
我们提供安全,免费的手游软件下载!
zustand和jotai是当下比较流行的react状态管理库。其都有着轻量、方便使用,和react hooks能够很好的搭配,并且性能方面,对比React自身提供的context要好得多,因此被很多开发小伙伴所喜爱。
更有意思的是,这两个库的作者是同一个人,同时他还开源了另外一个状态库valtio,并没来得及研究(表示卷不动了?),这三个库的实现思路却是不同的,号称是以一己之力搅乱React 状态库生态圈的人。
Comparison: https://docs.pmnd.rs/zustand/getting-started/comparison
注:文中如有理解不正确点,可以随意指出。图片如果看不清,可以私信我发。

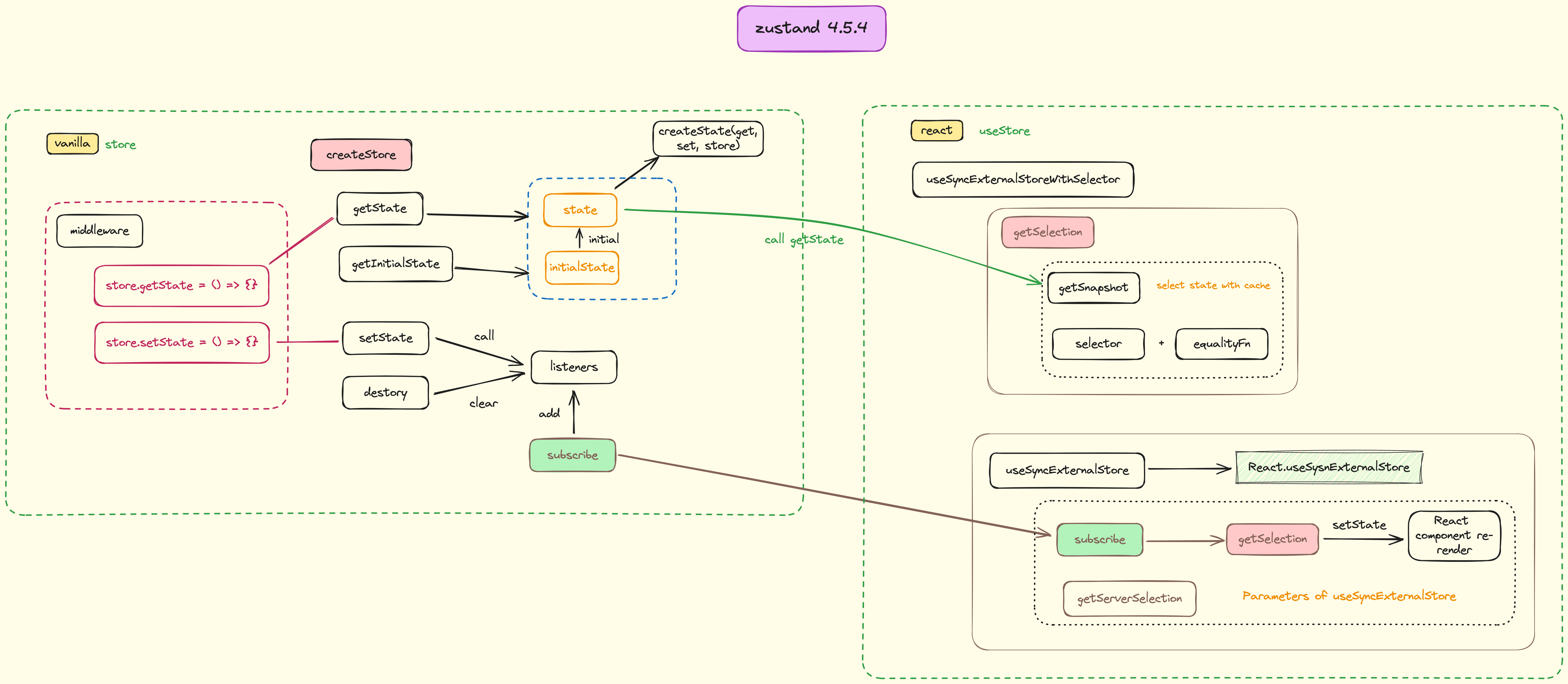
zustand的实现原理相对简单,全局生成一个store,提供
getState
,
setState
以及
subscribe
,因此天然和React 18提供的
useSyncExternalStore
配合使用。
大致的原理:当set状态之后,
useStore
中会监听整个store的变化,然后同步组件中的状态,使受影响的组件重新更新。
通过代码分析,如果不想做一些无意义的render,推荐使用selector。使用selector主要有两个方面的优点:
useSyncExternalStoreWithSelector
本身提供的
getSelection
方法带有缓存效果,如果两次的snapshot相同,则不会进行selector的重复计算,这对于selector中如果本身有复杂逻辑的无疑是有性能优化的。

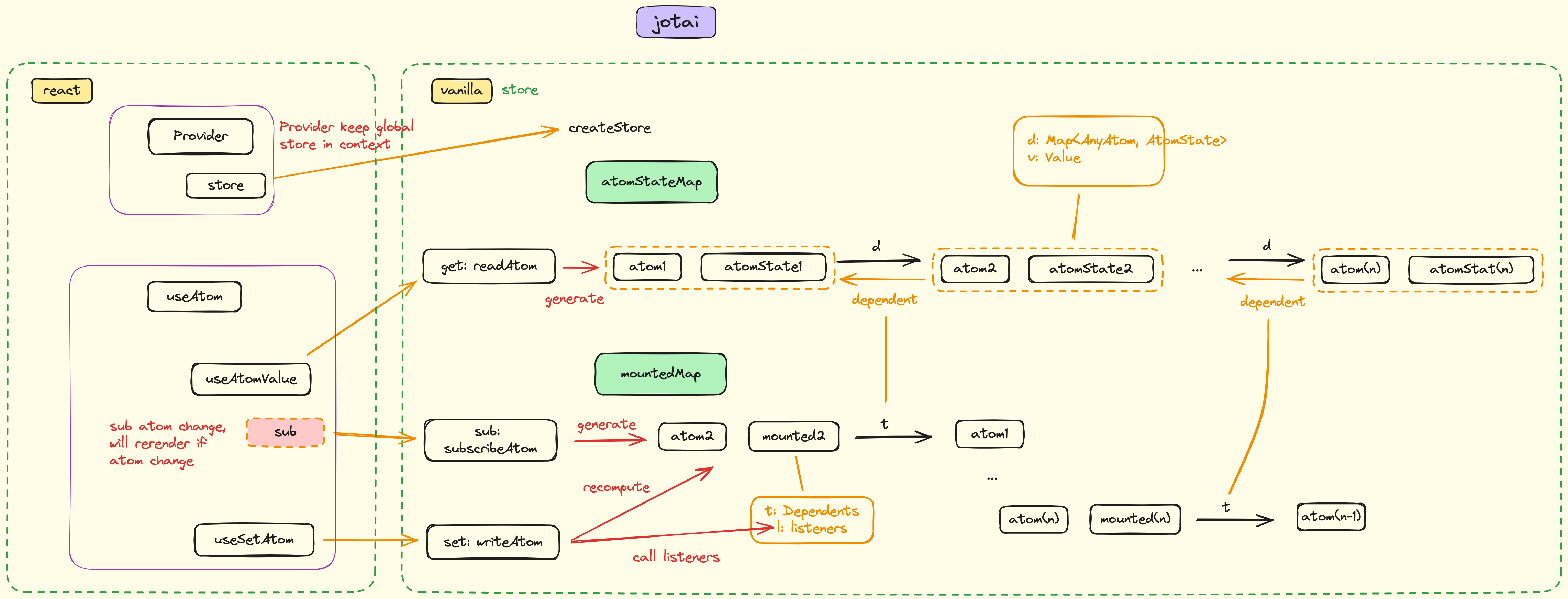
jotai的理解难度相对而言就难一些,jotai推崇原子化,通过基础的atom派生出更复杂等级的atom,因此jotai天然支持computed属性,对于zustand而言,想要实现computed属性,则需要魔改setState来达到目的。
readAtom
的时候,会顺次生成这个原子的依赖,维护在自身
atomState
的
d
(depedencies)中,这将形成一个树形链表。
subscribleAtom
的时候,会根据该原子的依赖项,生成
dependent
,这样做的目的是当该原子进行重新设值时,能够根据他的dependent来重新计算依赖它的原子的值,
dependent
会维护在
mountedMap
中,只有当
sub
之后,Atom才会被加入到mountedMap中。
writeAtom
时,会根据mountedMap中的dependent,重新计算收到影响的原子,并且调用该原子的以及在mountedMap中受到影响的原子的listeners,这样会触发组件中收到影响的原子重新获取到最新的值。
Provider
维持一个全局的store,方便各个
useAtomValue
进行
sub
。
useAtomValue
会监听原子的变化,从而进行rerender,以便获取到最新的值。
useSetAtom
调用
writeAtom
。
搜了一圈,官网好像没有最佳实践的建议,个人根据一些理解,提出一些:
useSetAtom
就好,不subscribe就意味着不需要关心该atom的变化,从而不会引起不必要的更新
没有总结,卷不动了。
热门资讯