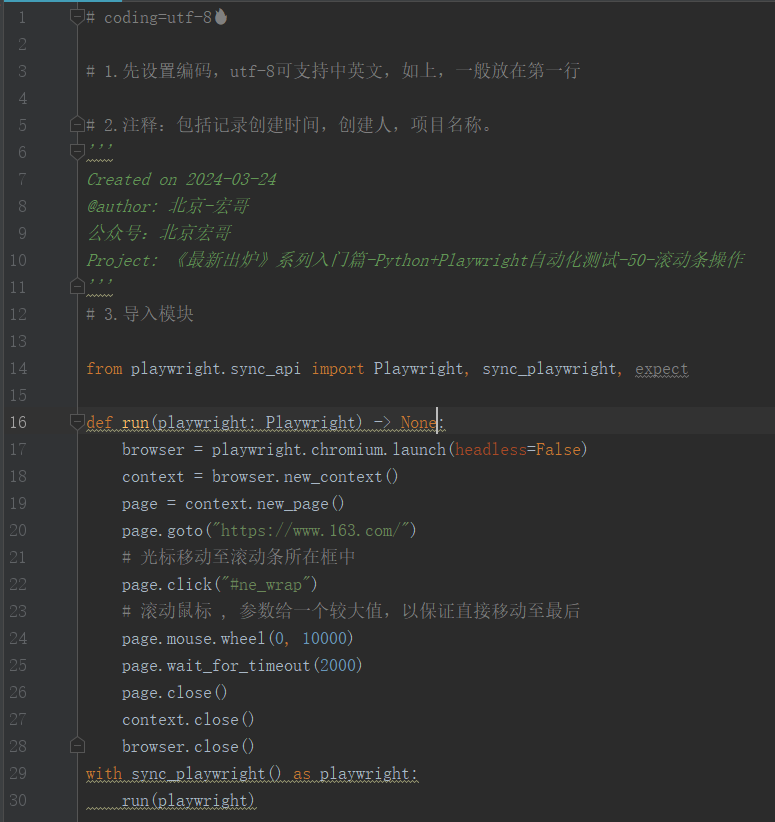
3.3.2参考代码
3.3.3运行代码
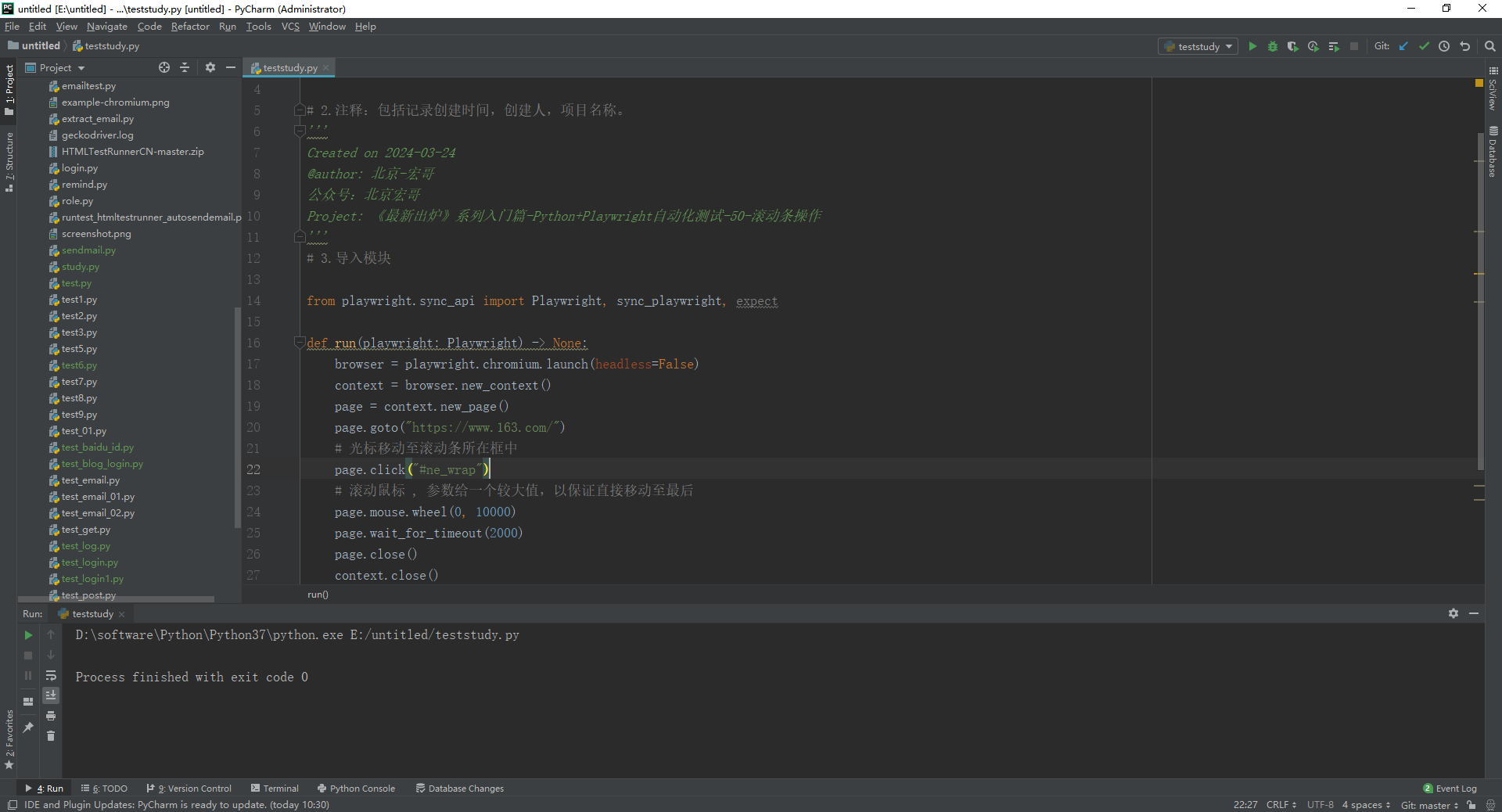
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

可以使用JS语句,定位滚动条的位置到最下面,从而实现页面的向下滚动。这种方法一般来说就是终极大招,如果这个都不行,可能就没有办法了。
接下来我们以163网站为例看一下该方法的使用。
4.3.1代码设计

4.3.2参考代码
4.3.3运行代码
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作(宏哥的滚动条的位置设置的值比较大,所以滚动到底部)。如下图所示:

关于滚动条的操作,宏哥就分享到这里,其实还有别的方法可以实现,宏哥这里只不过列举了几种常见的操作方法,小伙伴或者童鞋们要做到举一反三,随机应变,不要死搬硬套,要灵活变通。宏哥这些方法在前边的文章中或多或少的讲解到,这里只不过对其进行总结,方便大家学习和参考。好了,时间不早了,今天就分享到这里!感谢您耐心的阅读。
热门资讯