
我们提供安全,免费的手游软件下载!
经常接触前端的朋友应该经常见到悬浮弹出式的消息提醒框。在前端中一般称它为Notification或Message,但本质是一种悬浮弹出式的消息提醒框。这种组件一般具有全局/局部显示、自动消失、多种类型和可配置等特点。然而,在Qml中并未提供类似的组件,因此需要自行实现。下面将介绍如何在Qml中实现消息提醒框。


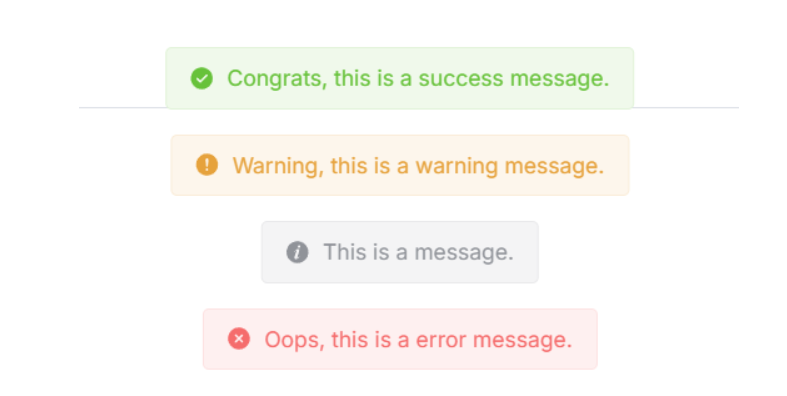
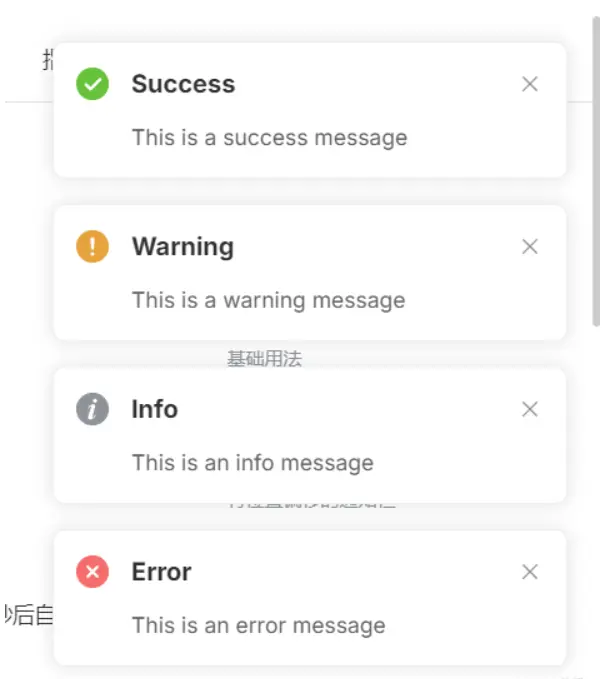
在Qml中实现消息提醒框的效果图如下:

实现起来相当简单,只需要使用Column和Repeater即可:
Column {
// 实现代码
}
然后使用notify()来添加通知消息:
function notify(title, message, type = Notification.None, timeout = 3000) {
// 添加通知消息的代码
}
其中参数说明:title为标题,message为消息内容,type为消息类型,timeout为消息显示时长。
如何使用:
import QtQuick 2.15
import QtQuick.Controls 2.15
import QtQuick.Window 2.15
Window {
// 窗口设置
Notification {
// 通知框设置
}
// 按钮设置
}
Notification可放置在任意位置,然后设置字体背景等即可。如果想要悬浮在全局页面,则必须将其置于主窗口的顶部。
需要保证其他页面z-order小于Notification组件。
最后:项目链接(多多star呀..⭐_⭐):
Github地址:
https://github.com/mengps/QmlControls/tree/master/Notification
热门资讯