
我们提供安全,免费的手游软件下载!
前言
之前我们分享了一篇文章介绍了如何使用前端表格控件实现多数据源整合。今天,我们将继续探讨如何利用前端表格控件来更新已连接的数据源信息。
环境准备
SpreadJS在线表格编辑器:
SpreadJS前端表格控件的新版本新增了一款报表插件。该插件基于SpreadJS本身强大的表格能力,在DataManager数据关系引擎的助力下,为报表和数据录入用户提供了全新的能力和体验。它可以快速完成报表和数据录入功能的搭建,相对于之前的方法,能够节省大量的开发成本。此外,报表还支持数据输入、分页、数据筛选、排序、条件格式化等功能。
一、设置数据源
设置数据源的方式有三种:远程数据源、本地数据源、本地JSON文件。详细内容可以参考之前分享的文章《如何使用前端表格控件实现多数据源整合?》。
二、更新数据源
目前,SpreadJS支持两种方式更新数据源,分别是AutoSync和Batch模式。
1. 自动同步AutoSync
这种模式主要适用于低频的数据操作场景。
1.1 接口准备
首先设置一个数据源:
let studentList = [
{id: 1, name: "张三", age: 7, sex: '男'},
{id: 2, name: "李四", age: 8, sex: '女'},
{id: 3, name: "小王", age: 7, sex: '男'},
{id: 4, name: "小韩", age: 8,sex: '女'},
{id: 5, name: "小明", age: 7, sex: '男'},
];
对应的NodeJS后端接口数据为:
//读取
app.get("/student", (req, res) => {
res.json(studentList);
});
//新增
app.post("/student", (req, res) => {
let item = req.body;
studentList.push(item);
res.json(item);
});
//修改
app.put("/student", (req, res) => {
let info = req.body;
studentList.forEach((item, index) => {
if (item.id === info.id) {
studentList[index] = info;
}
});
res.json(info);
});
//删除
app.delete("/student", (req, res) => {
let info = req.body && req.body[0];
studentList.forEach((item, index) => {
if (item.id === info.id) {
studentList.splice(index, 1);
}
});
res.json({succeed: true});
});
1.2 数据源设置
其中autoSync表示在自动同步模式下,数据更改将同步到服务器。在remote中设置增删改数据的接口,如下代码所示:
spread.dataManager().addTable('student', {
autoSync:true,
remote: {
read: {method: 'get', url: 'http://localhost:3000/student'},
create: {method: 'post', url: 'http://localhost:3000/student'},
update: {method: 'put', url: 'http://localhost:3000/student'},
delete: {method: 'delete', url: 'http://localhost:3000/student'}
}
});
通过上述代码,我们设置了四个HTTP请求,分别对应read读取,create新增,update修改,delete删除的接口。
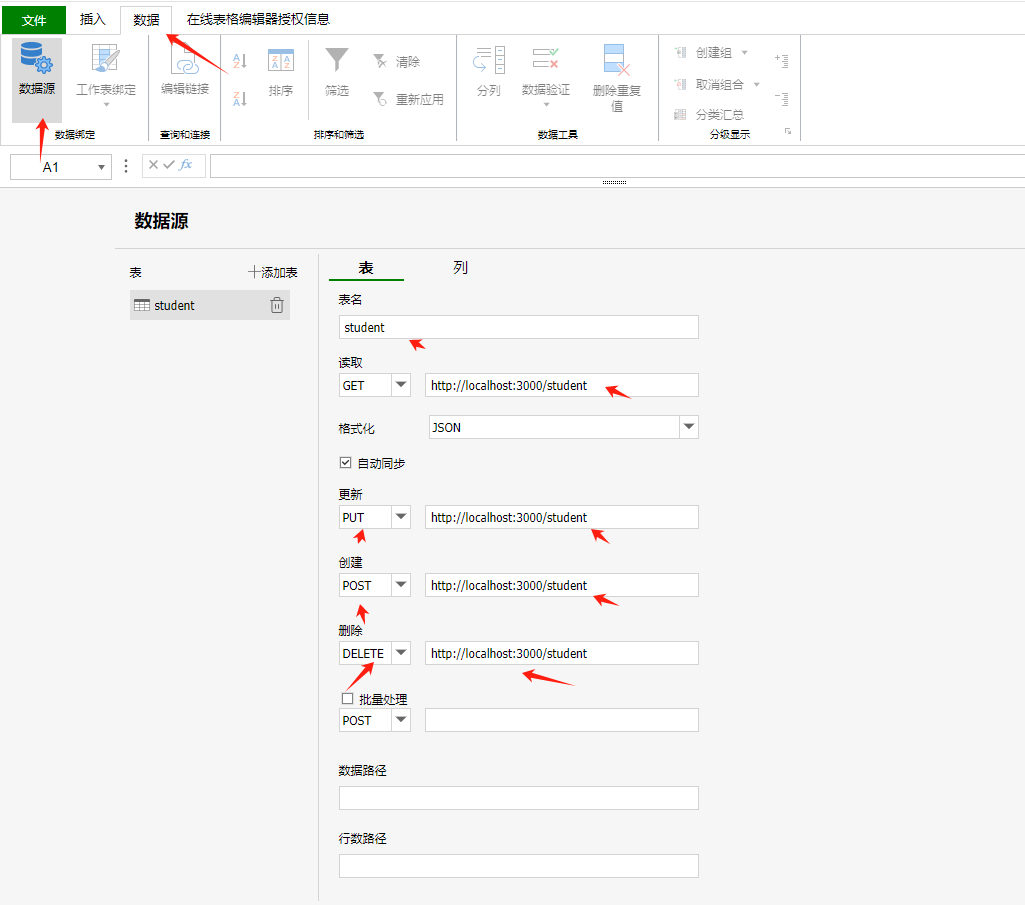
上面是通过代码的方式设置,那么如何通过UI的方式设置?
具体操作方式可以参考下图:
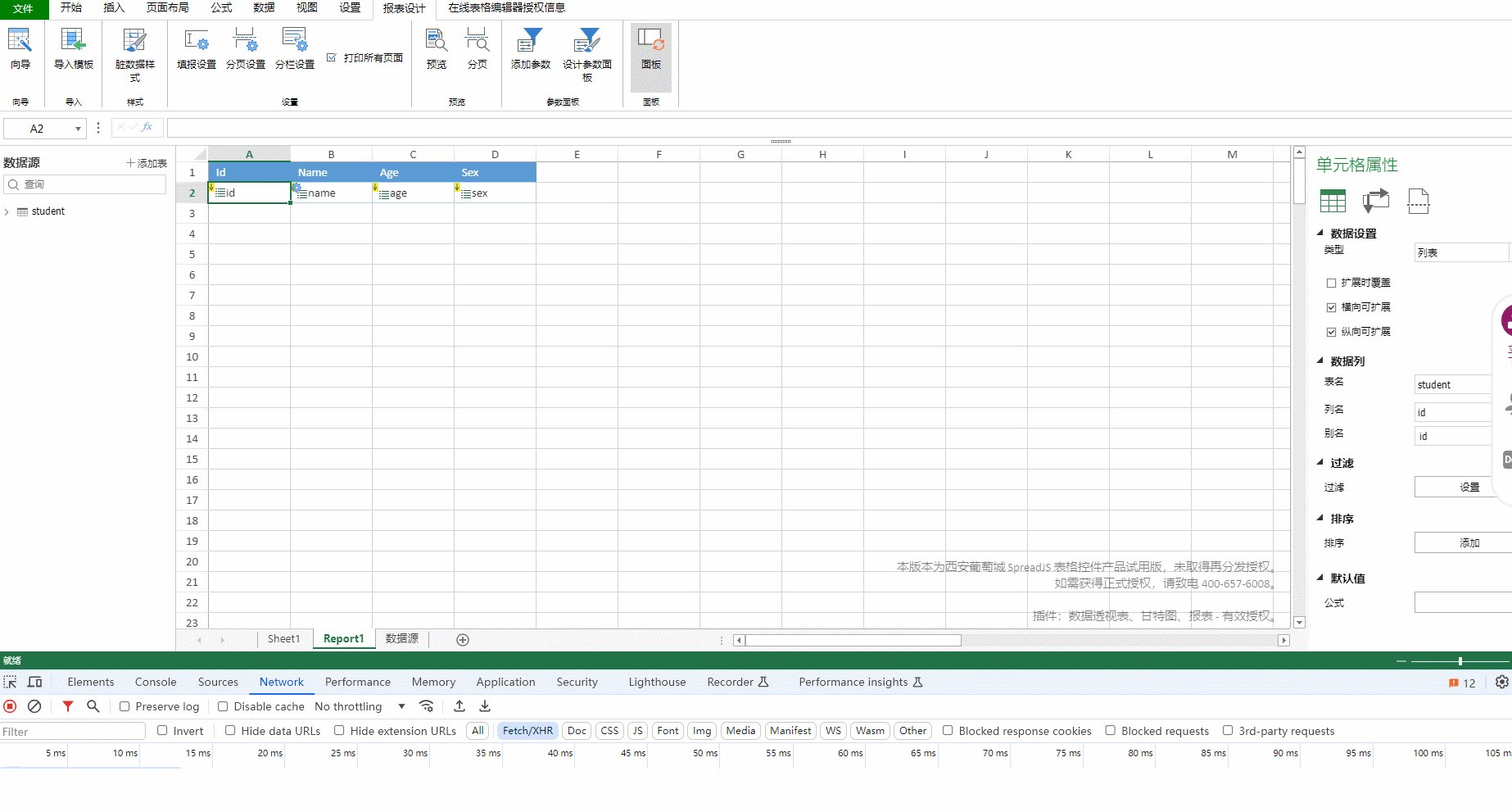
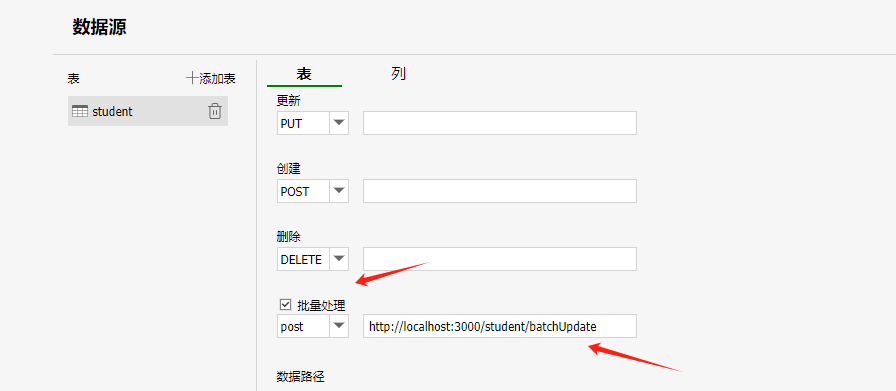
打开SpreadJS在线表格编辑器,点击“数据” -> “数据源”,选择表名,勾选自动同步,“读取”、“创建”、“删除”和“批量处理”分别代表代码中的read读取,create新增,update修改和delete删除。

1.3 创建报表
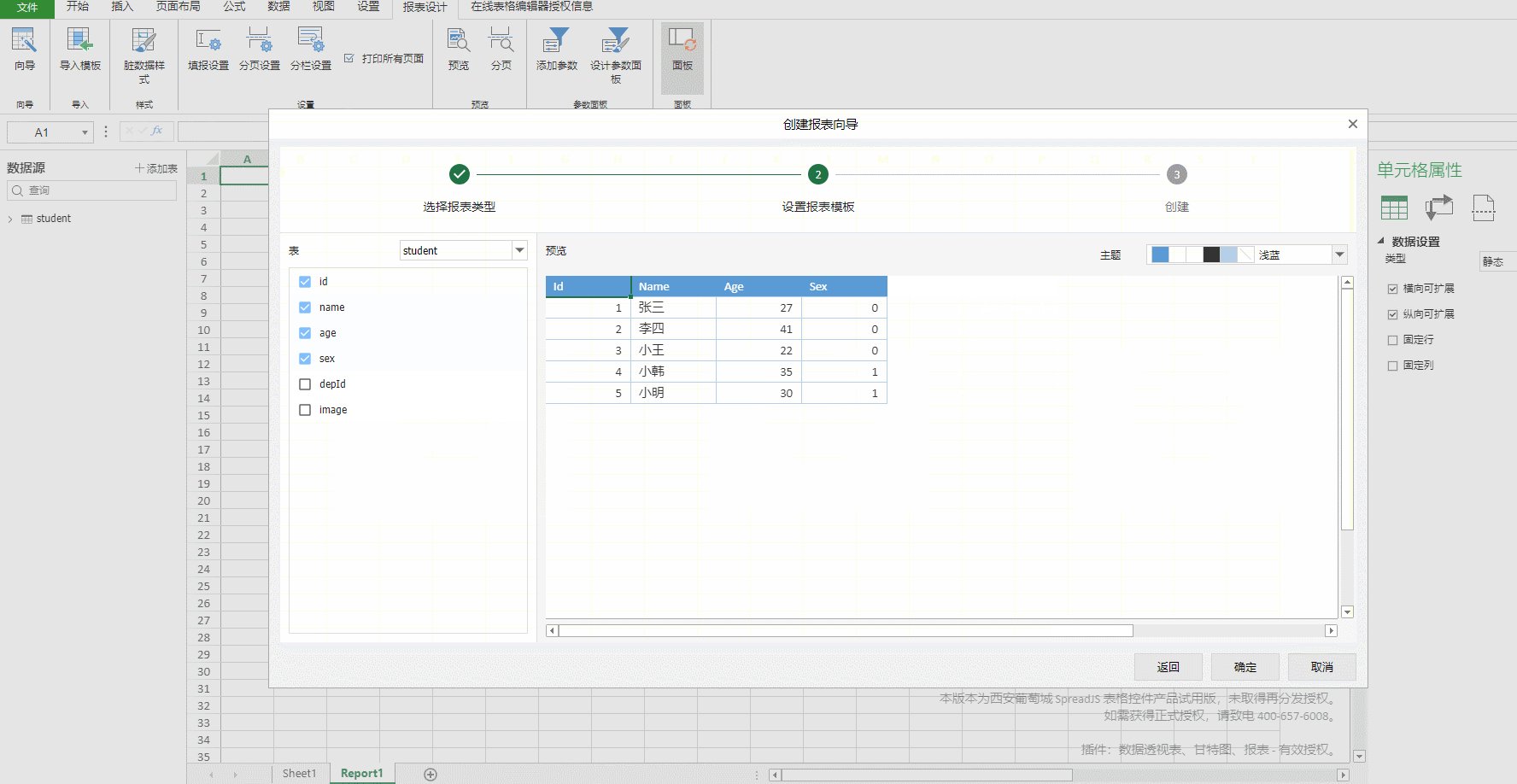
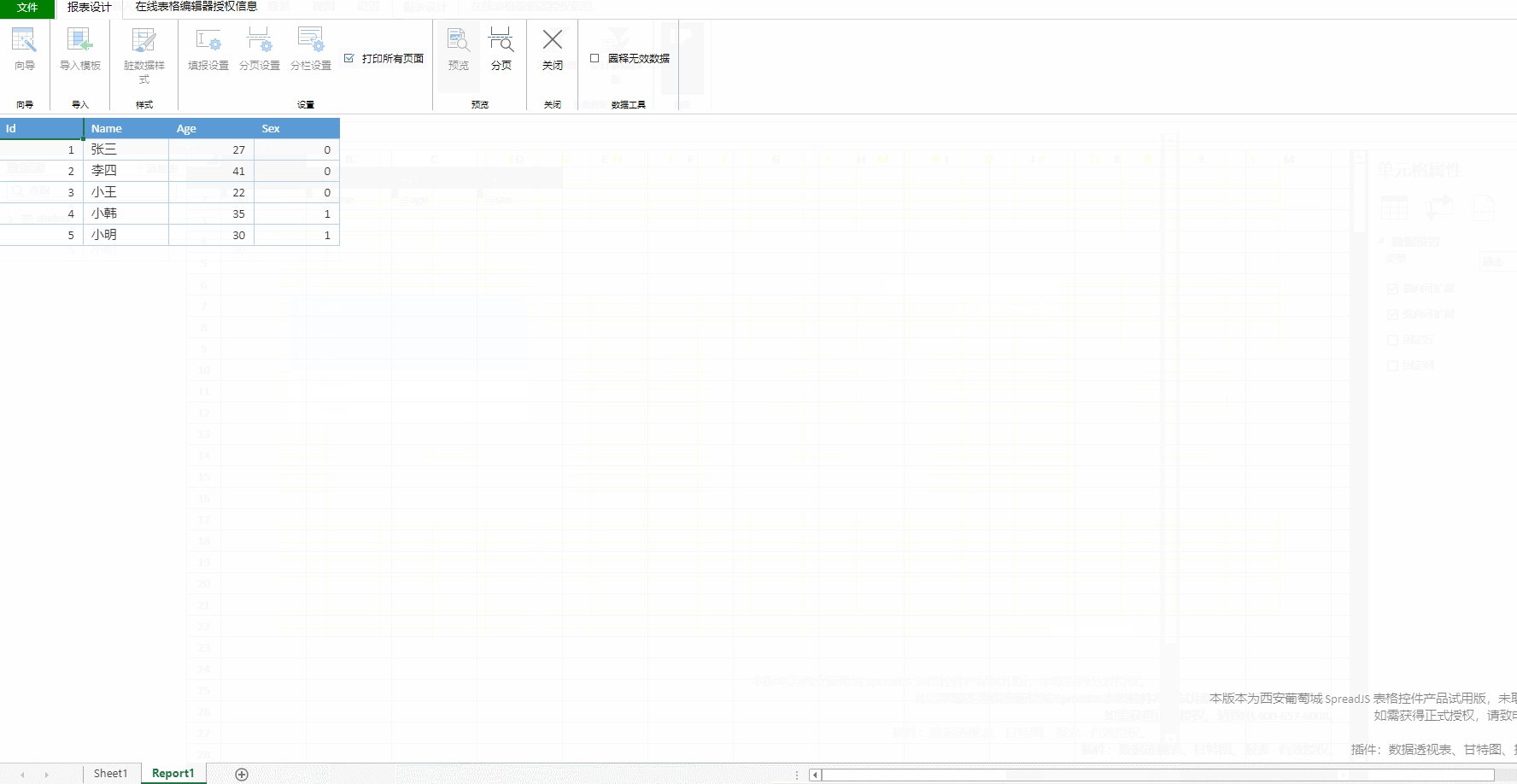
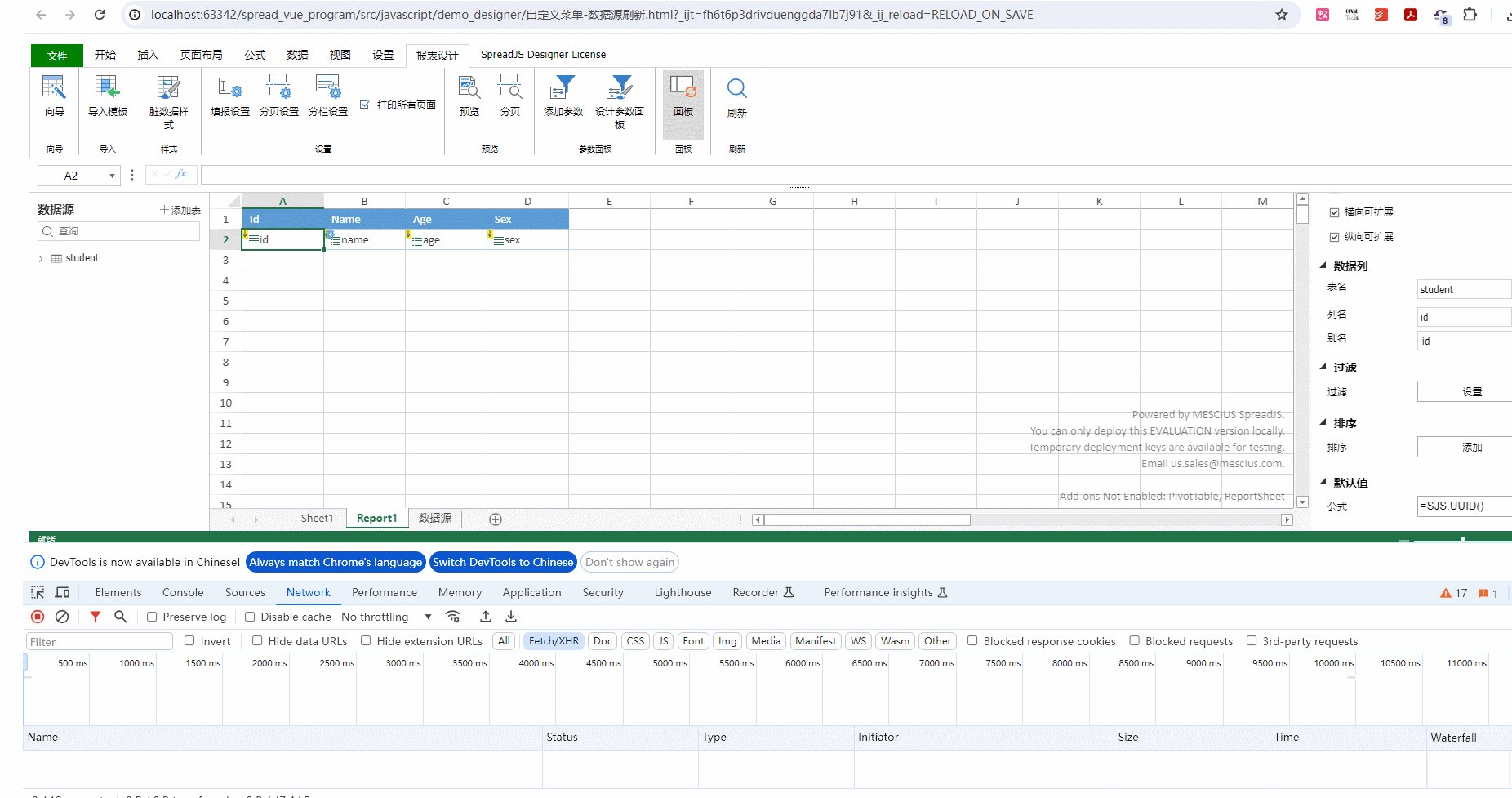
设置好数据后,我们来创建一个学生报表,如下动图所示:

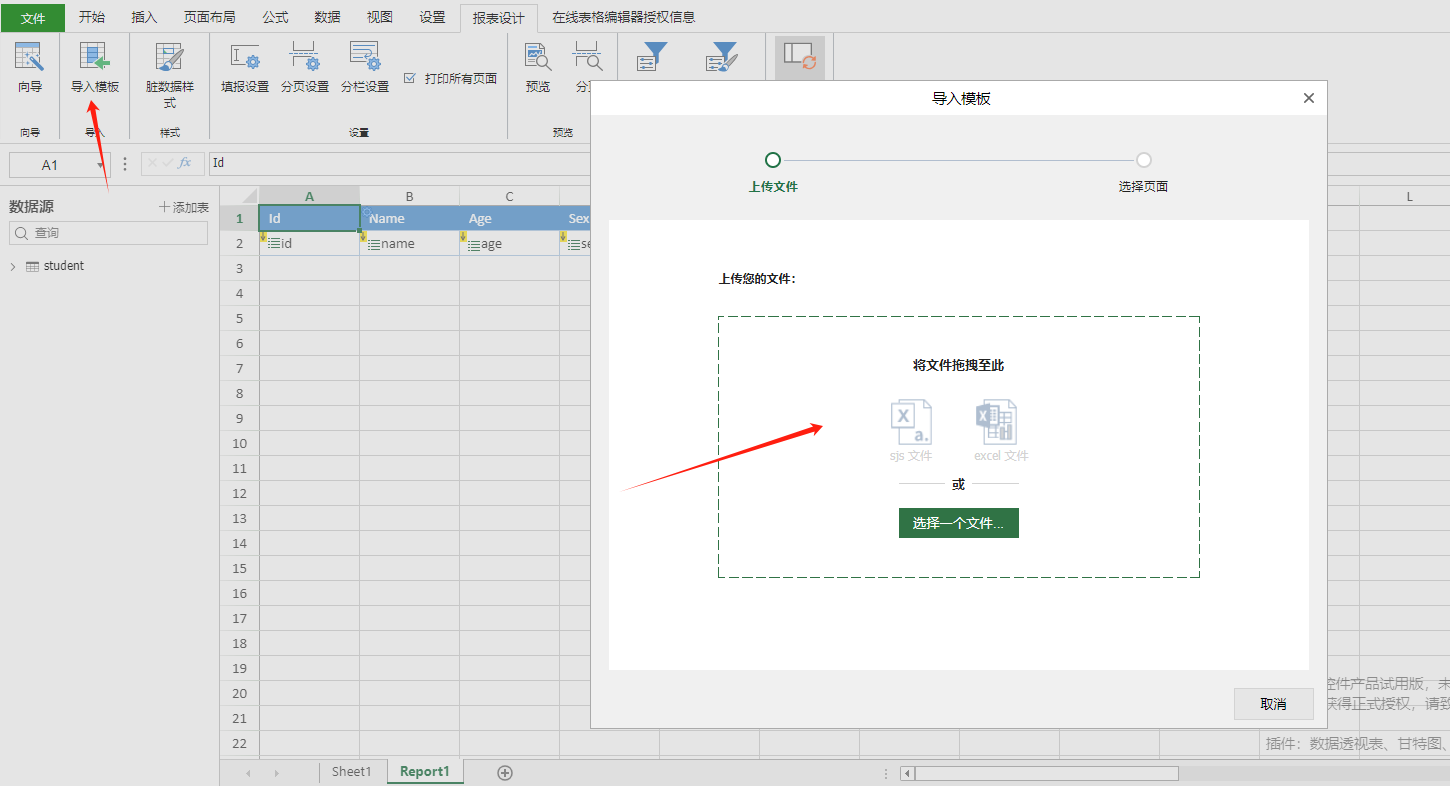
通过上图,我们可以利用向导快速创建一个模板,当然也可以导入Excel/sjs模板:

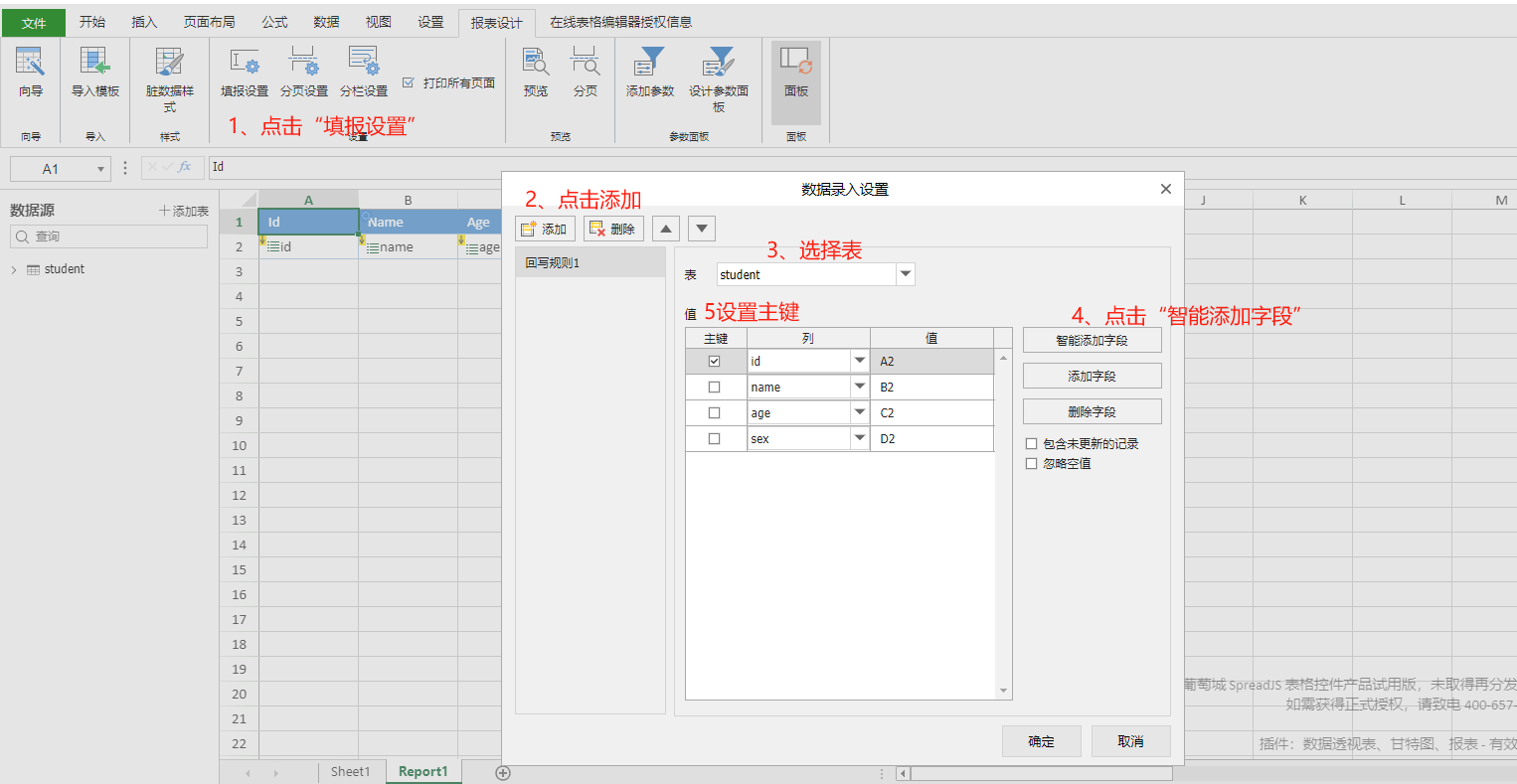
创建好报表后,我们进行填报设置。
1.4 填报设置

按上图所示,先点击“填报设置”,在弹窗中点击“添加”按钮,接下来选择数据源table表,然后点击“智能添加字段”,最后选择id为主键。
1.5 数据填报
在填报设置好之后,我们就可以进行数据填报了。
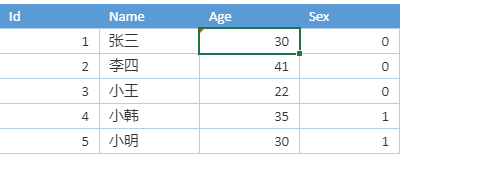
1.5.1 修改
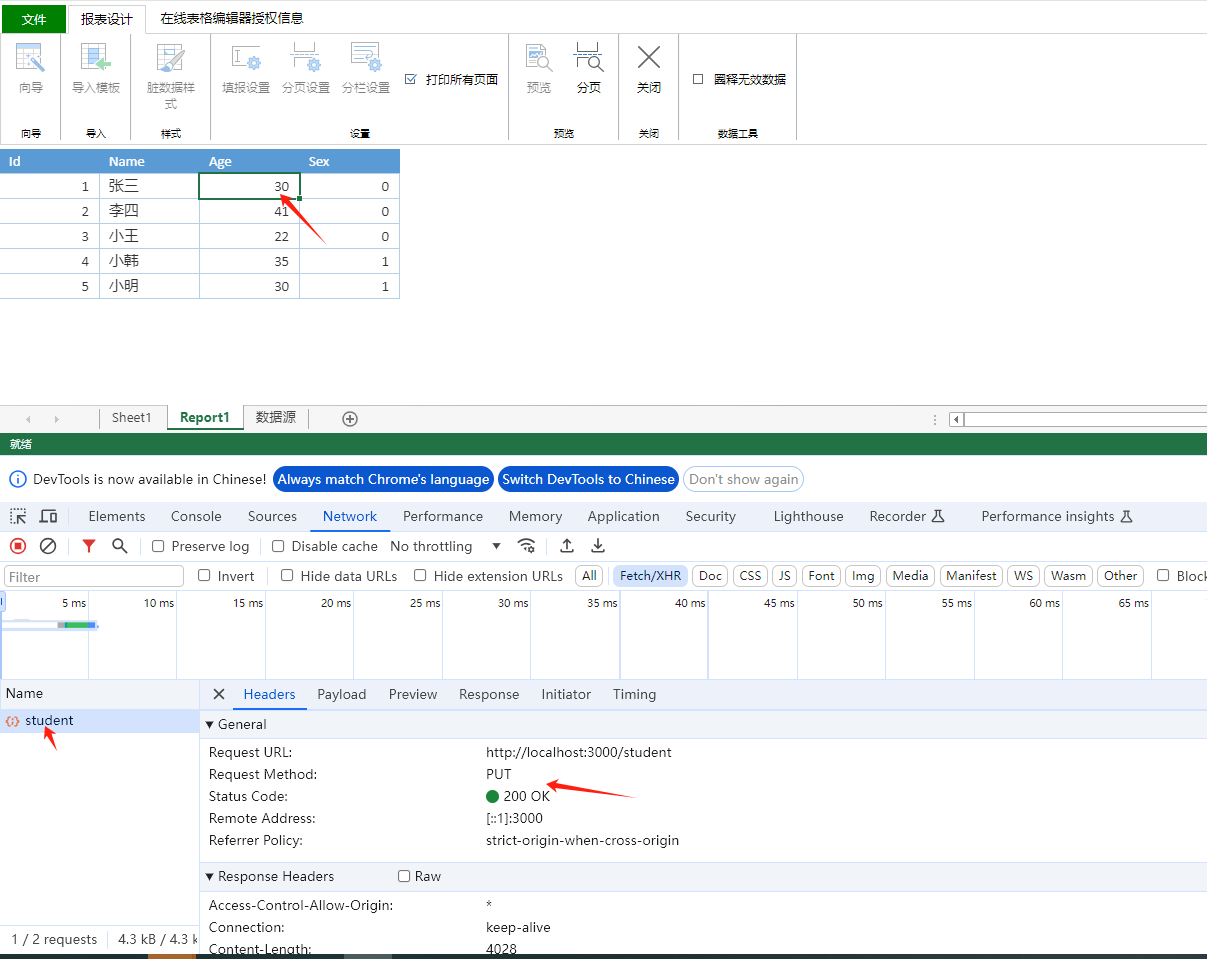
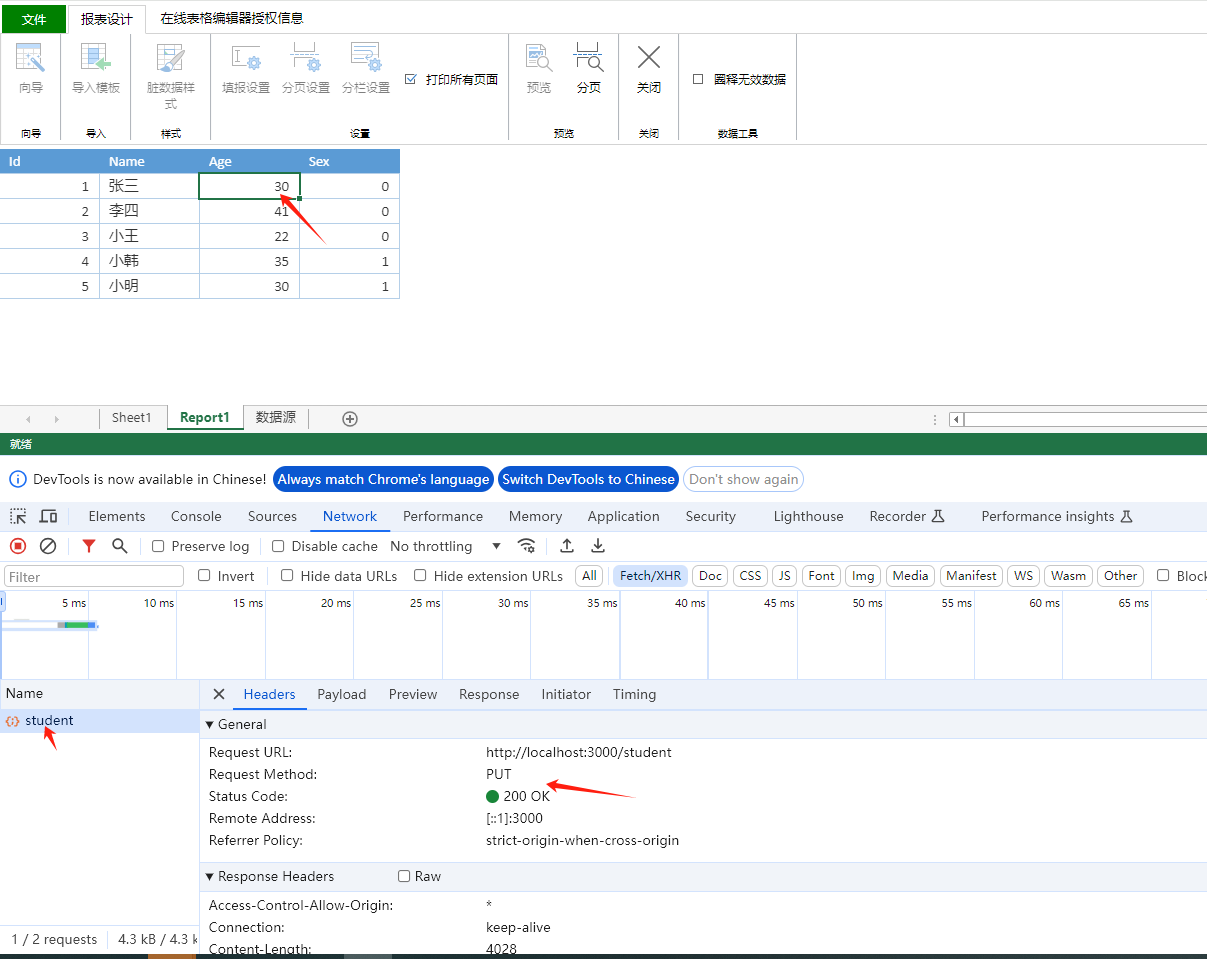
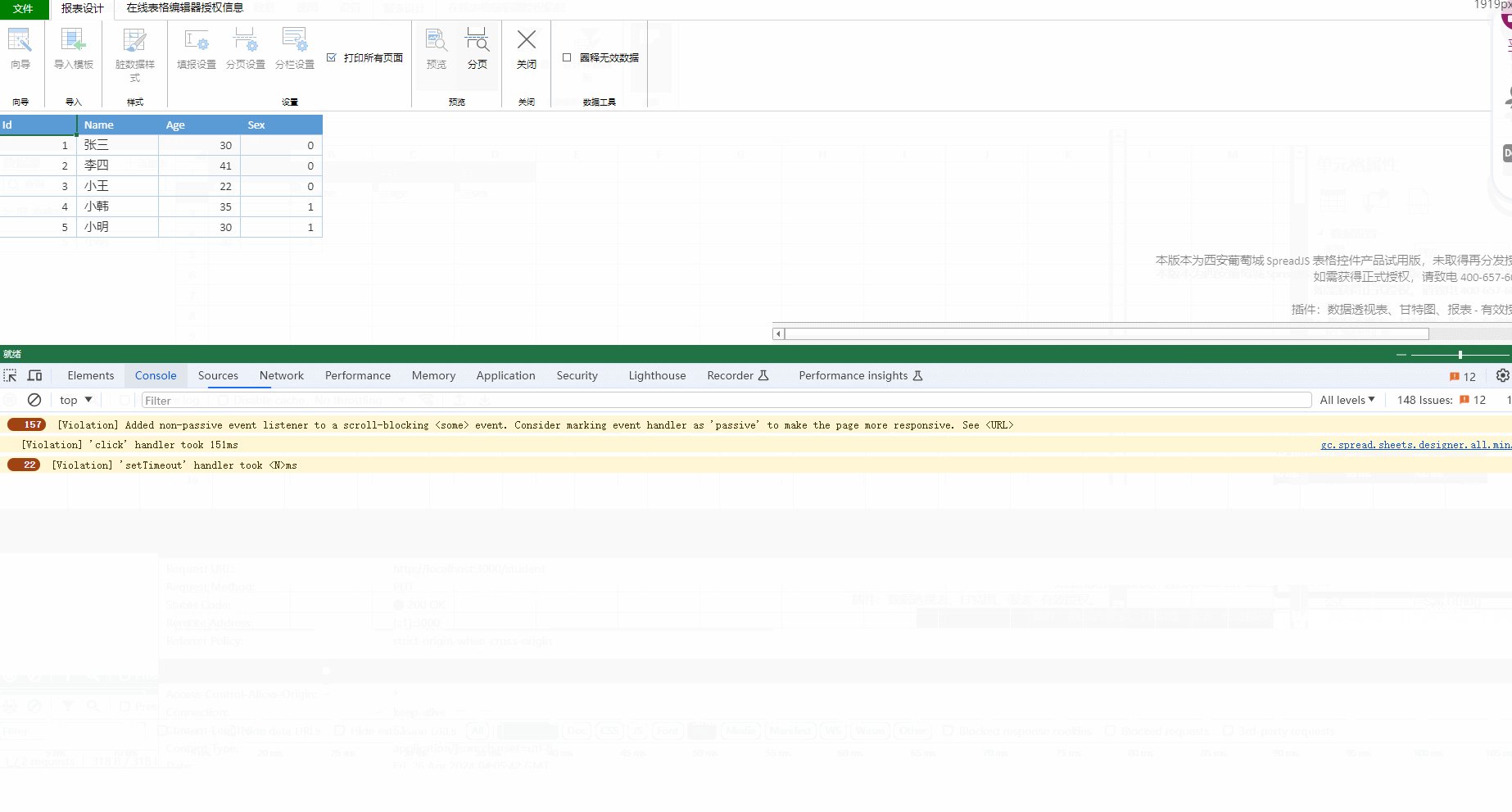
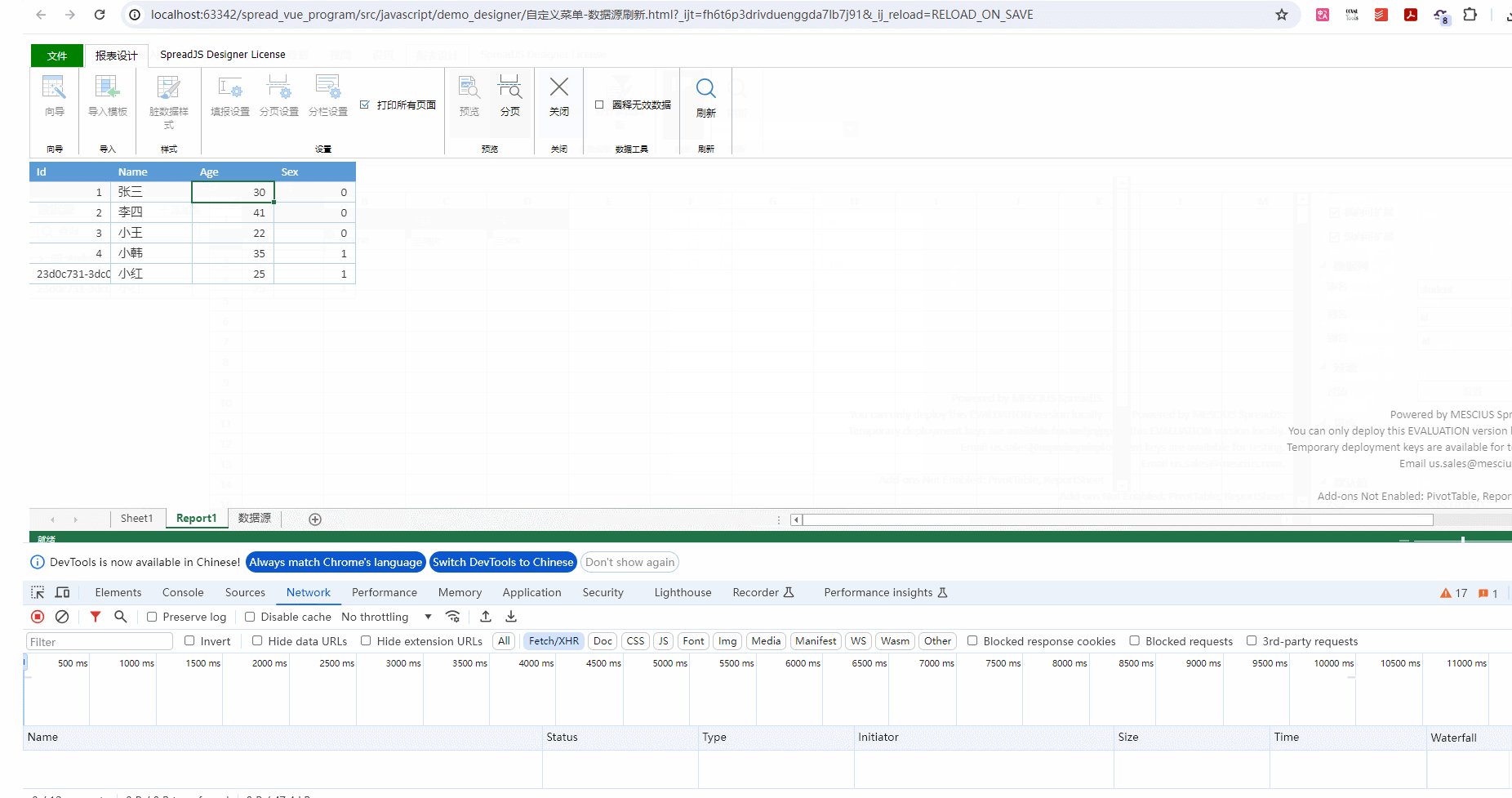
将张三的年龄改为30,修改后发现左上角有红色标记,用来标脏。右键点击“提交”。

成功修改后,发现红色标记消失,同时在控制台中发现调用了学生修改接口,且接口返回200。


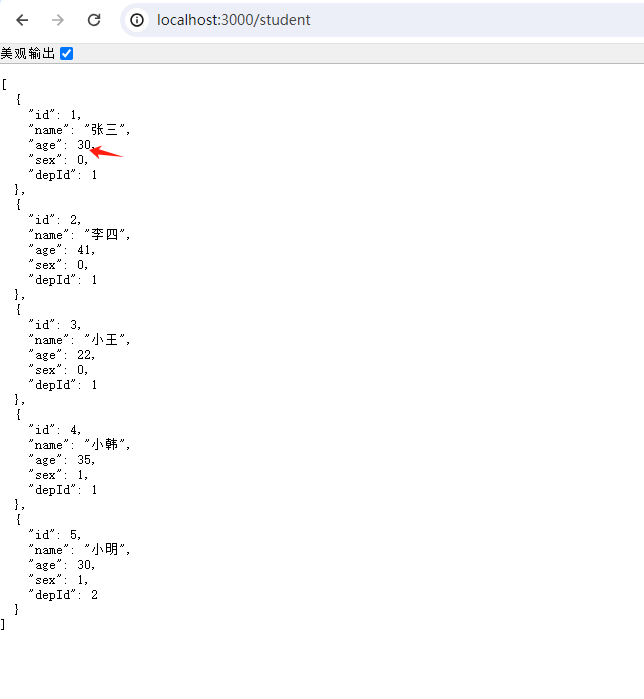
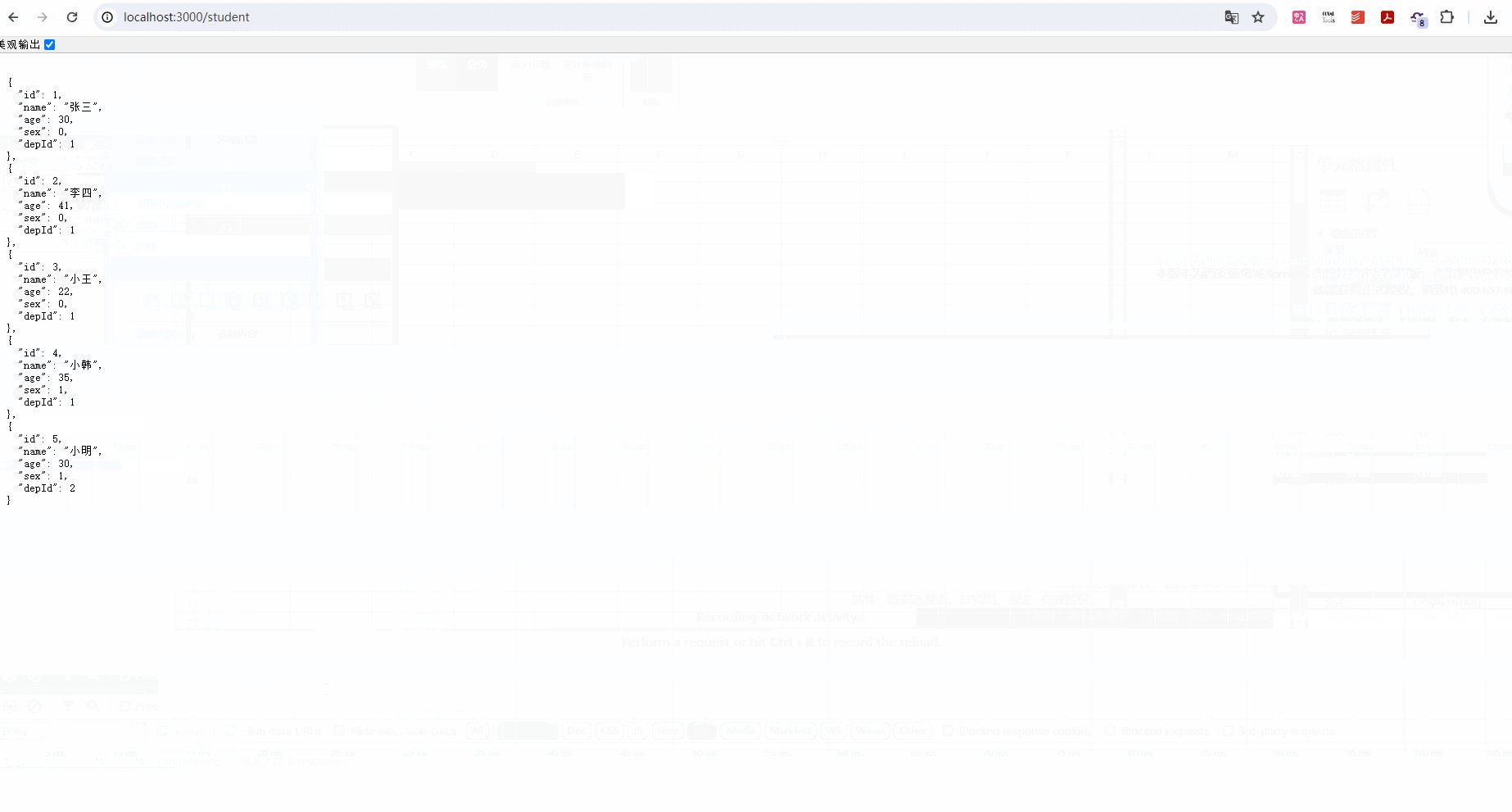
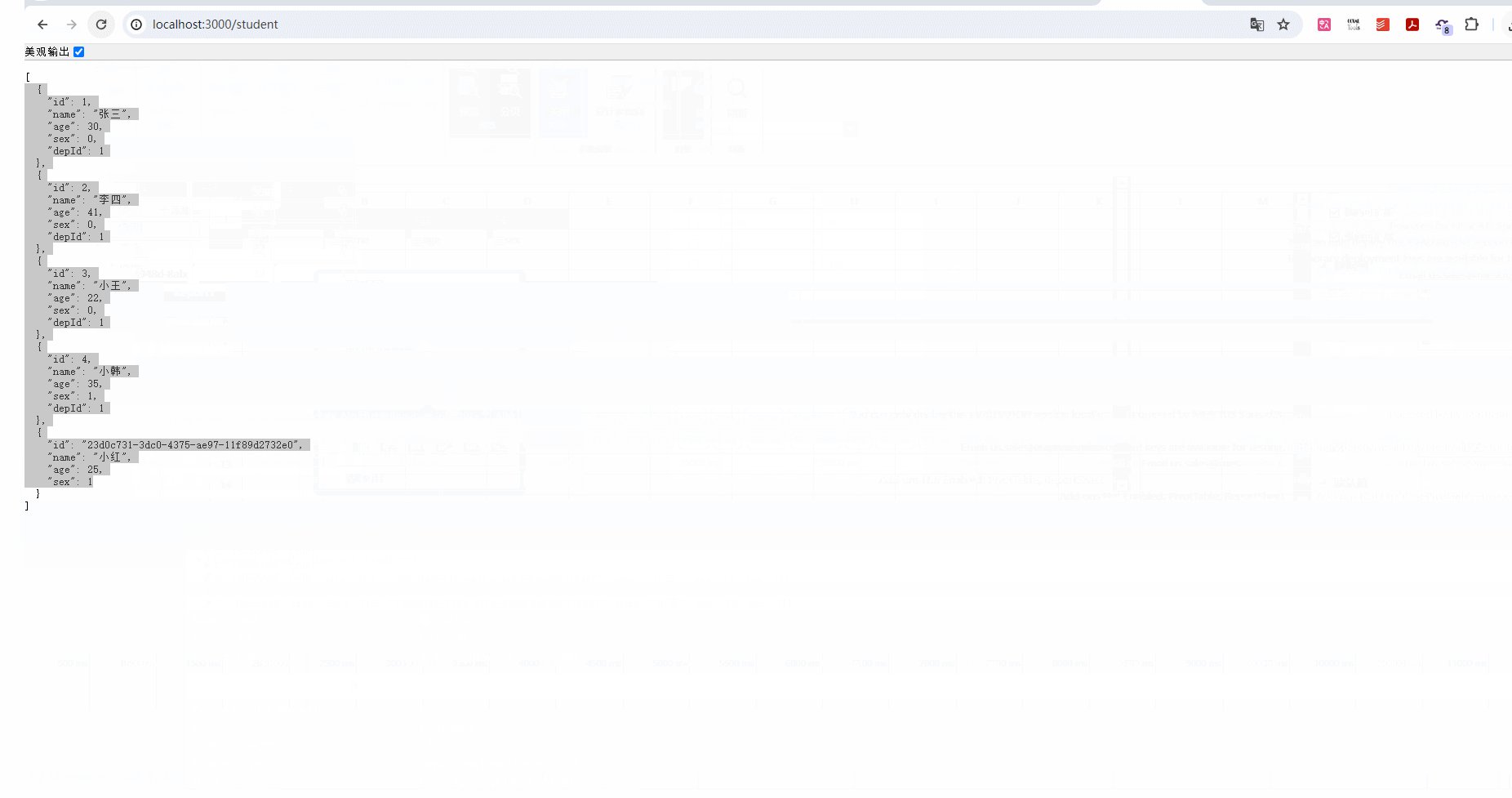
此时去查询学生列表,张三的年龄已被修改。

1.5.2 新增/删除
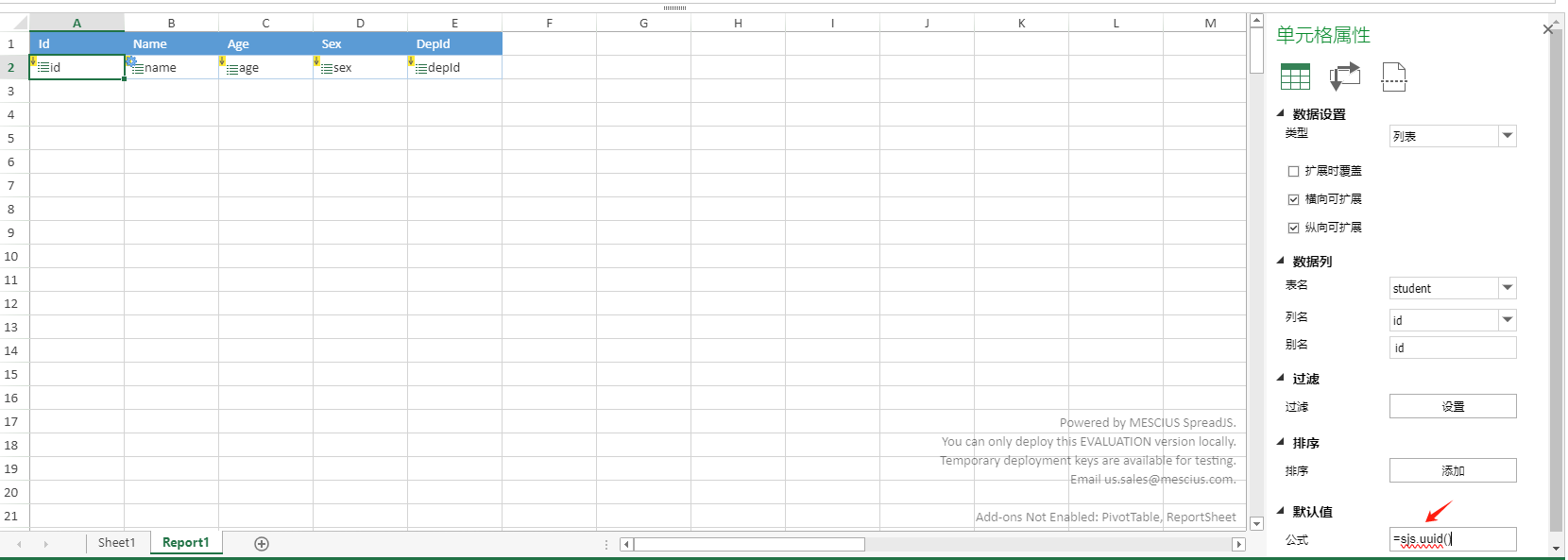
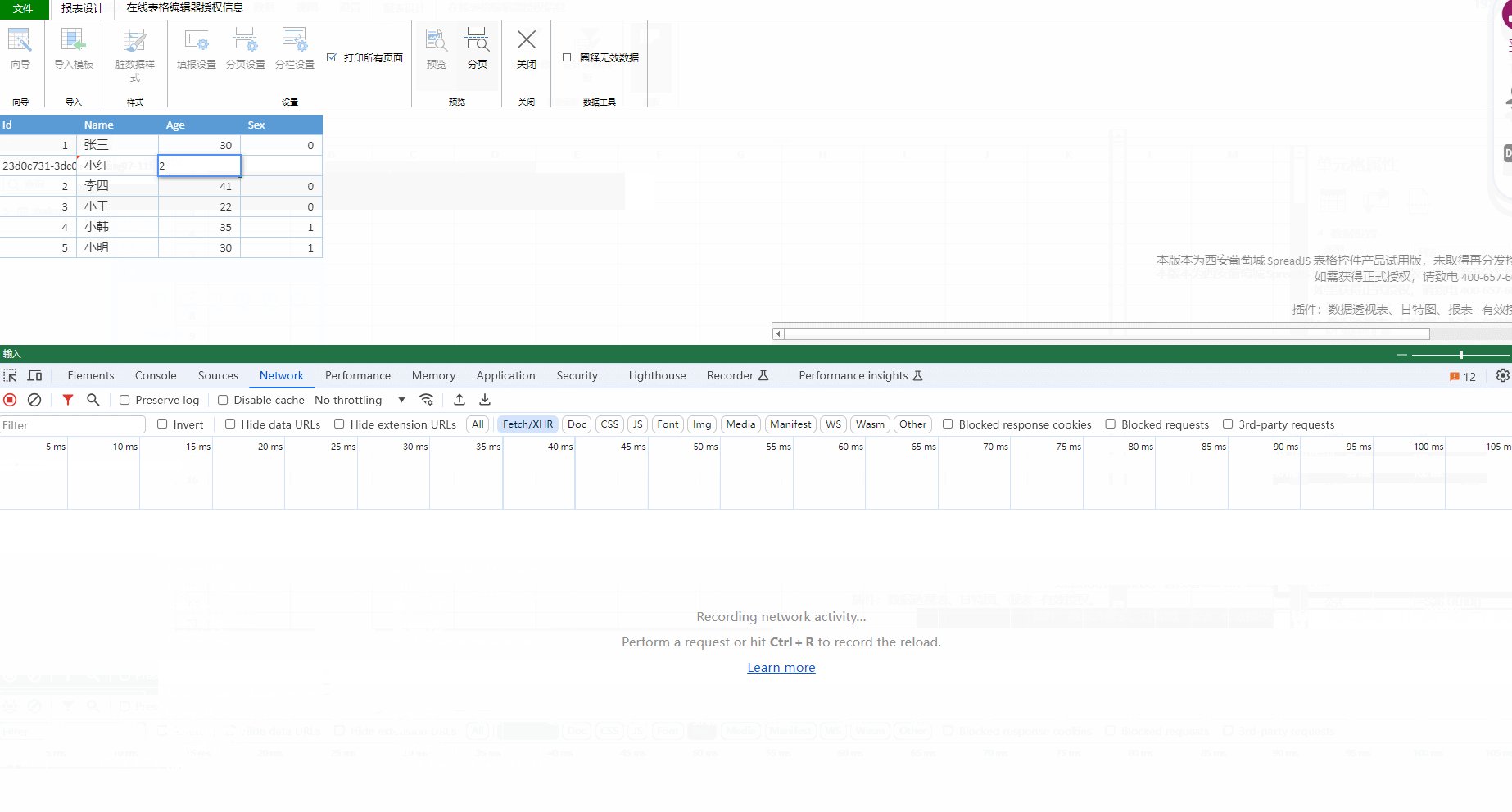
注意,新增的时候要为id设置一个默认值=SJS.UUID()

接下来的操作可以看下面的动图

至此,我们就完成了学生表的基本数据填报工作。
这时候,有小伙伴就会问,那如果想要批量对数据更新呢,没有关系,我们有批处理模式。
2. 批量处理Batch
这种模式主要适用于数据经常被操作的场景。它将按顺序存储每一行的操作,然后将所有的修改打包成一个集合,一次性发送到服务器,以节省网络资源。
2.1 接口准备
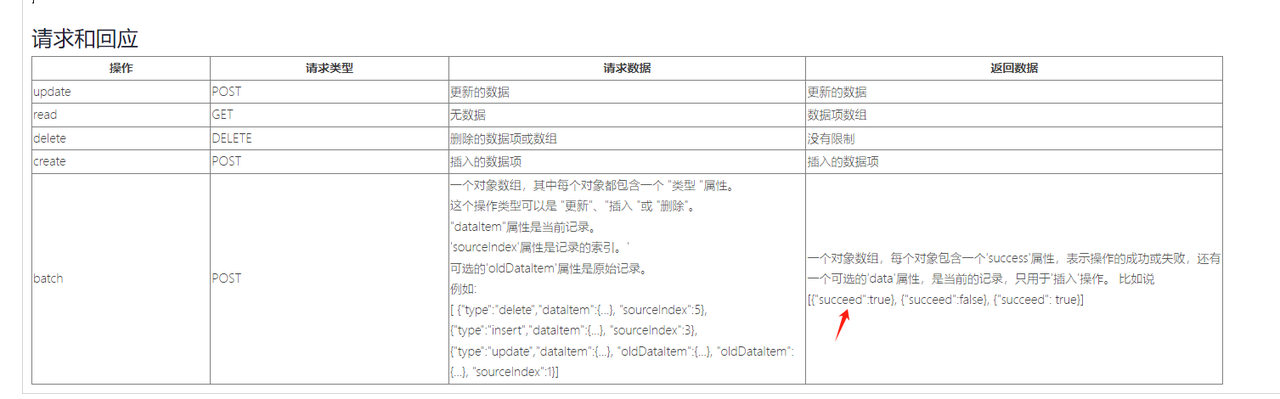
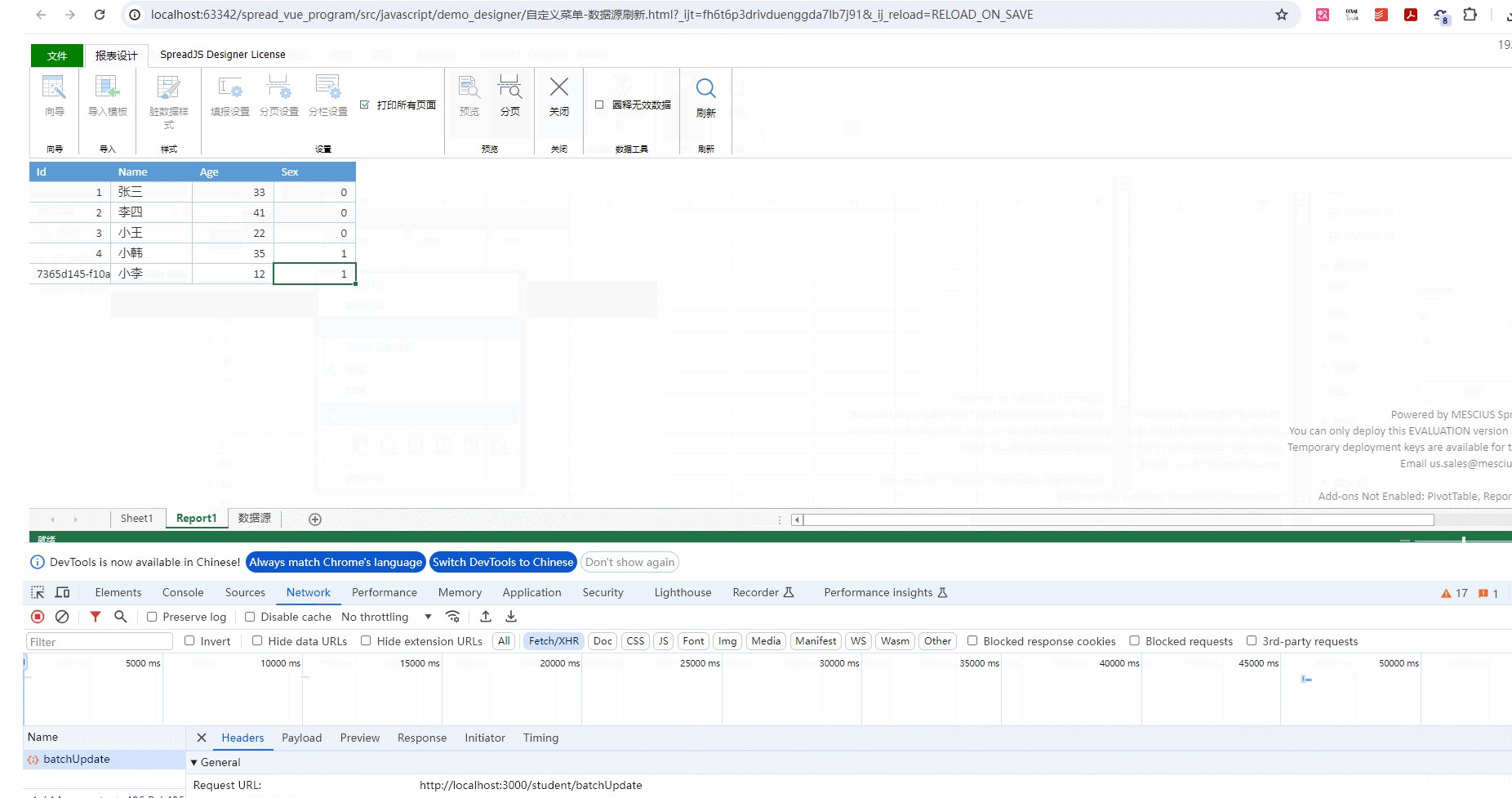
同样,我们在NodeJS服务中设置一个批处理的接口,还是再来看下这张图

student.post("/student/batchUpdate", (req, res) => {
let obj = []
const resultArray = req.body
resultArray.forEach((item, index) => {
obj[index] = {
"succeed": true
}
if (item.type === 'update') {
let _index = item.sourceIndex
studentList[_index] = item.dataItem
} else if (item.type === 'insert') {
studentList.push(item.dataItem)
obj[index].data = item.dataItem
} else if (item.type === 'delete') {
let _index = item.sourceIndex
studentList.splice(_index, 1)
}
})
res.json(obj);
});
上面的代码表示根据返回的数据类型,做相应的操作,如果是新增,需要返回新增的数据。
2.2 数据源设置
batch表示在批处理模式下,数据更改将保留在数据源中。在remote中批处理的接口,如下代码所示:
let studentTable = spread.dataManager().addTable('student', {
batch:true,
remote: {
read: {method: 'get', url: 'http://localhost:3000/student'},
batch:{method: 'post', url: 'http://localhost:3000/student/batchUpdate'}
}
});
那么UI上怎么设置呢?

2.3 创建报表/填报设置
操作方法和上一步【数据源设置】一致。
2.4 数据填报

总结
以上就是使用前端表格控件实现数据更新的全过程。如果您想了解更多信息,欢迎点击这里查看。
扩展链接:
【干货放送】财务报表勾稽分析要点,一文读尽!
为什么你的财务报表不出色?推荐你了解这四个设计要点和!
纯前端类Excel表格控件在报表勾稽分析领域的应用场景解析
热门资讯