
我们提供安全,免费的手游软件下载!
title: Nuxt.js 应用中的 listen 事件钩子详解
date: 2024/11/9
updated: 2024/11/9
author:
cmdragon
excerpt:
它为开发者提供了一个自由的空间可以在开发服务器启动时插入自定义逻辑。通过合理利用这个钩子,开发者能够提升代码的可维护性和调试能力。注意处理性能、错误和环境等方面的问题可以帮助您构建一个更加稳定和高效的应用。
categories:
tags:


扫描
二维码
关注或者微信搜一搜:
编程智域 前端至全栈交流与成长
listen
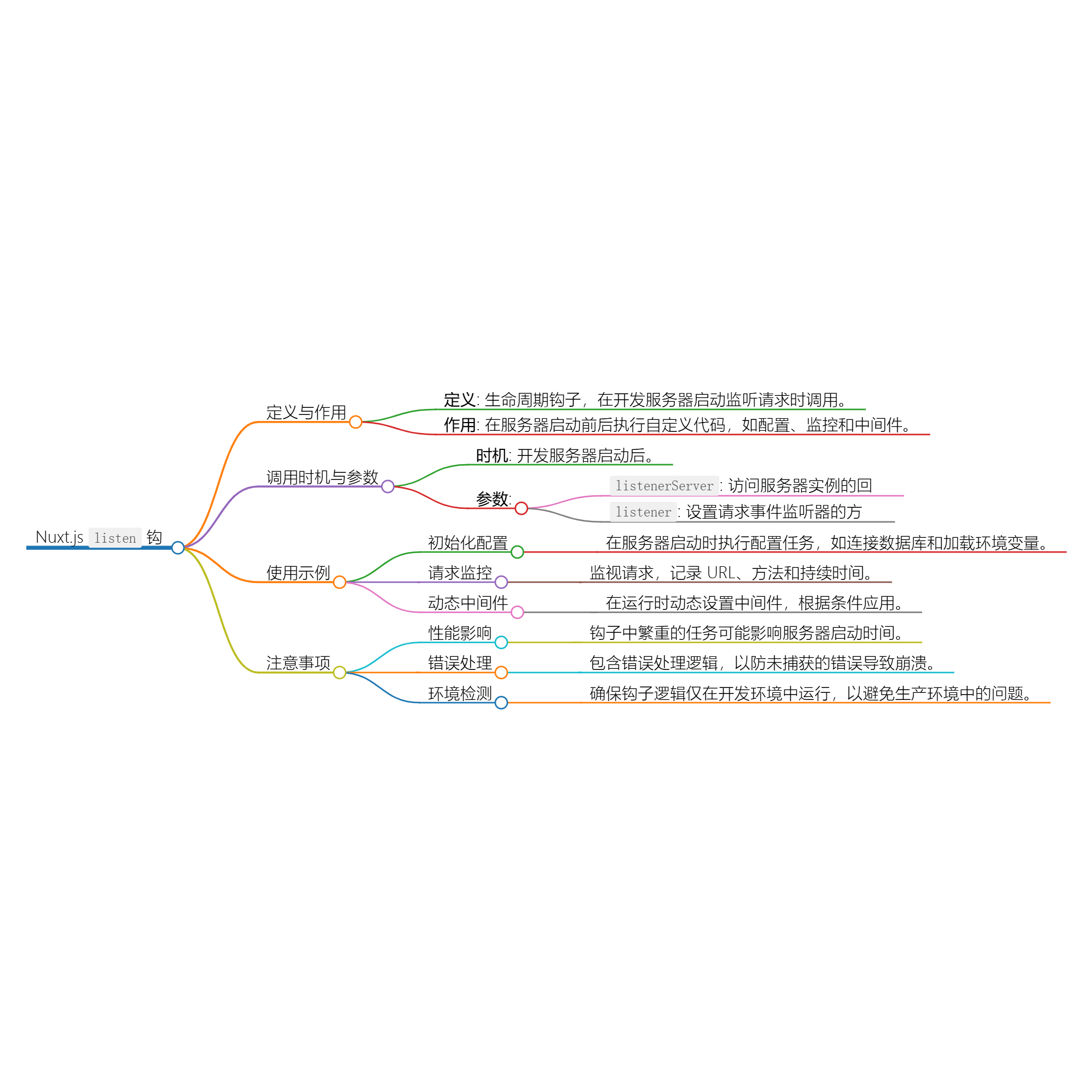
钩子是在 Nuxt.js 开发服务器加载时被调用的生命周期钩子。它主要用于处理开发环境下服务器启动前后的自定义逻辑,例如监控请求动态或初始化配置。
listen
钩子的详细说明
listen
是一个 Nuxt.js 钩子,允许开发者在开发服务器开始监听请求时执行自定义代码。
listenerServer
:一个回调,用于访问服务器实例,允许执行对服务器的自定义操作。
listener
:提供一个方法来设置对请求事件的监听。这通常用于监听 HTTP 请求。
以下是一个基本的
listen
钩子用法示例:
// plugins/serverListener.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('listen', (listenerServer, listener) => {
console.log('开发服务器已启动,准备监听请求...');
listenerServer(() => {
console.log('Nuxt 开发服务器已准备好接收请求!');
});
});
});
在这个示例中,我们定义了一个插件,在服务器启动时输出提示信息。这个钩子会在服务器准备好接受请求时被调用。
下面是一个示例,展示如何在接收到请求时记录请求的日志:
// plugins/requestLogger.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('listen', (listenerServer, listener) => {
console.log('开发服务器已经启动,准备监听请求...');
listener((req, res) => {
// 记录请求 URL 和方法
console.log(`${req.method} 请求到: ${req.url}`);
// 可以在这里添加处理请求的代码,如中间件
});
listenerServer(() => {
console.log('服务器已经准备好,可以接受请求。');
});
});
});
描述 :在开发环境中,您可以在服务器启动时执行任何需要的配置任务。这包括设置数据库连接、加载环境变量等。
示例 :
// plugins/initConfig.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('listen', async (listenerServer) => {
console.log('初始化配置...');
// 假设我们需要连接数据库
await connectToDatabase();
console.log('数据库连接成功!');
listenerServer(() => {
console.log('服务器已准备好,配置已初始化。');
});
});
});
// 示例的数据库连接函数
async function connectToDatabase() {
// 模拟异步连接数据库操作
return new Promise((resolve) => {
setTimeout(() => {
console.log('数据库连接成功!');
resolve();
}, 1000);
});
}
描述 :为了确保应用程序健康,您可能需要监控进入的每个 HTTP 请求。这对于调试和性能分析非常有用。
示例 :
// plugins/requestMonitor.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('listen', (listenerServer, listener) => {
listener((req, res) => {
const startTime = Date.now();
res.on('finish', () => {
const duration = Date.now() - startTime;
console.log(`[${req.method}] ${req.url} - ${duration}ms`);
});
});
listenerServer(() => {
console.log('请求监控已设置。');
});
});
});
描述
:通过
listen
钩子,您可以在应用程序运行时动态地设置中间件,这使得您的应用更加灵活。
示例 :
// plugins/dynamicMiddleware.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('listen', (listenerServer, listener) => {
listener((req, res, next) => {
// 在特定条件下应用中间件
if (req.url.startsWith('/admin')) {
console.log('Admin 访问:', req.url);
}
// 调用下一个中间件
next();
});
listenerServer(() => {
console.log('动态中间件已设置。');
});
});
});
描述
:在
listen
钩子中进行繁重的计算或耗时的操作,可能会显著影响服务器的启动时间。
示例 :
// plugins/performanceAware.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('listen', (listenerServer, listener) => {
console.log('服务器正在启动...');
// 不要在这里做耗时操作
setTimeout(() => {
console.log('启动任务完成!');
}, 5000); // 这将影响应用启动速度
});
});
优化建议 :确保在执行耗时操作时使用异步方式,并考虑在服务器启动后进行初始化。
描述 :在请求处理中添加错误处理逻辑是很重要的,以免因为未捕获的错误导致服务器崩溃。
示例 :
// plugins/errorHandling.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('listen', (listenerServer, listener) => {
listener((req, res) => {
try {
// 处理请求逻辑...
// 假设发生错误
throw new Error('模拟错误');
} catch (error) {
console.error('请求处理出错:', error);
res.writeHead(500);
res.end('服务器内部错误');
}
});
listenerServer(() => {
console.log('错误处理已设置。');
});
});
});
描述
:确保
listen
钩子逻辑仅在开发环境中运行,以避免在生产环境中产生不必要的开销和安全问题。
示例 :
// plugins/envCheck.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('listen', (listenerServer, listener) => {
if (process.env.NODE_ENV !== 'development') {
console.log('此逻辑仅在开发环境中运行。');
return;
}
console.log('开发环境钩子逻辑正在运行...');
listenerServer(() => {
console.log('服务器已准备好,开发环境设置完成。');
});
});
});
listen
钩子在 Nuxt.js 开发过程中非常有用,它为开发者提供了一个自由的空间可以在开发服务器启动时插入自定义逻辑。通过合理利用这个钩子,开发者能够提升代码的可维护性和调试能力。注意处理性能、错误和环境等方面的问题可以帮助您构建一个更加稳定和高效的应用。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:
编程智域 前端至全栈交流与成长
,阅读完整的文章:
Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon's Blog
热门资讯