
我们提供安全,免费的手游软件下载!
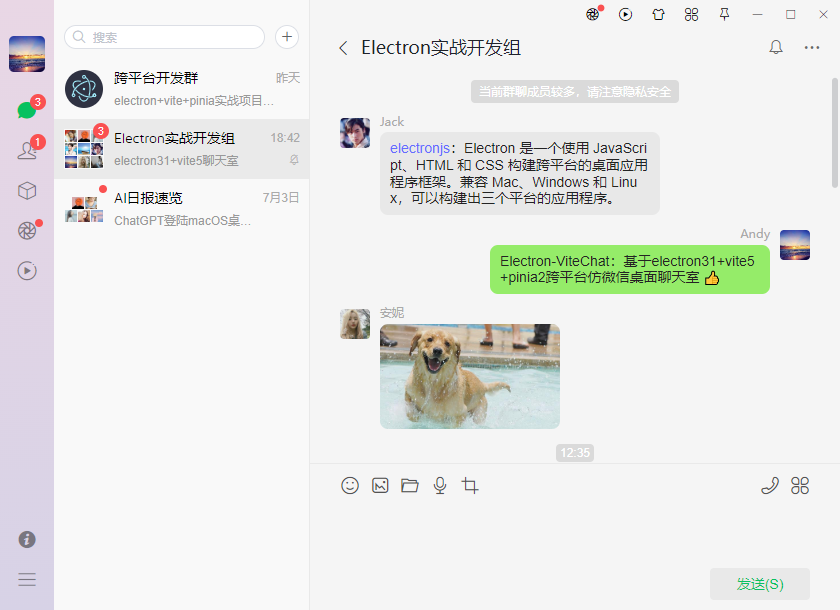
基于 electron31+vite5+pinia2 跨端 仿微信Exe 聊天应用 ViteElectronChat 。
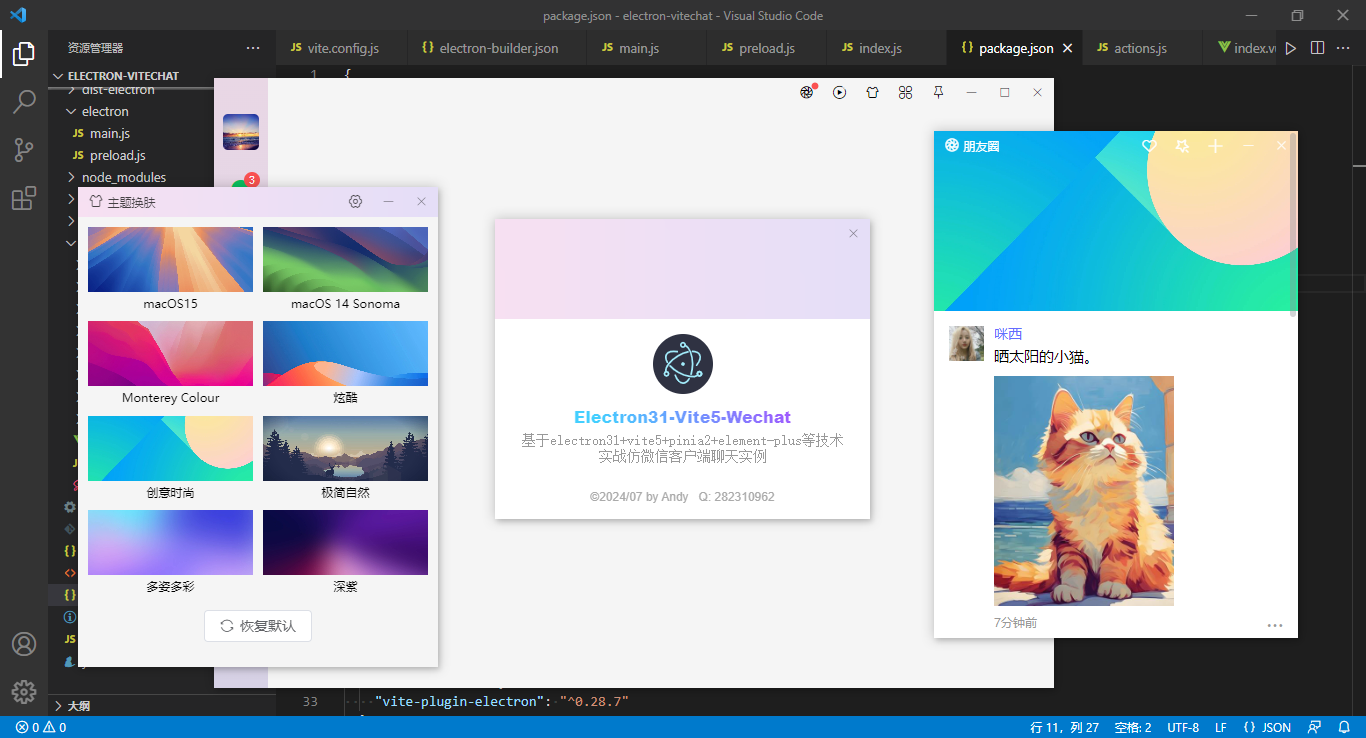
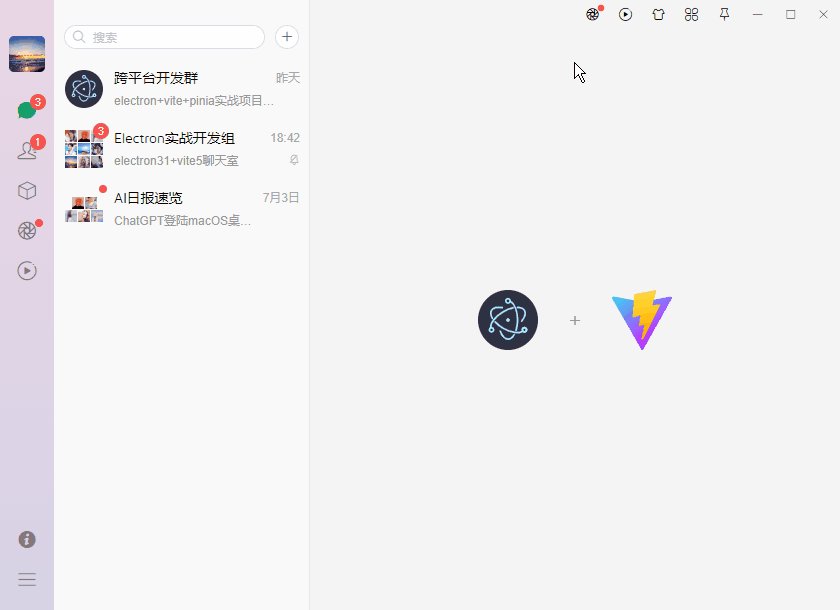
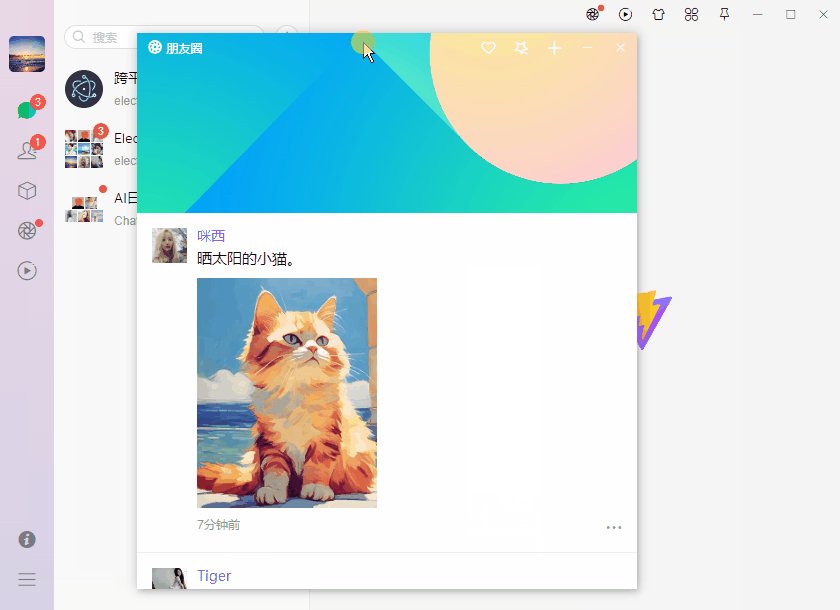
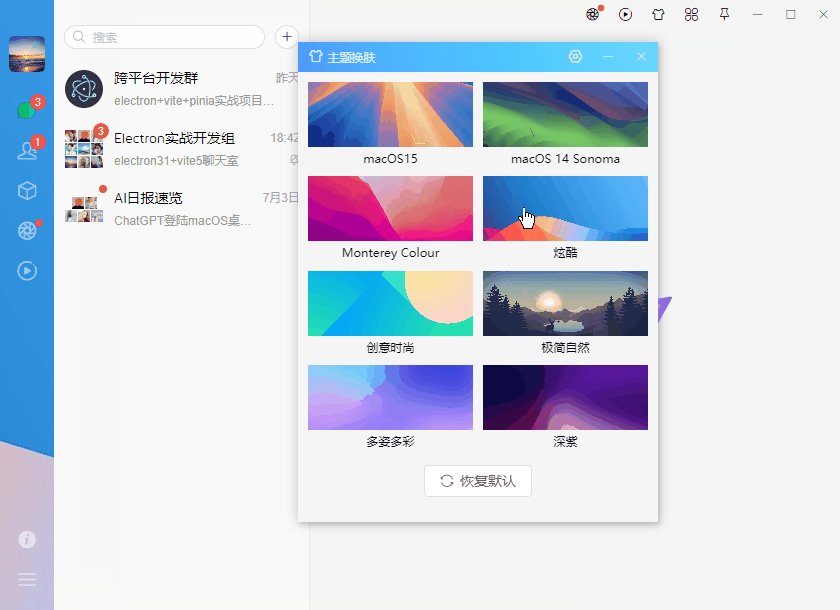
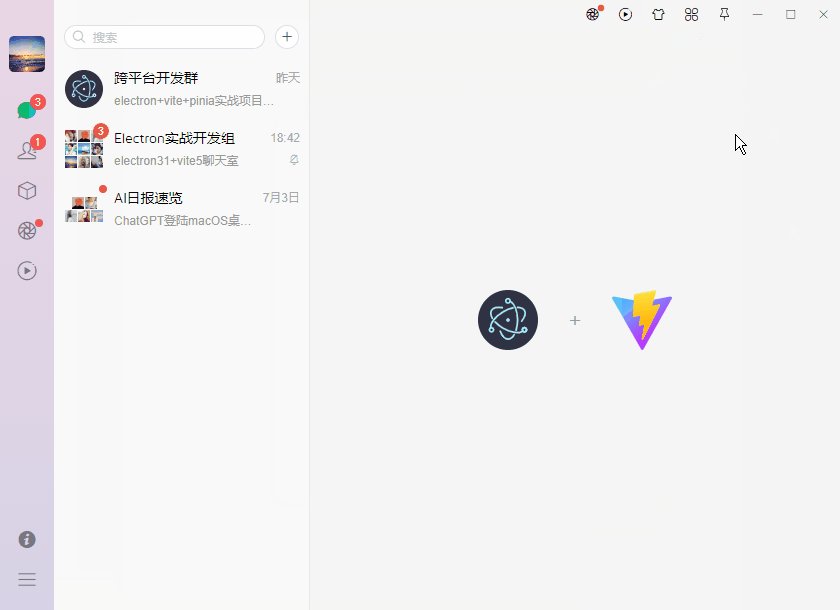
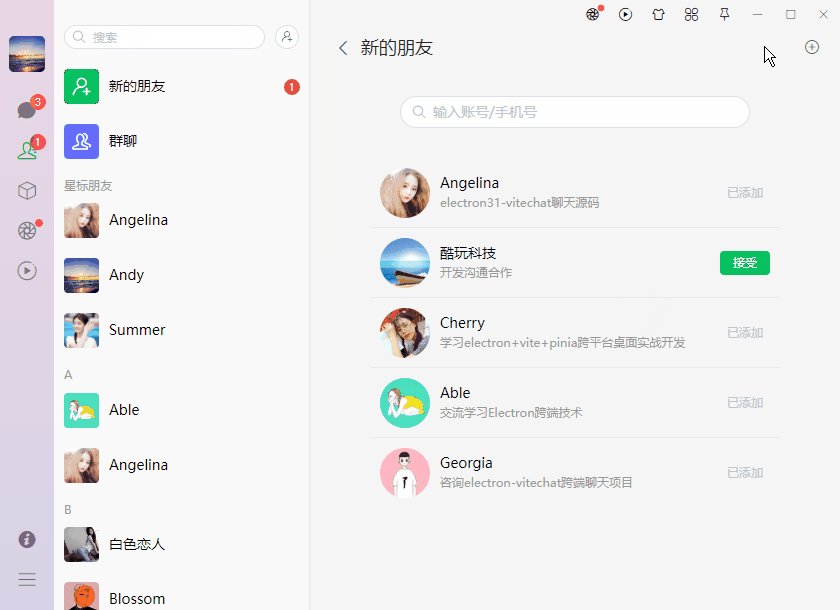
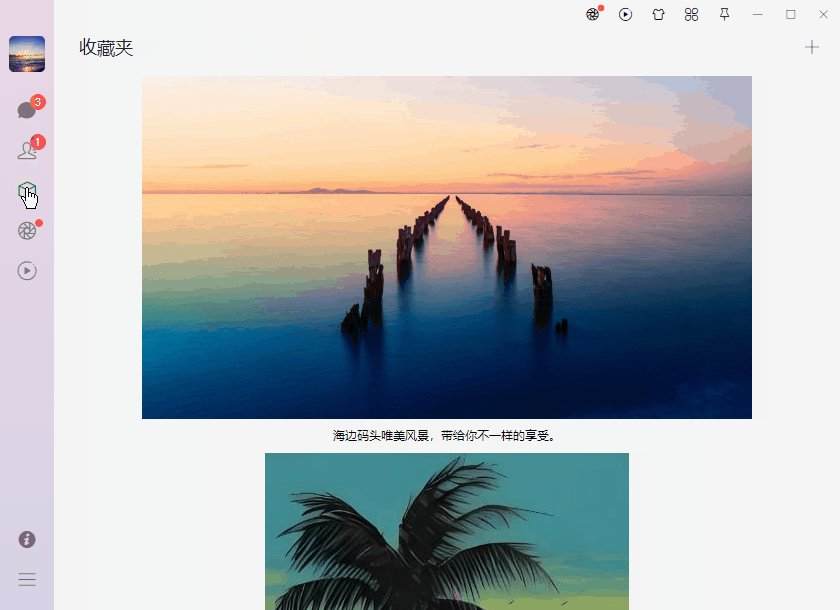
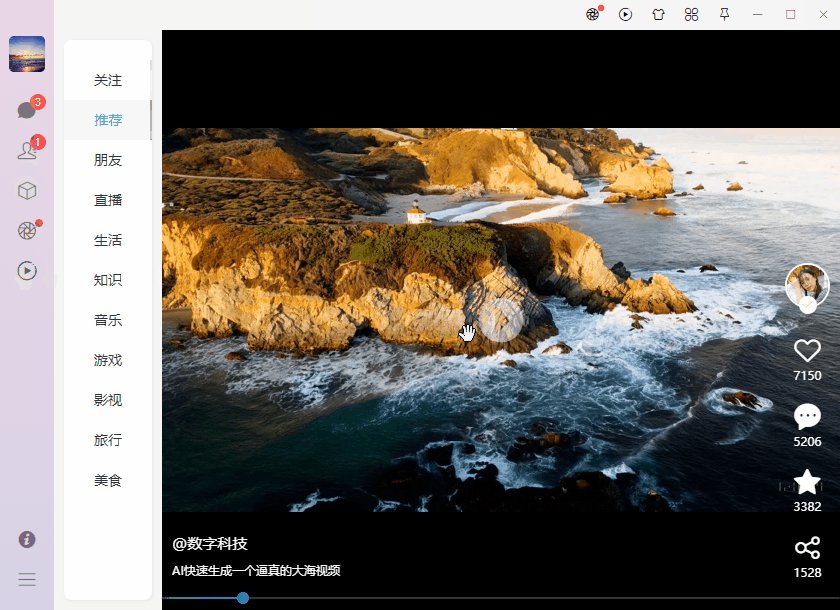
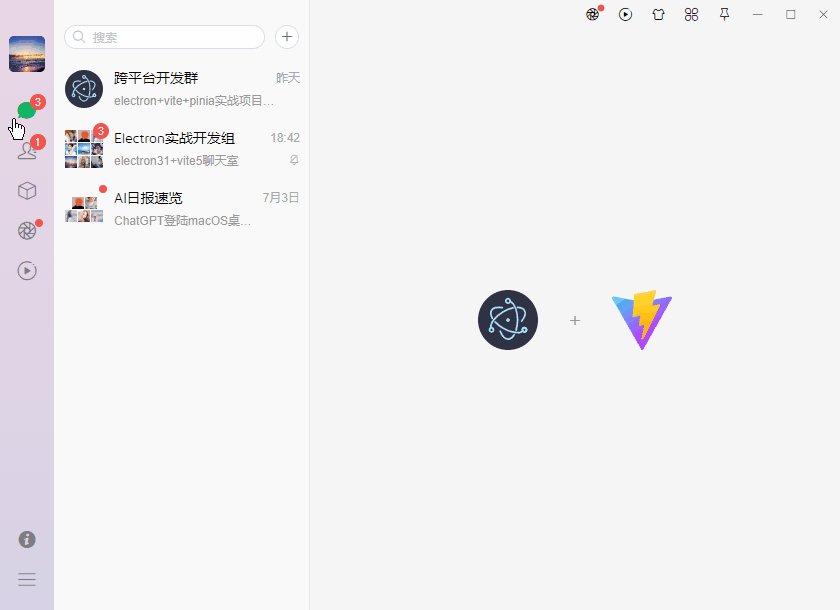
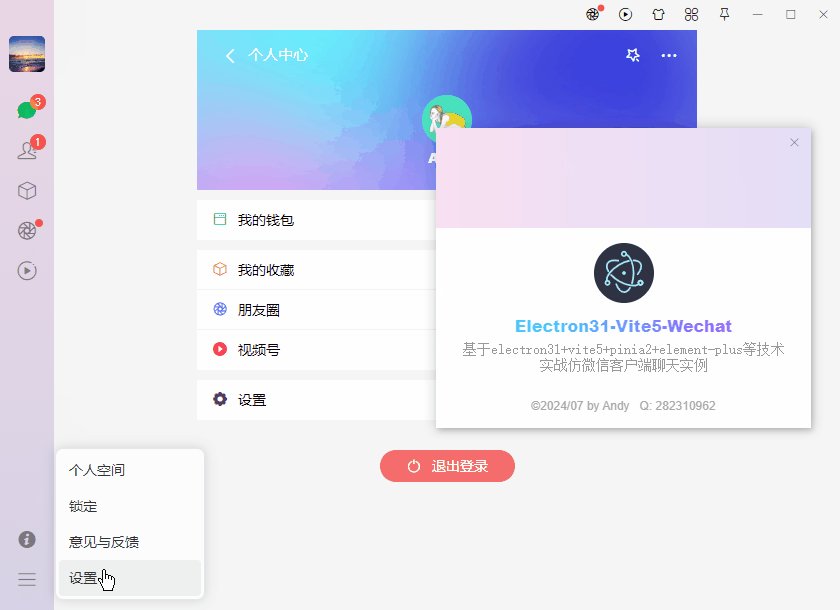
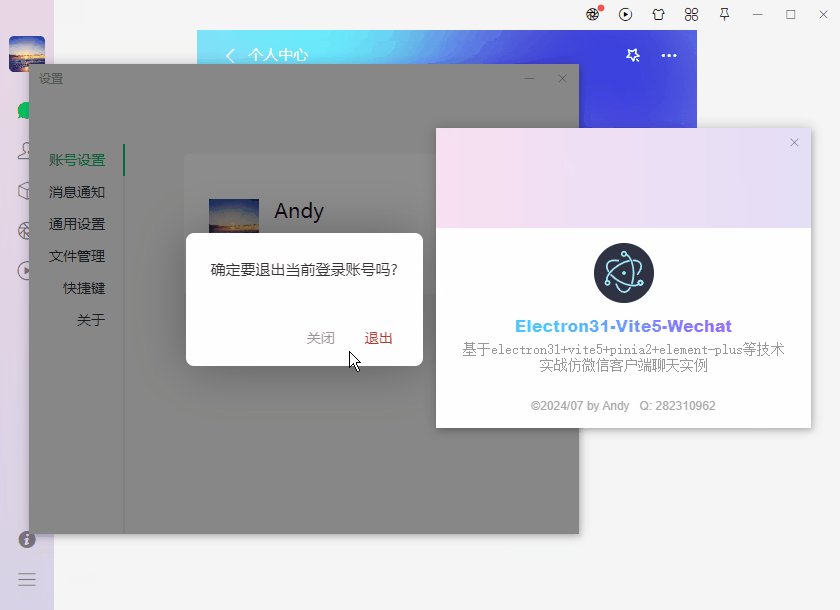
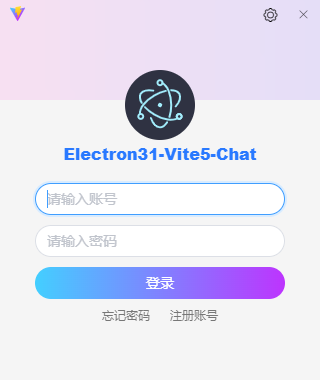
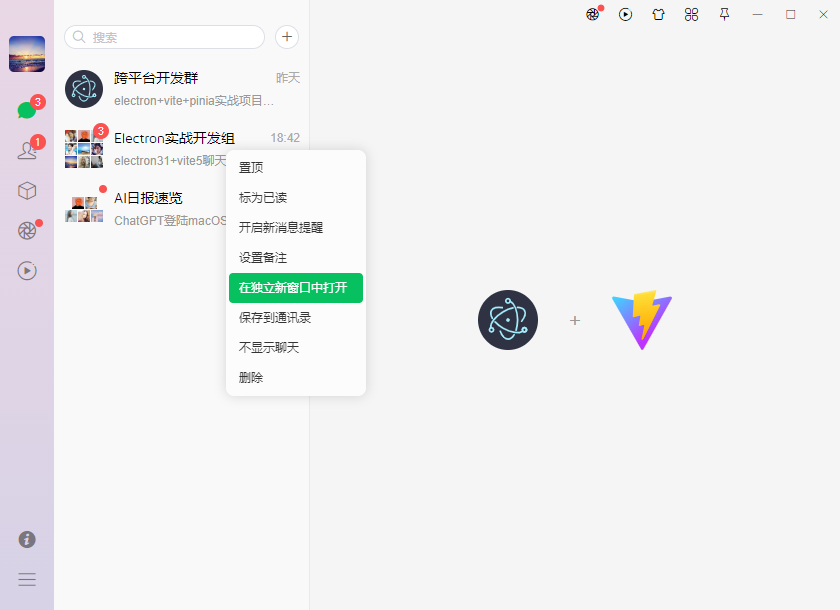
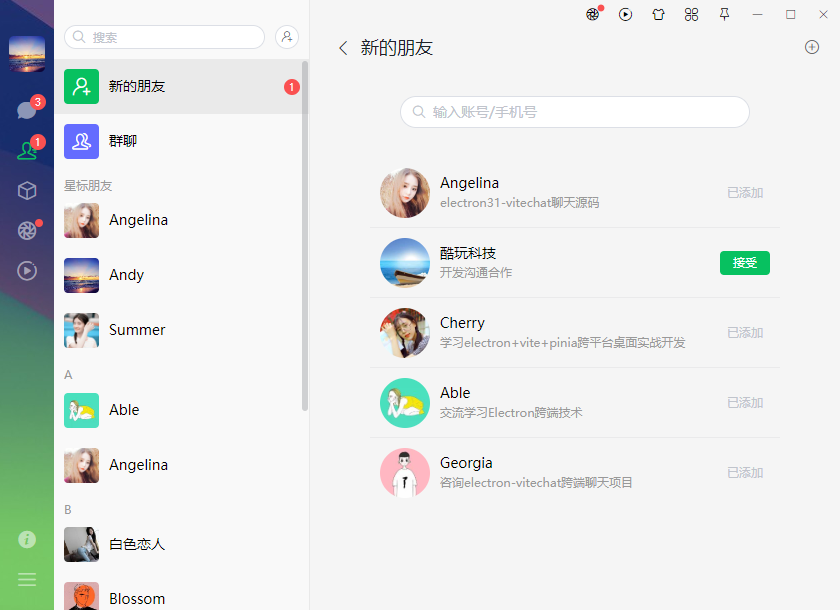
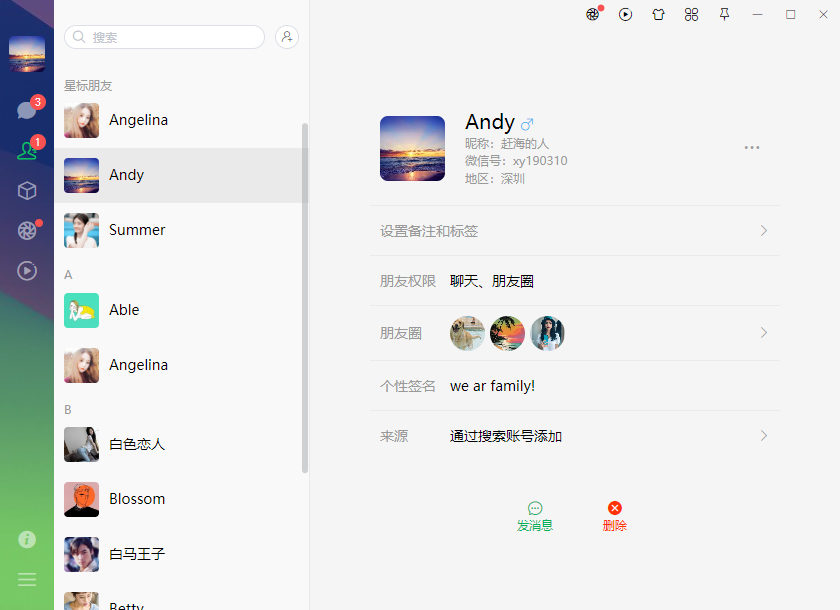
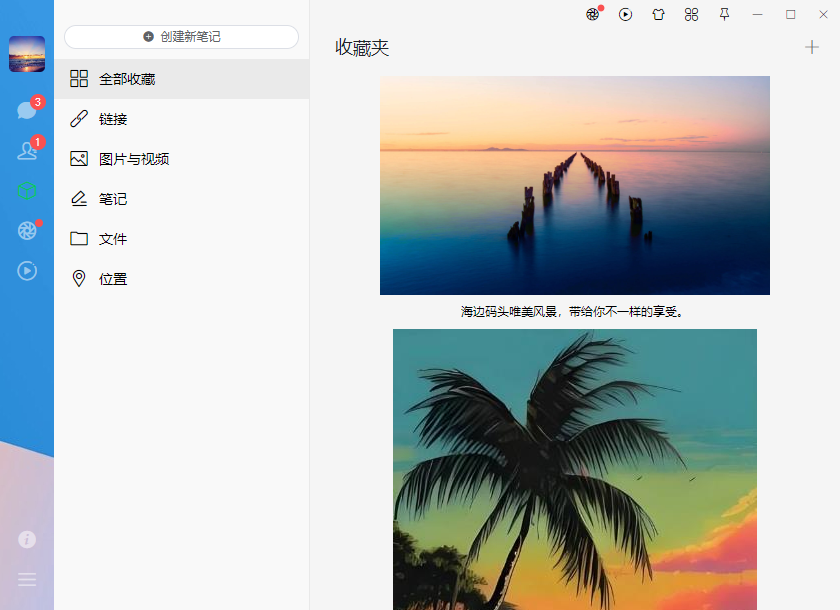
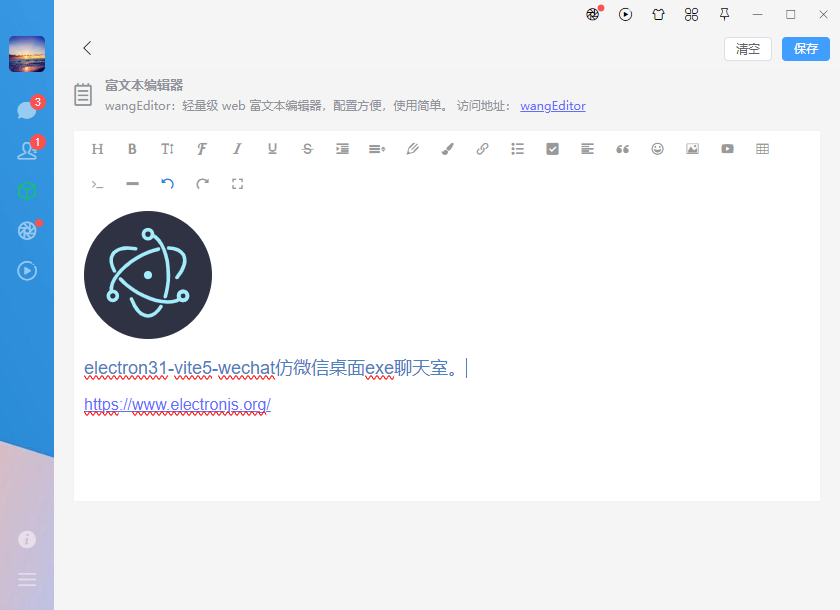
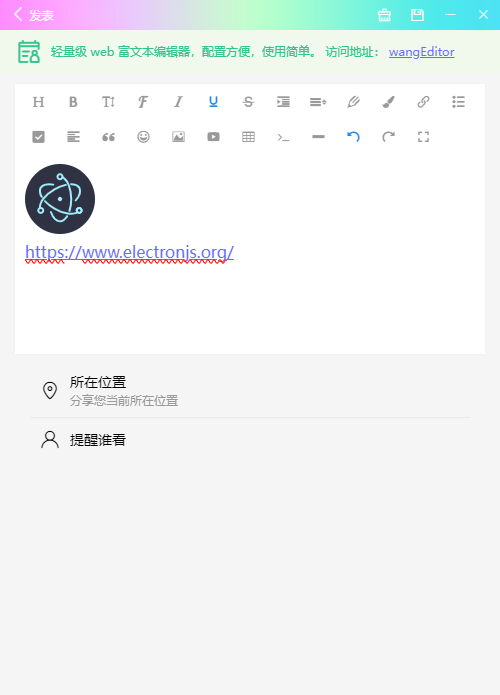
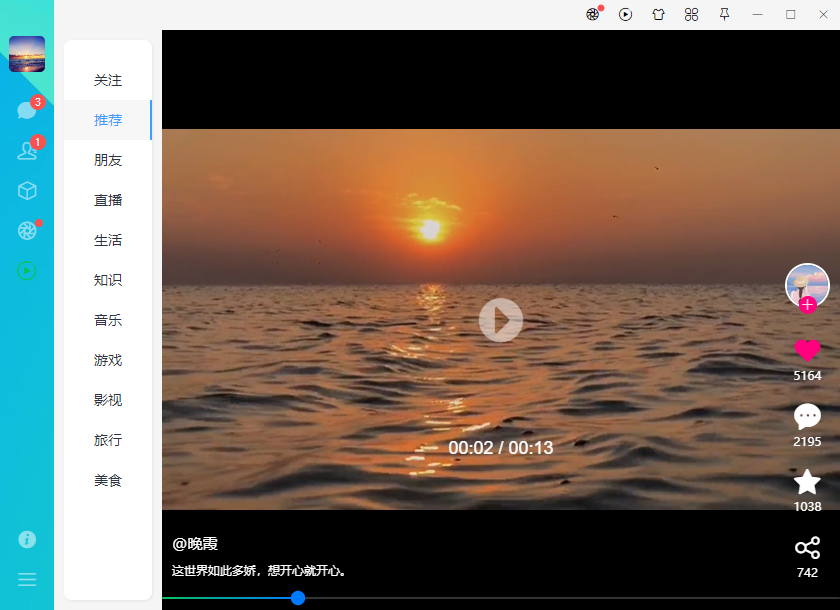
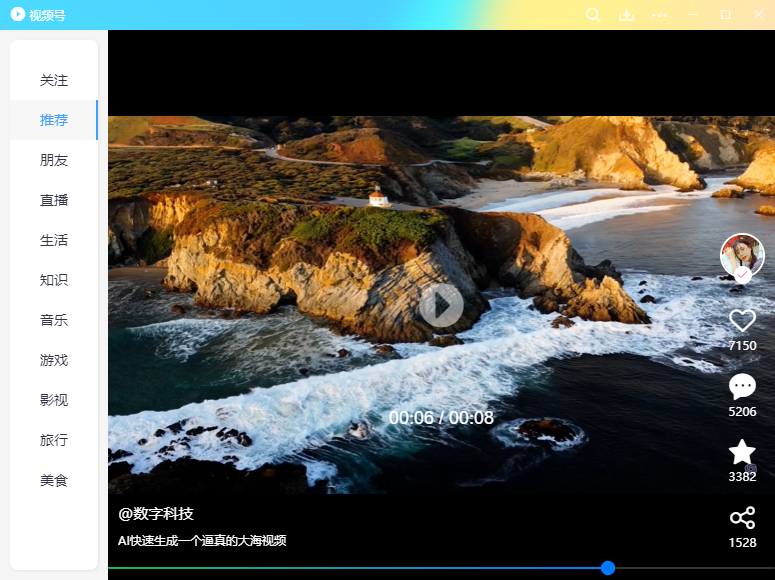
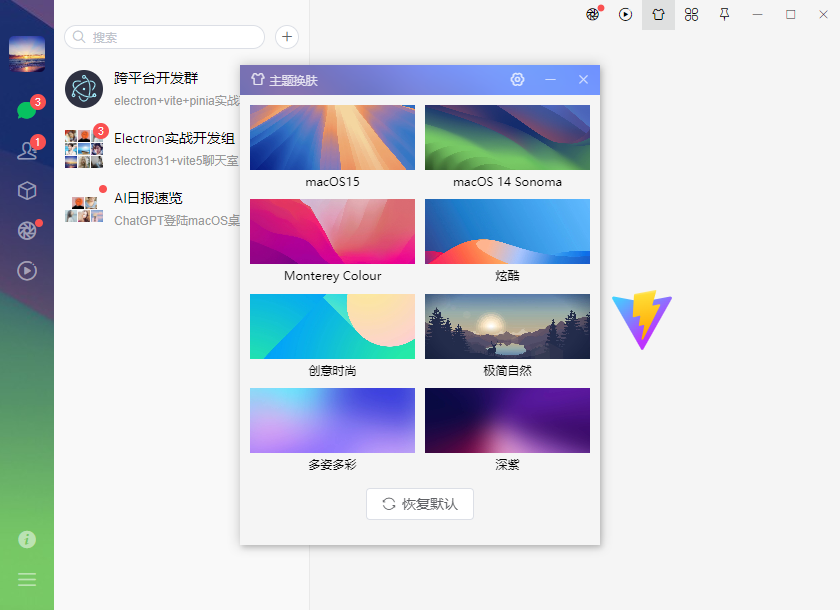
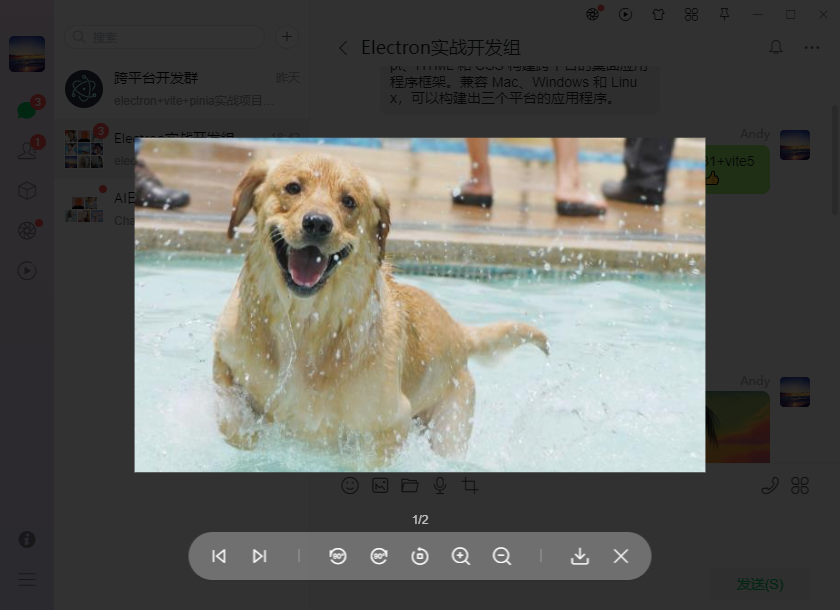
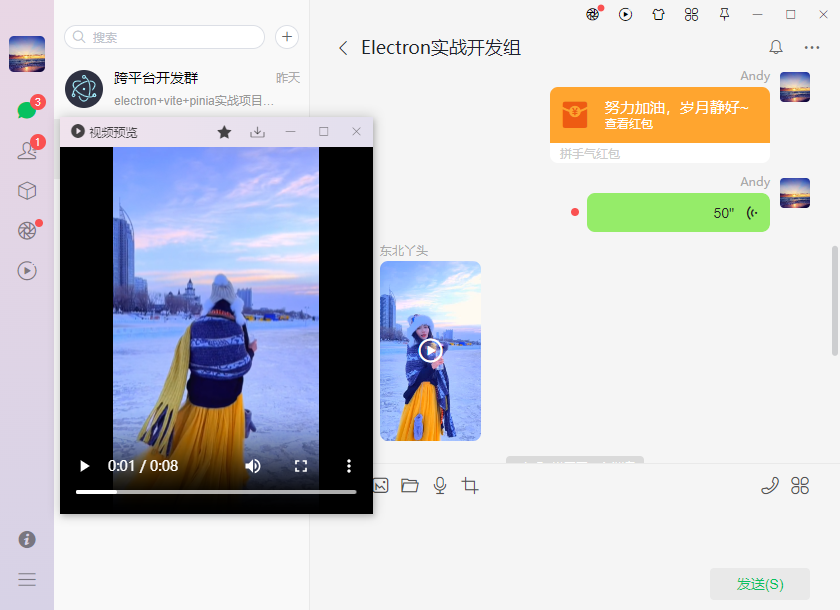
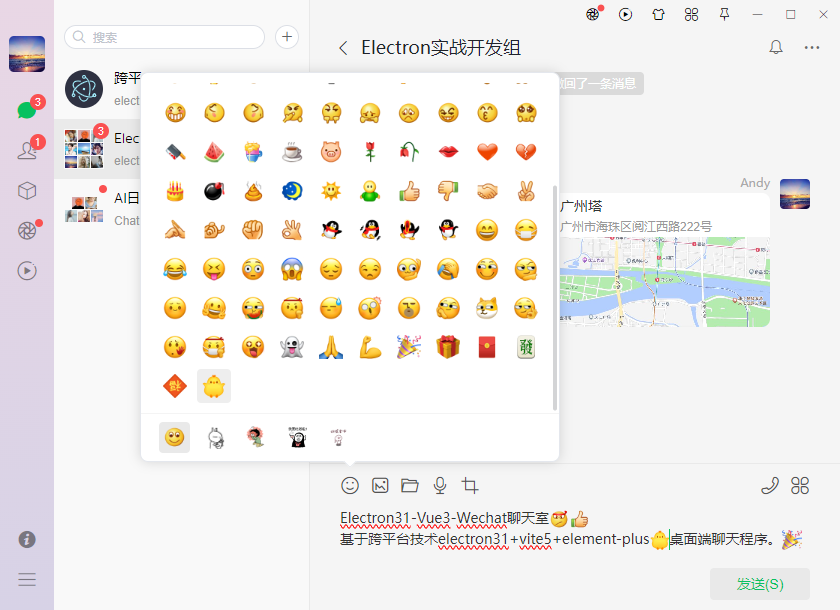
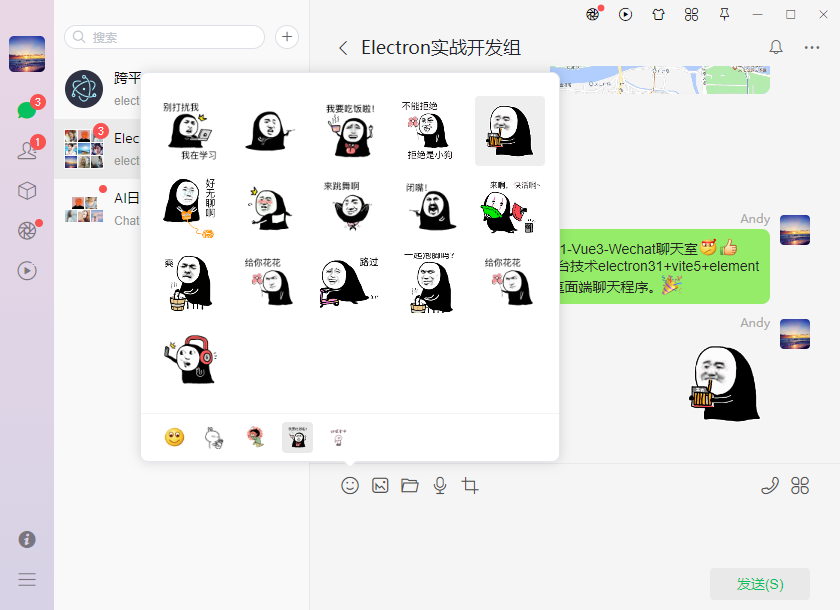
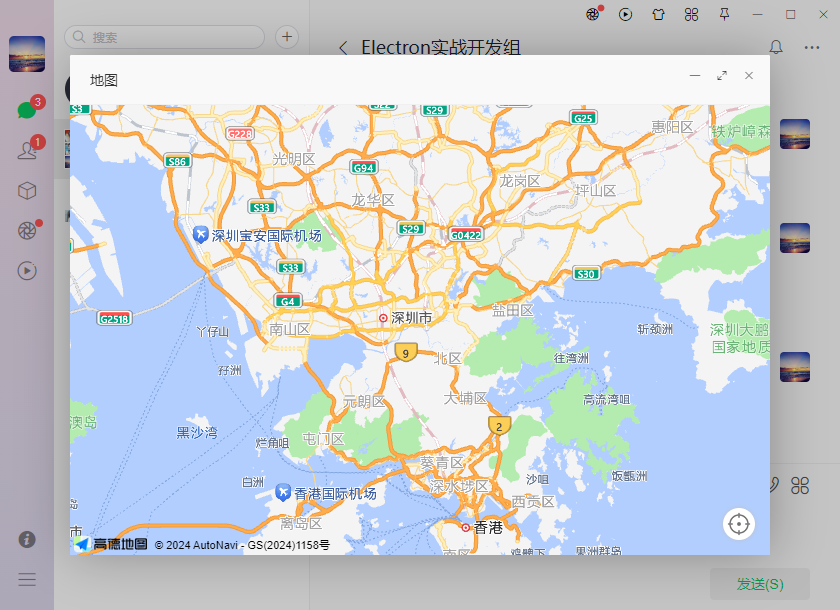
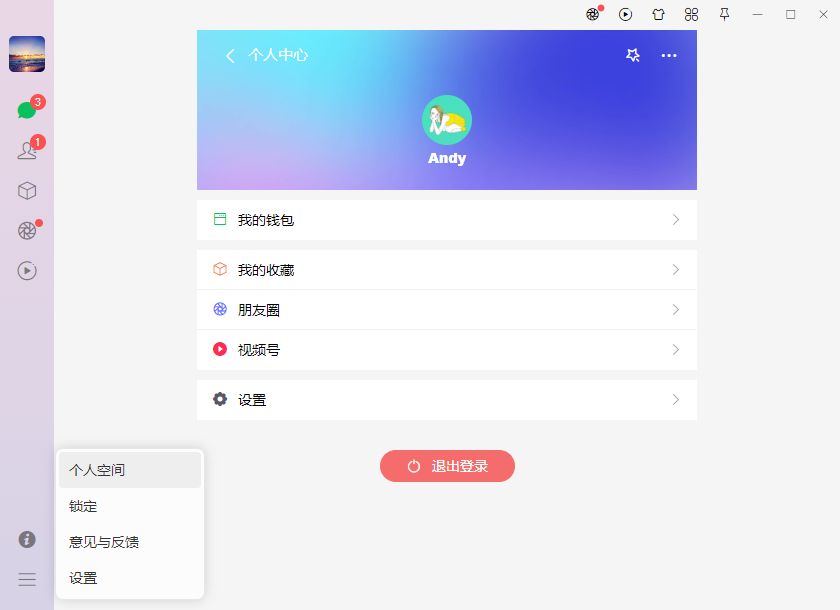
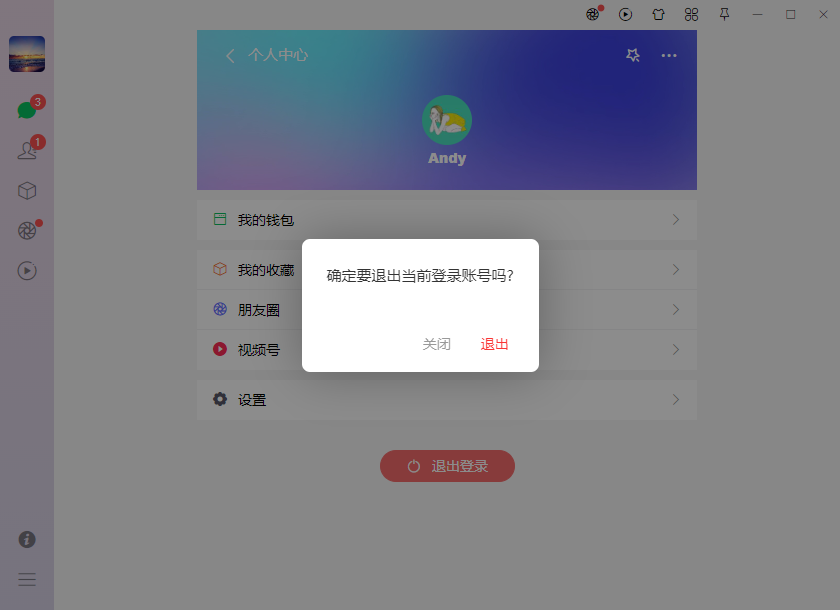
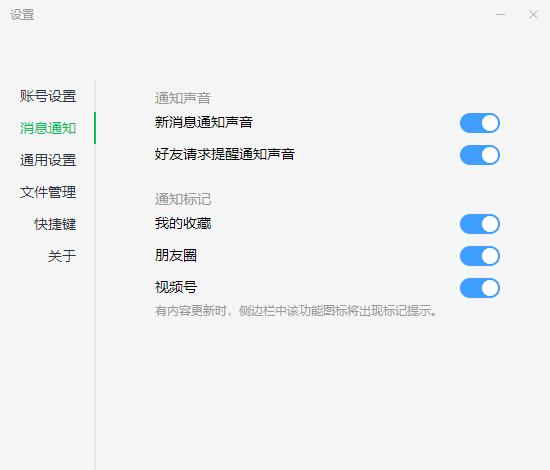
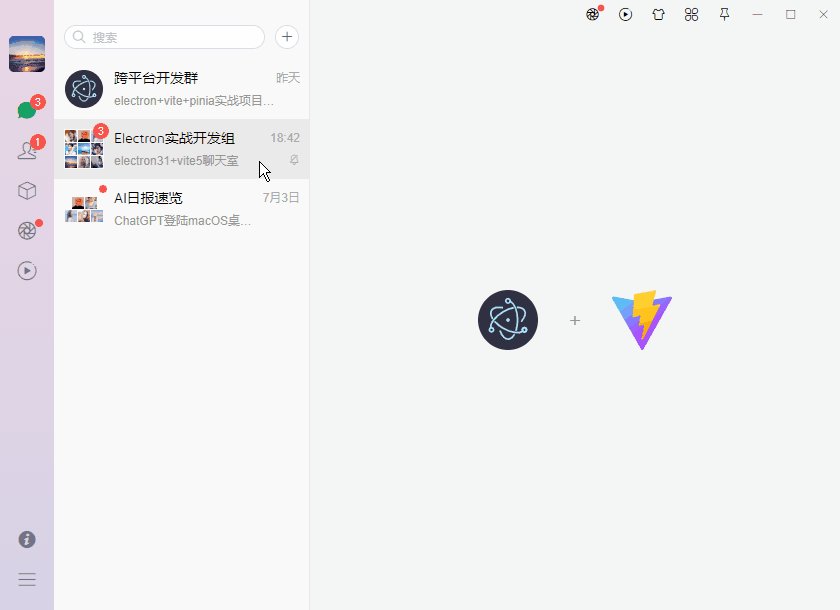
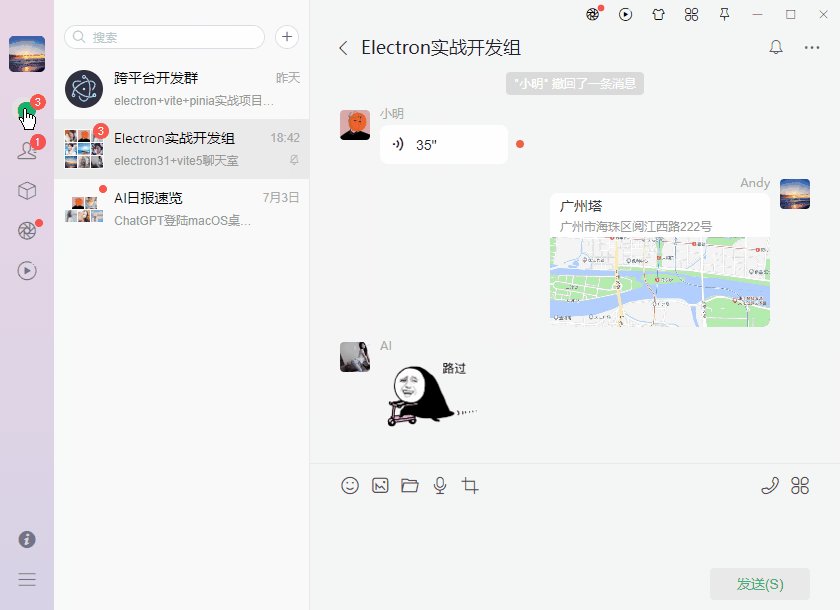
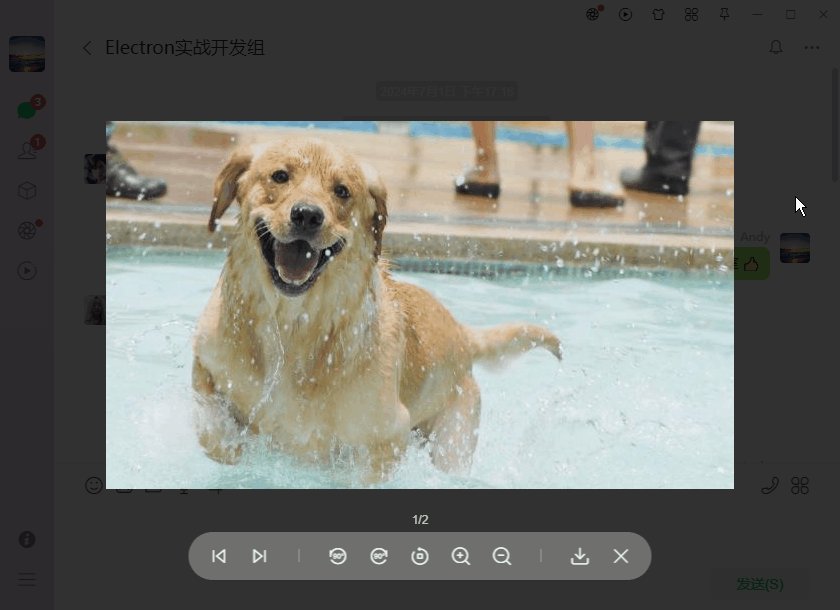
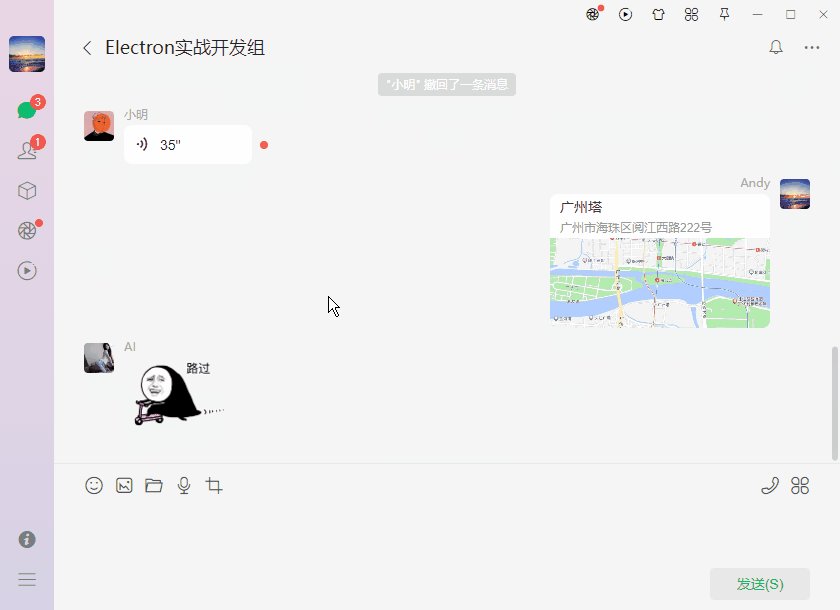
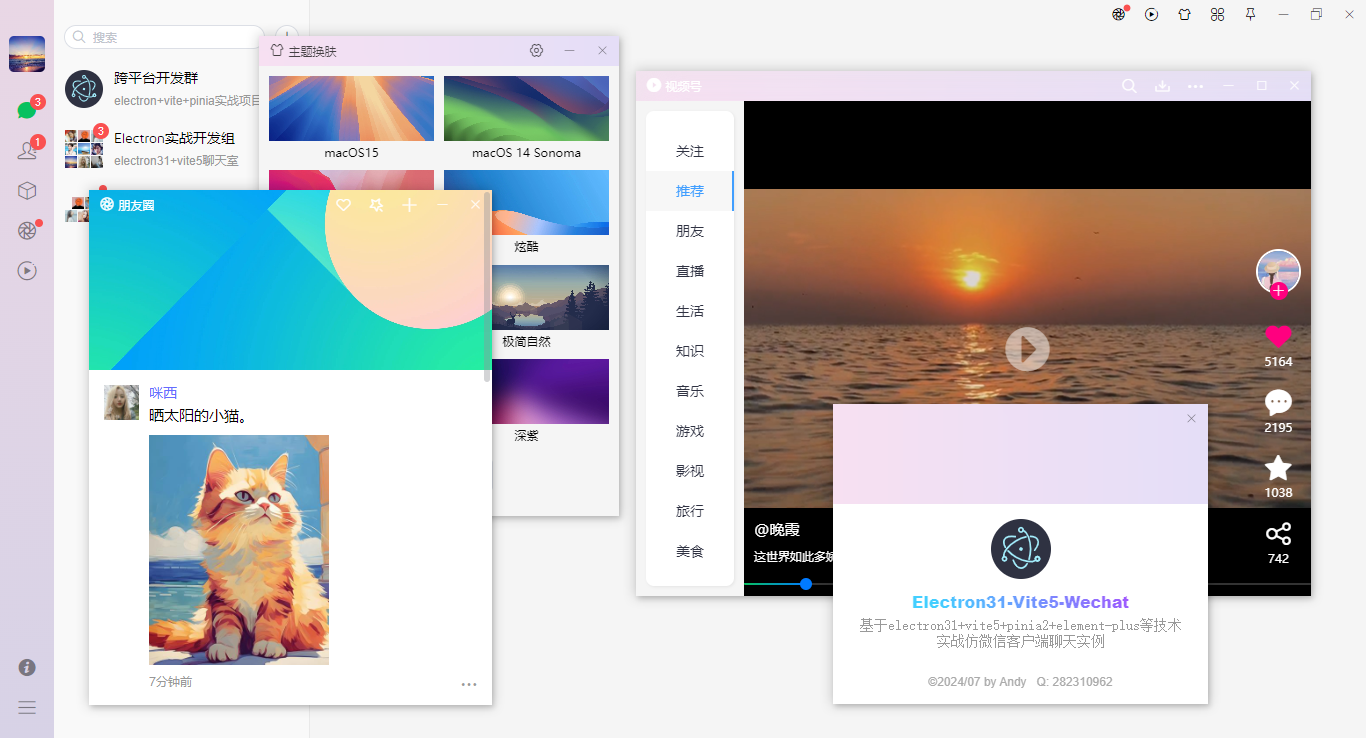
electron31-vite5-chat 原创研发 vite5+electron31+pinia2+element-plus 跨平台实战仿微信客户端聊天应用。实现了 聊天、联系人、收藏、朋友圈/短视频 等模块。支持 electron多开窗口管理、壁纸皮肤、自定义最大化/最小化/关闭 等功能。



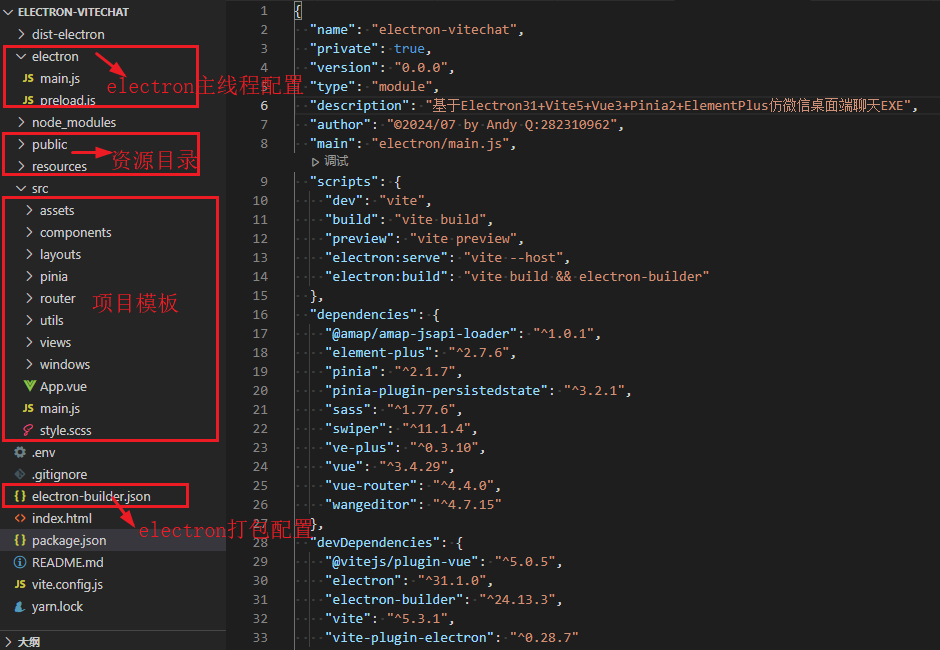
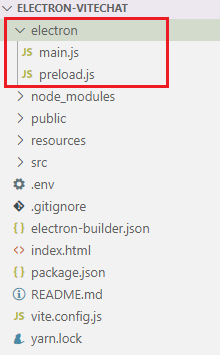
electron-vitechat跨平台聊天项目采用 electron31 整合 vite5.x 构建工具开发项目。



至此一个简单的vite5+vue3项目模板就搭建好了。
接下来,需要在项目中安装一些electron依赖包。如果在安装过程中卡住或失败,建议多试几次或切换淘宝镜像源。
至于具体如何整合vite和electron开发环境,大家可以去看看介绍文档。
https://github.com/electron-vite/vite-plugin-electron






















electron-vitechat聊天项目已经同步到我的原创作品集,感兴趣的可以去瞅瞅。
https://gf.bilibili.com/item/detail/1106312011


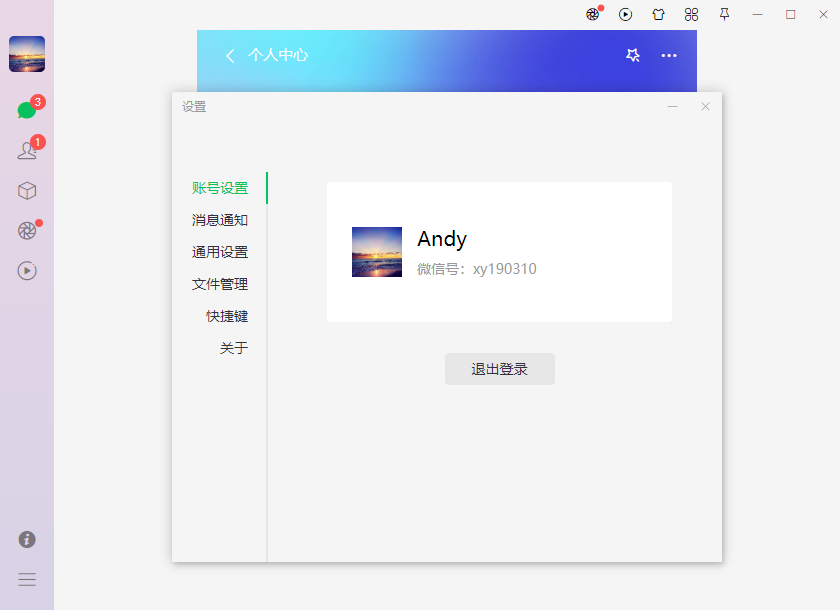
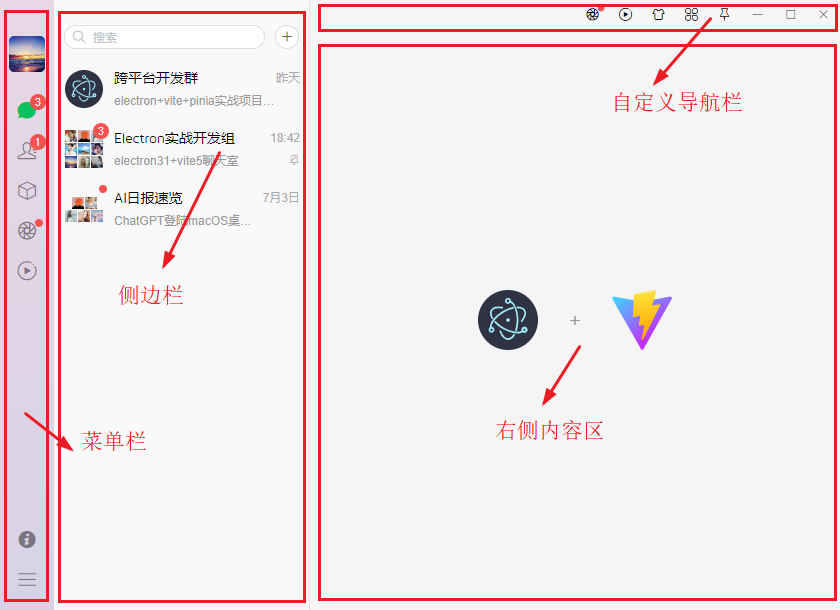
整个项目分为 左侧菜单栏+侧边栏+右侧内容区(自定义导航条) 几个大模块。







整个项目采用无边框 frame: false 模式,采用自定义拖拽导航条。


项目支持同时打开多个窗口,调用公共封装函数 winCreate 即可快速创建一个新窗口。
支持如下窗口参数配置


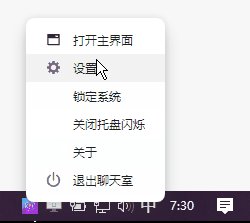
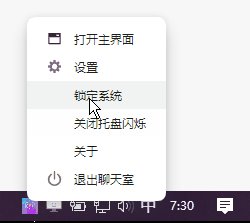
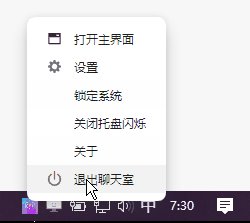
注意:如果路径配置不正确,则无法显示托盘图标。
在项目根目录新建一个 electron-builder.json 打包配置文件。
OK,综上就是electron31+vite5开发桌面端聊天系统的一些知识分享,希望对大家有所帮助!
最后附上两个最新flutter实战项目实例
https://www.cnblogs.com/xiaoyan2017/p/18234343
https://www.cnblogs.com/xiaoyan2017/p/18092224

热门资讯