
我们提供安全,免费的手游软件下载!
上一篇中,宏哥尝试了多种方法都无法成功演示拖拽Canvas元素,这让他感到困惑和沮丧。但经过长时间的思考和尝试,终于找到了一种方法,成功实现了Canvas元素的拖拽。在这篇番外篇中,宏哥将分享这个喜悦的心情,并介绍如何实现Canvas元素的拖拽。
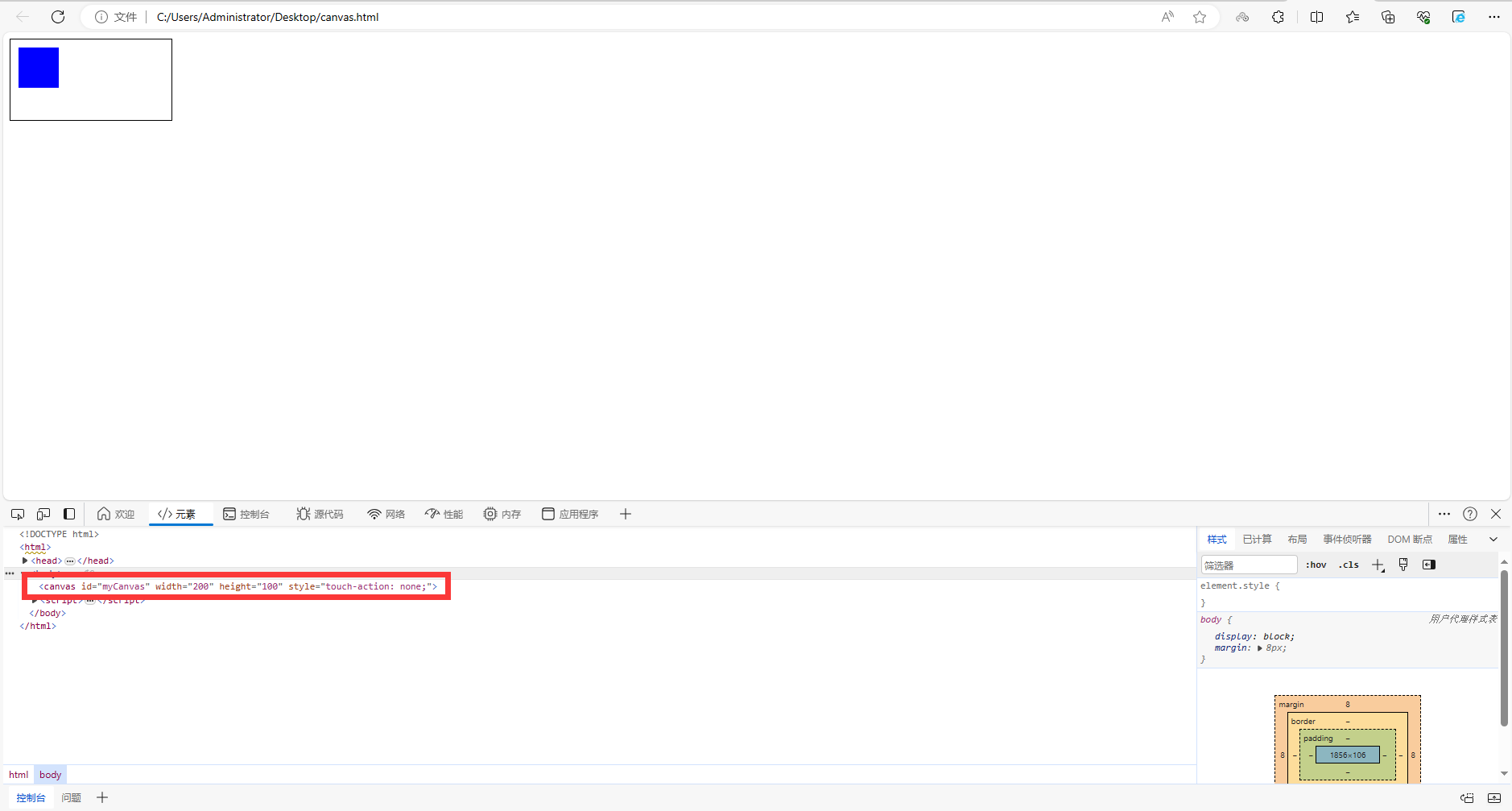
宏哥在网上找不到实现Canvas元素拖拽的方法,于是自己动手写了一个示例来演示,如下图所示:

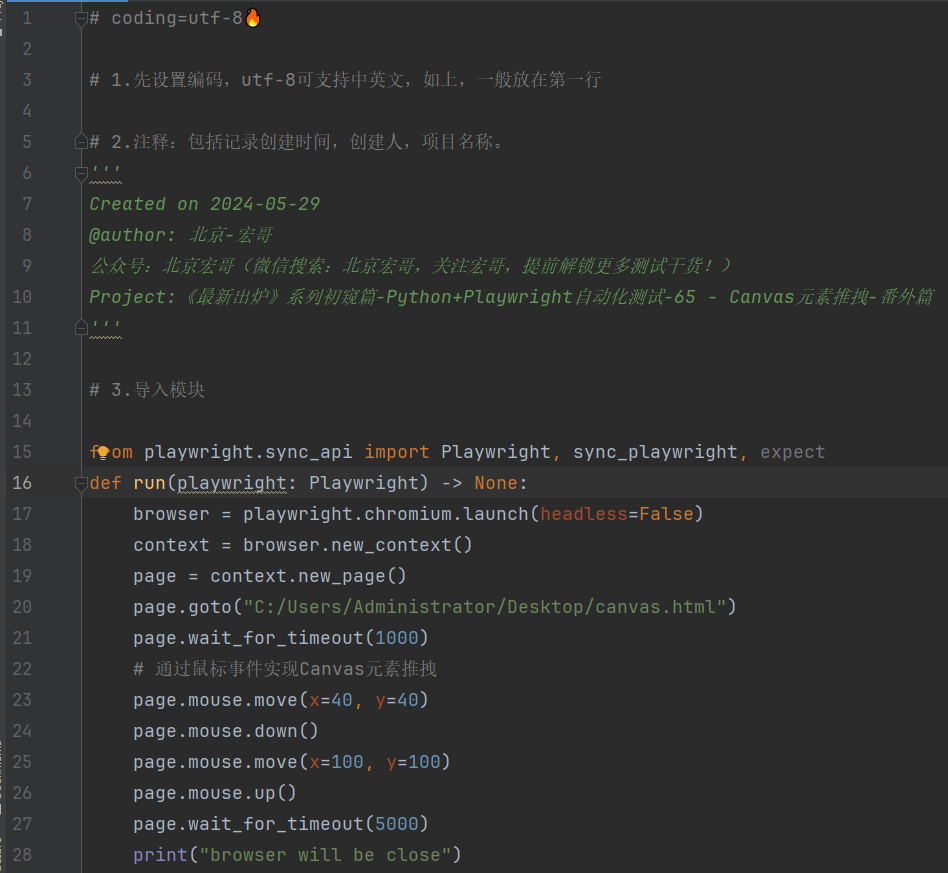
通过在上一篇学习如何定位Canvas元素后,拖拽就变得相当简单。但在实践中,虽然可以定位到元素,却无法进行操作。这可能是因为Canvas元素是一个整块的画布,而上面的圆圈是通过绘图创建的,并不是真正的DOM元素。因此,宏哥尝试了一种新的思路,可以直接通过鼠标事件来实现拖拽操作。


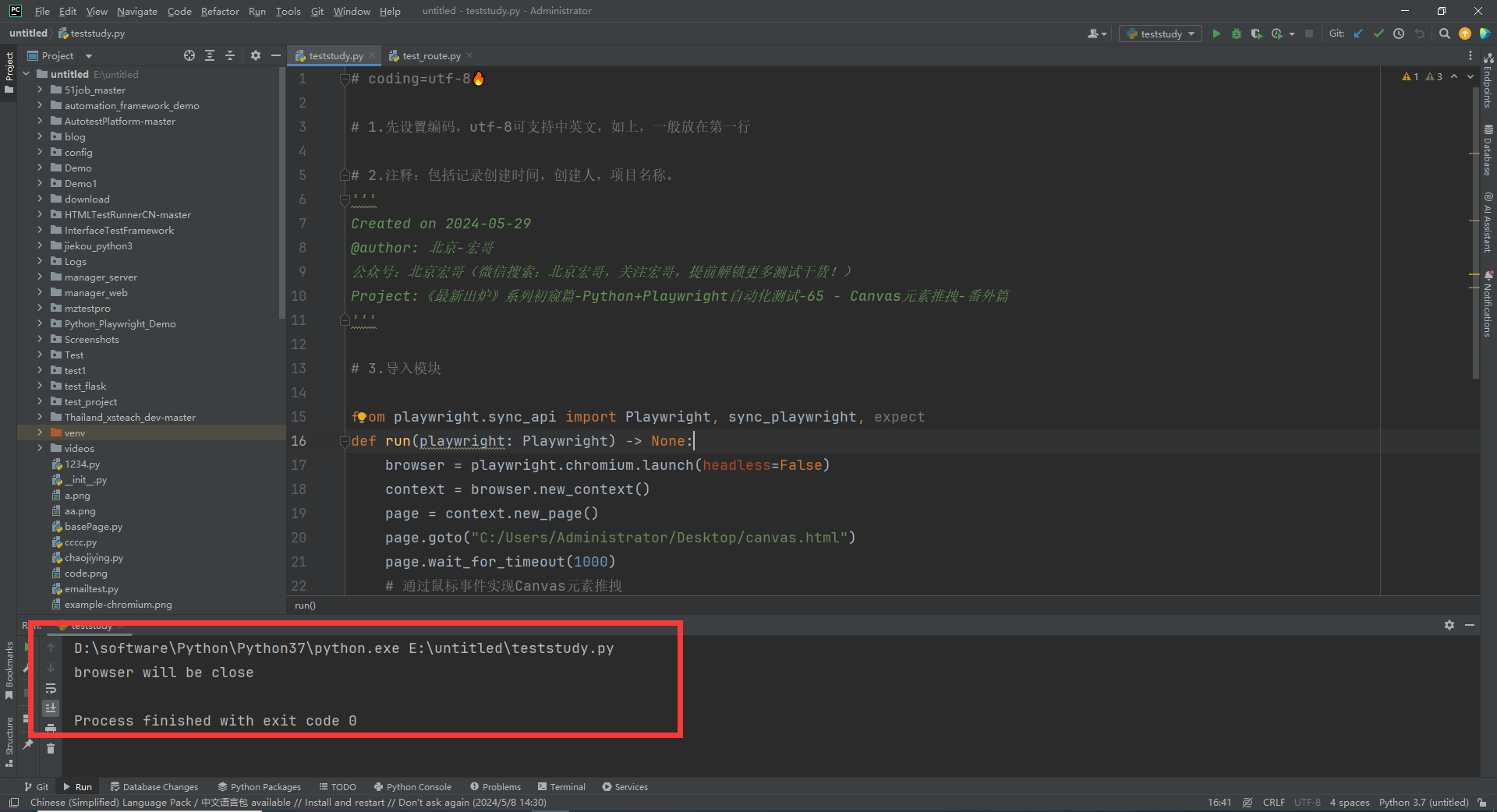
运行代码后,可以在控制台看到输出,同时在浏览器中也可以看到正方形被成功拖拽到最底部。如下图所示:

通过这次的实践,宏哥意识到需要保持怀疑态度,不要轻易下定论,尤其是对自己的否定。自己动手实验验证,不要下特别绝对的结论。宏哥记录并发布文章的目的是记录自己的学习过程,供他人学习和参考。感谢您的耐心阅读,希望本文对您有所帮助。
热门资讯