
我们提供安全,免费的手游软件下载!
交互类组件
在
Web
应用程序中至关重要,它们允许用户与应用进行实时互动,能够显著提升用户体验。
用户不再只是被动地接收信息,而是可以主动地输入数据、做出选择或触发事件,从而更加深入地参与到应用中来。
此外,对于某些复杂的任务或操作, 交互类组件 可以将其分解成一系列简单的步骤或选择,从而降低用户的认知负担和学习成本
。这使得用户能够更轻松地完成这些任务,提高应用的易用性。
Streamlit
中交互类组件有很多,本篇介绍其中最常用的几种,这也是
Web
页面中最常见到的几种组件。
用于输入普通文本或者密码,类似于HTML中的
。
核心的参数有:
| 名称 | 类型 | 说明 |
|---|---|---|
| label | str | 输入框前面的标签 |
| key | str | 唯一标识此输入框的键,可用于在回调中引用 |
| value | str | 输入框的初始值 |
| type | str | 输入类型,可以是"default"(默认)或者"password"(密码) |
提供一个按钮用来出发特定事件,类似于HTML中的
。
核心的参数有:
| 名称 | 类型 | 说明 |
|---|---|---|
| label | str | 按钮上的文字 |
| key | str | 唯一标识此按钮的键 |
| help | str | 按钮旁边的帮助文本 |
下拉选择框,类似于HTML中的
。
核心的参数有:
| 名称 | 类型 | 说明 |
|---|---|---|
| label | str | 下拉框前面的标签 |
| key | str | 唯一标识此下拉框的键 |
| options | list | 下拉框中的选项列表 |
| index | int | 初始选中项的索引 |
可以多选的下拉选择框,类似于HTML中的
。
核心的参数有:
| 名称 | 类型 | 说明 |
|---|---|---|
| label | str | 多选框前面的标签 |
| key | str | 唯一标识此多选框的键 |
| options | list | 多选框中的选项列表 |
| default | list | 默认选中的选项列表 |
单选按钮组,类似于HTML中的
。
核心的参数有:
| 名称 | 类型 | 说明 |
|---|---|---|
| label | str | 单选按钮组前面的标签 |
| key | str | 唯一标识此单选按钮组的键 |
| options | list | 单选按钮组中的选项列表 |
| index | int | 初始选中项的索引 |
复选框,类似于HTML中的
。
核心的参数有:
| 名称 | 类型 | 说明 |
|---|---|---|
| label | str | 复选框旁边的标签 |
| key | str | 唯一标识此复选框的键 |
| value | bool | 复选框的初始状态(选中或未选中) |
下面通过从实际场景中简化而来的示例,来看看如何使用
Streamlit
的交互类组件。
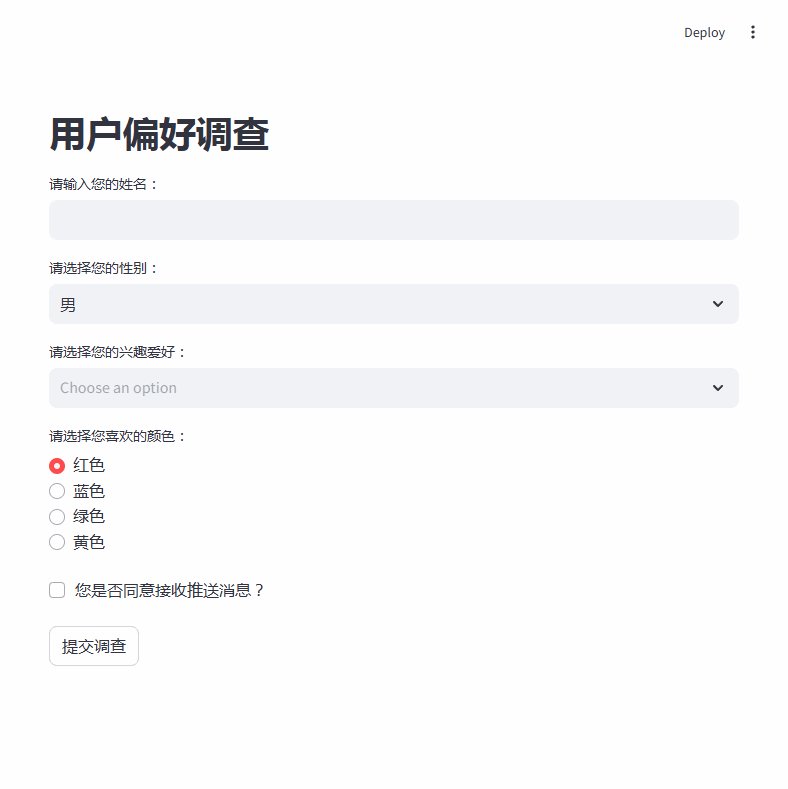
这个示例模拟了一个真实的用户调查场景,
通过
Streamlit
的交互式组件,用户可以轻松地输入和选择信息,并提交给应用进行处理和显示。
import streamlit as st
# 标题
st.title("用户偏好调查")
# 文本输入框:收集用户名
username = st.text_input("请输入您的姓名:")
# 下拉单选框:选择性别
gender = st.selectbox("请选择您的性别:", ["男", "女", "其他"])
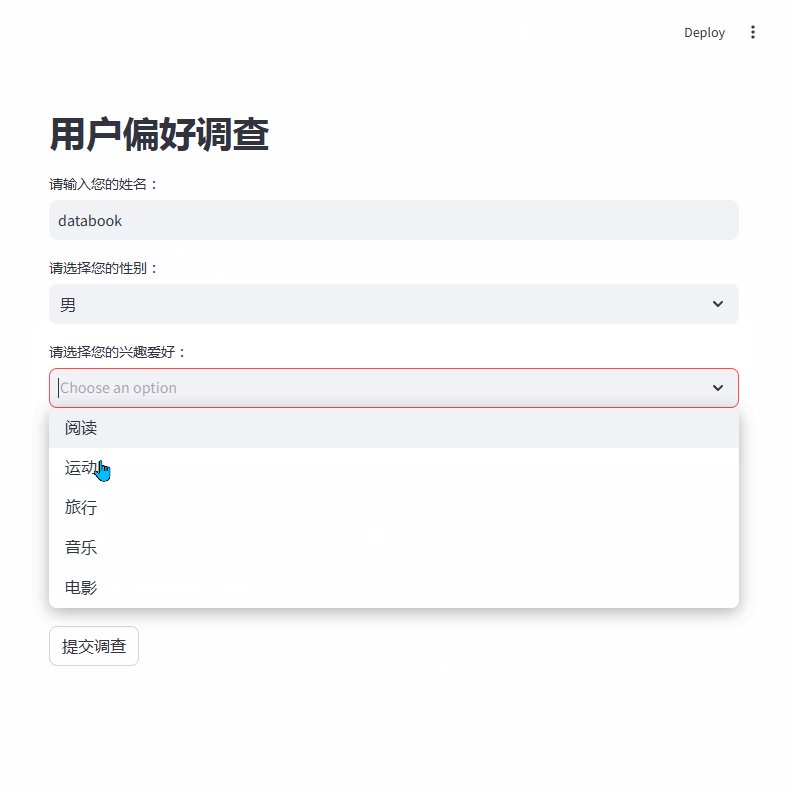
# 下拉多选框:选择兴趣爱好
hobbies = st.multiselect(
"请选择您的兴趣爱好:", ["阅读", "运动", "旅行", "音乐", "电影"]
)
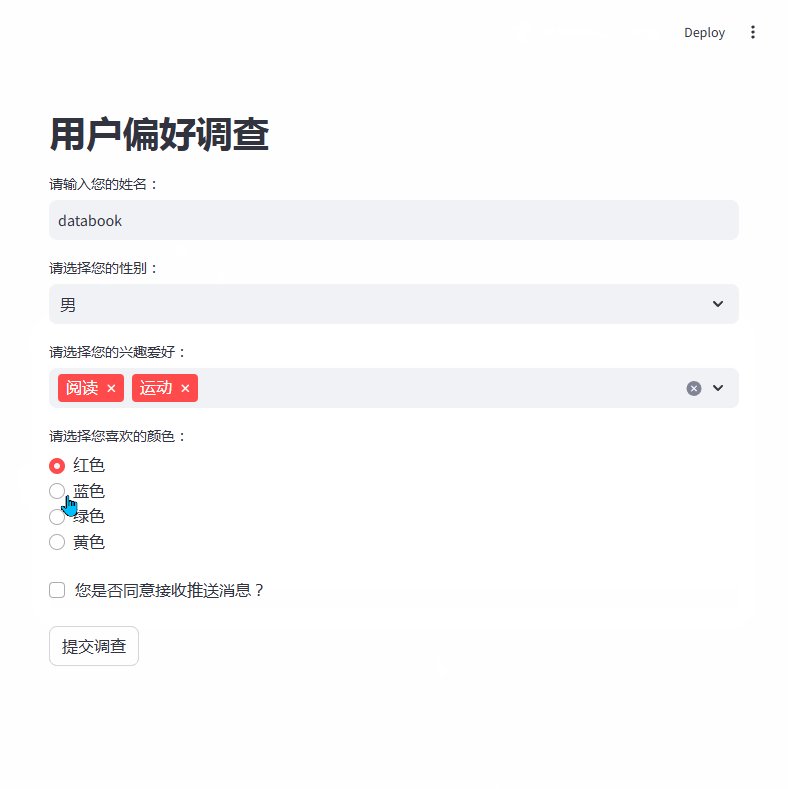
# 单选按钮组:选择喜欢的颜色
favorite_color = st.radio("请选择您喜欢的颜色:", ["红色", "蓝色", "绿色", "黄色"])
# 复选框:是否同意接收推送
accept_push = st.checkbox("您是否同意接收推送消息?")
# 按钮:提交调查
if st.button("提交调查"):
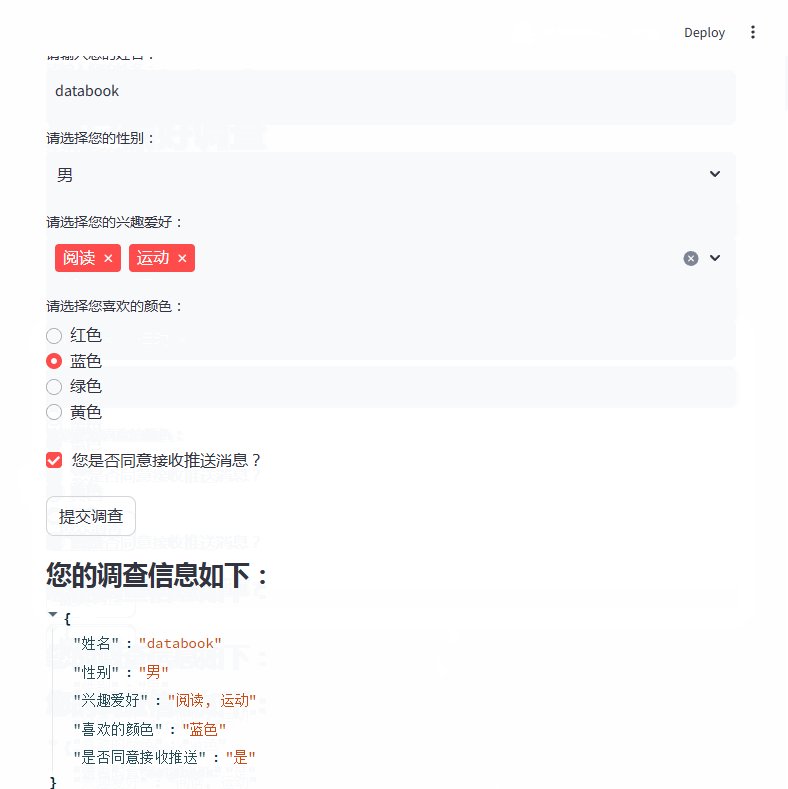
# 收集所有输入信息并显示
user_info = {
"姓名": username,
"性别": gender,
"兴趣爱好": ", ".join(hobbies),
"喜欢的颜色": favorite_color,
"是否同意接收推送": "是" if accept_push else "否",
}
st.subheader("您的调查信息如下:")
st.write(user_info)

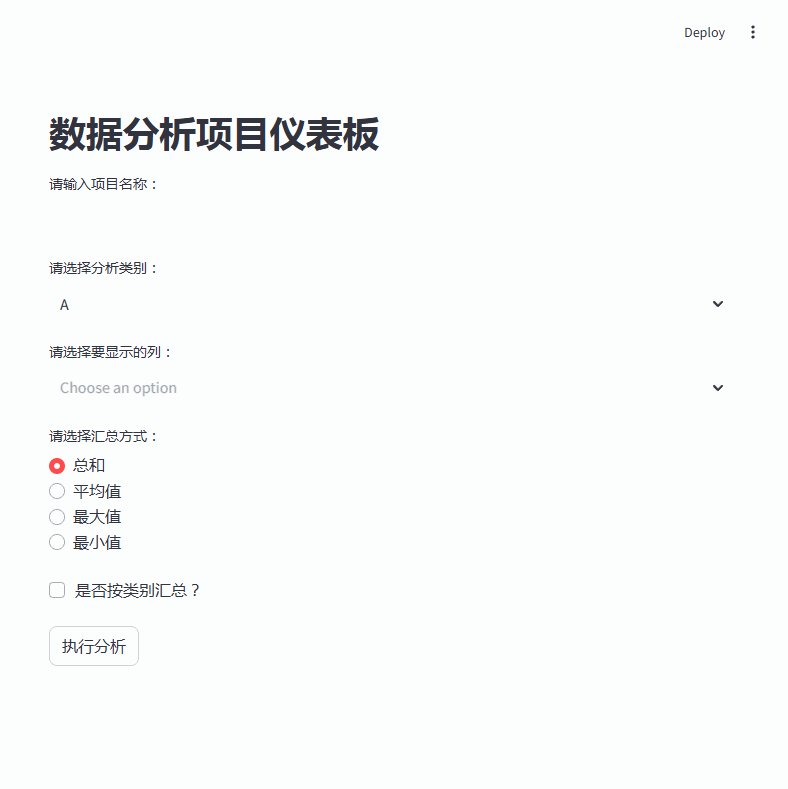
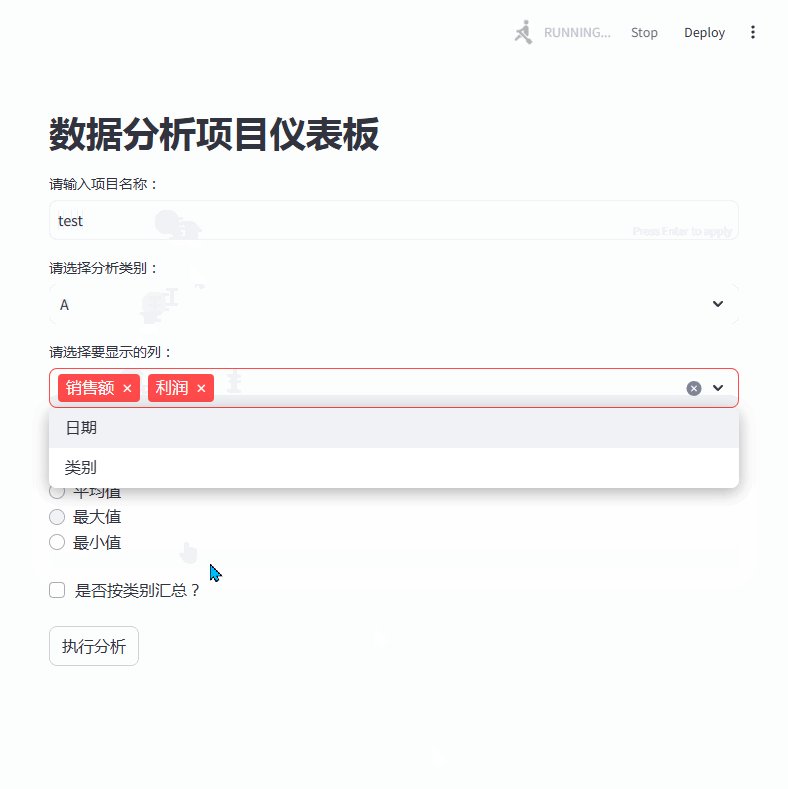
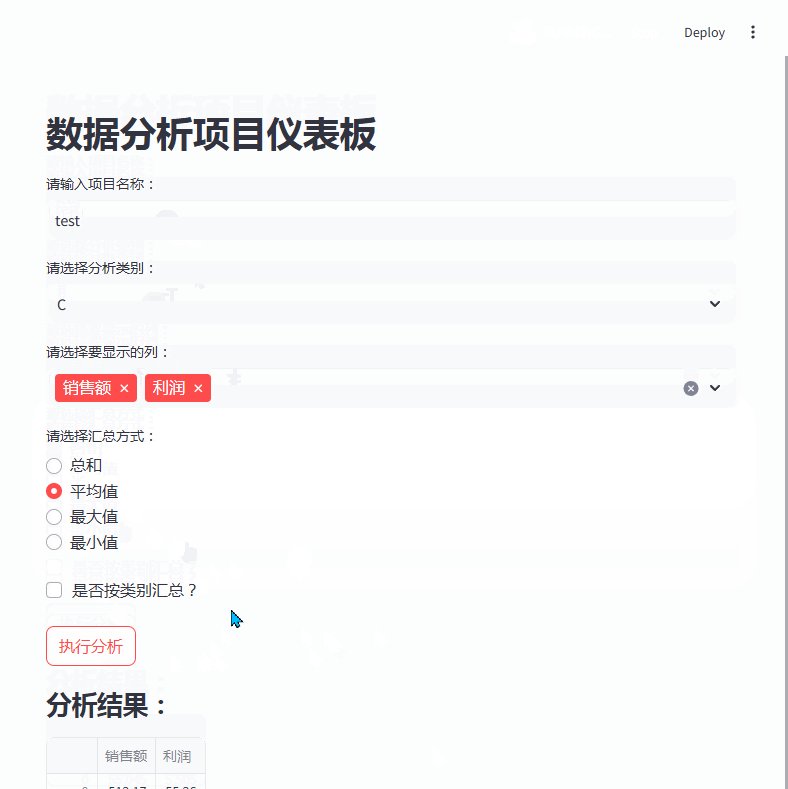
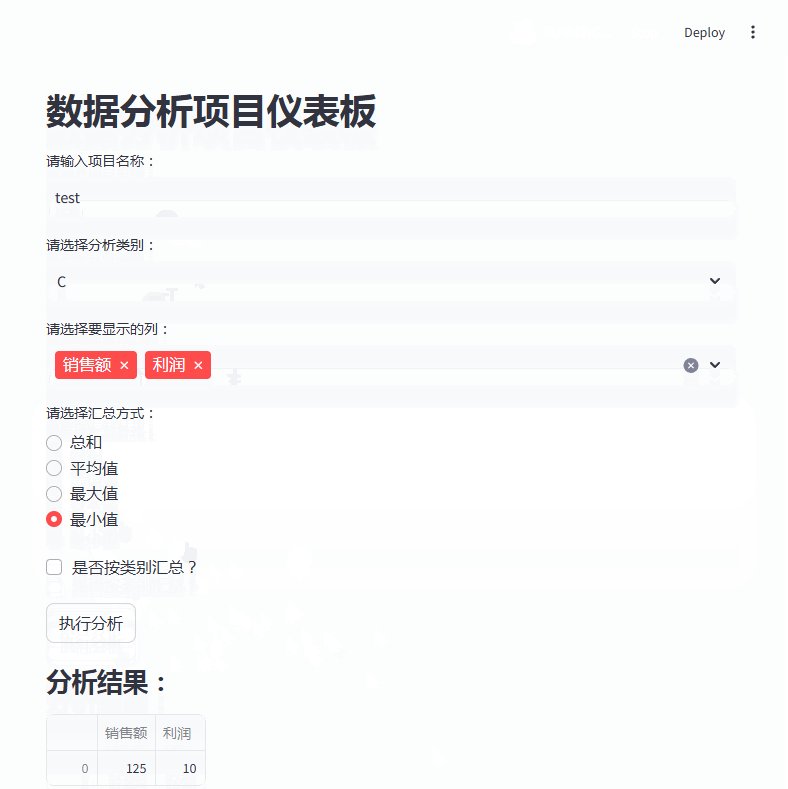
这个示例模拟了一个数据分析项目的仪表板,
通过
Streamlit
的交互式组件,用户可以轻松地与数据进行交互,选择他们感兴趣的分析方式,并查看和下载分析结果。
import streamlit as st
import pandas as pd
import numpy as np
# 假设数据集
data = pd.DataFrame(
{
"日期": pd.date_range(start="2023-01-01", periods=100, freq="D"),
"类别": np.random.choice(["A", "B", "C"], 100),
"销售额": np.random.randint(100, 1000, 100),
"利润": np.random.randint(10, 100, 100),
}
)
# 标题
st.title("数据分析项目仪表板")
# 文本输入框:输入项目名称
project_name = st.text_input("请输入项目名称:")
# 下拉单选框:选择分析类别
analysis_category = st.selectbox("请选择分析类别:", data["类别"].unique())
# 下拉多选框:选择显示的列
display_columns = st.multiselect("请选择要显示的列:", data.columns)
selected_data = data[display_columns]
# 单选按钮组:选择汇总方式
agg = st.radio("请选择汇总方式:", ["总和", "平均值", "最大值", "最小值"])
agg_dict = {
"总和": "sum",
"平均值": "mean",
"最大值": "max",
"最小值": "min",
}
# 复选框:是否按类别汇总
group_by_category = st.checkbox("是否按类别汇总?")
# 按钮:执行分析
if st.button("执行分析"):
# 根据用户选择进行分析
if group_by_category:
grouped_data = (
selected_data.groupby("类别")
.agg({col: agg_dict[agg] for col in selected_data.columns if col != "类别"})
.reset_index()
)
else:
grouped_data = (
selected_data.agg({col: agg_dict[agg] for col in selected_data.columns})
.to_frame()
.T
)
# 显示分析结果
st.subheader("分析结果:")
st.dataframe(grouped_data)

总之,这些交互式组件使得用户可以通过文本输入、选择、勾选等方式与应用进行互动,从而根据用户需求动态地展示和分析数据。
它们极大地增强了应用的灵活性和用户体验,使得数据分析、数据可视化等任务变得更加直观和便捷。
热门资讯